당신이 WordPress를 꽤 오랫동안 사용해왔다면, WordPress의 사람들이 2018 년에 WordPress 5.0에서 Gutenberg 편집기를 출시했을 때를 기억합니다.
이 새로운 기본 편집기는 주요 사이트의 게시물과 페이지를 모두 편집하기위한 정밀 검사. 웹 사이트 소유자가 익숙한 큰 텍스트 상자를 매우 다른 블록 기반 편집 플랫폼으로 변환했습니다.

일부 웹 사이트 소유자는 WordPress 5.0으로 업그레이드하는 것을 피하고 가능한 한 고전적인 기본 편집기. 다른 웹 사이트 소유자는 단순성과 사용 편의성 때문에 변경 사항을 수용했습니다.
전환 중이고 무엇을 기대할 수 있는지 궁금하다면이 WordPress Gutenberg 자습서가 필요한 주요 기능을 안내합니다. 알고 이해합니다. 이렇게하면 전환이 가능한 한 쉬워집니다.
WordPress Gutenberg에서 기대할 사항
Gutenberg 편집기에 대해 알아야 할 주요 사항은 블록 기반이라는 것입니다. 즉, 추가해야하는 모든 것이 블록을 통해 관리됩니다. 구텐베르크의 블록에는 다음이 포함되지만 이에 국한되지는 않습니다.
거의 사용되지 않는 몇 가지 다른 고급 블록도 있습니다. 편집기에 새로운 WordPress 플러그인 을 (를) 설치하면 추가 블록이 표시 될 수 있습니다.
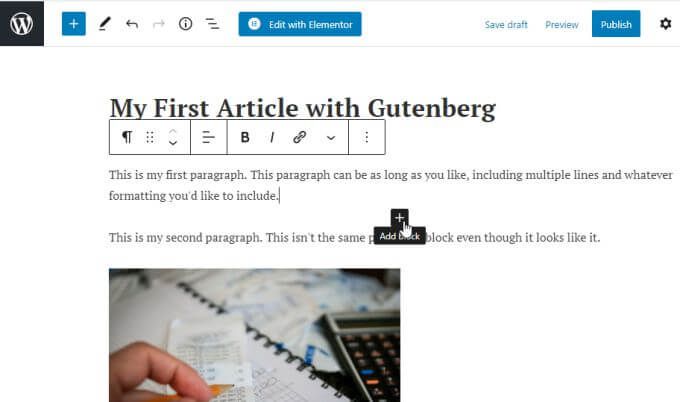
In_content_1 all : [300x250] / dfp : [640x360]->블록을 추가하는 것은 가장 최근에 추가 한 블록 아래 오른쪽에있는 + 아이콘을 선택하는 것만 큼 간단합니다.

팝에서 블록 선택 up window는 해당 블록을 페이지 또는 게시물의 다음 섹션으로 추가합니다.
이 블록에 도달하기 전에 처음부터 시작하여 WordPress에서 Gutenberg를 사용하여 새 게시물을 작성해 보겠습니다.
게시물 작성 및 블록 추가
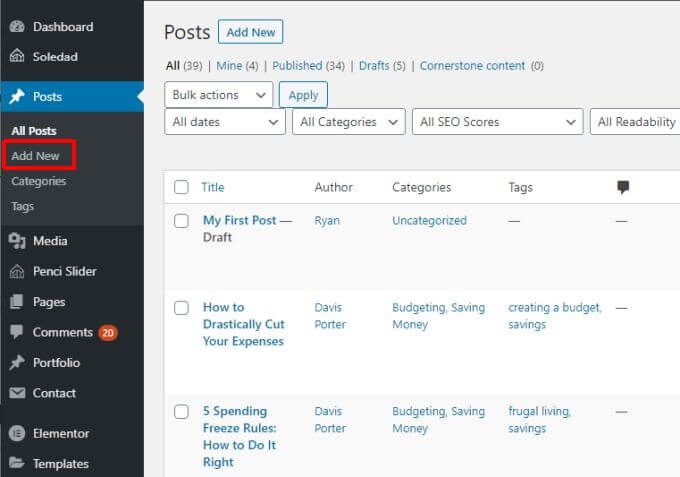
게시물은 WordPress의 마지막 버전에서 변경되지 않습니다. 왼쪽 탐색 메뉴에서 글을 선택하고 그 아래에있는 새로 추가를 선택하면됩니다.

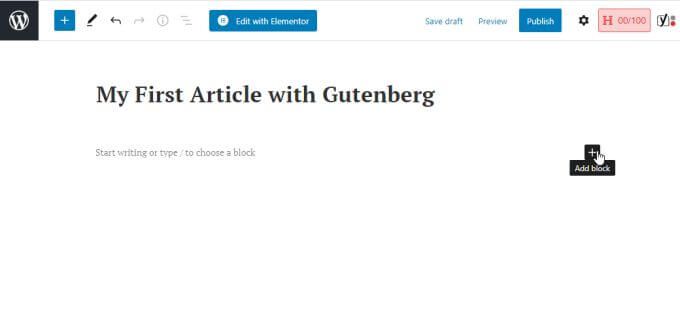
글쓰기 편집기 창이 열립니다. 이것은 또한 모든 것이 다른 곳입니다. 기본 Gutenberg WordPress 편집기가 표시됩니다.
구텐베르크 편집기에서 블록 항목 추가
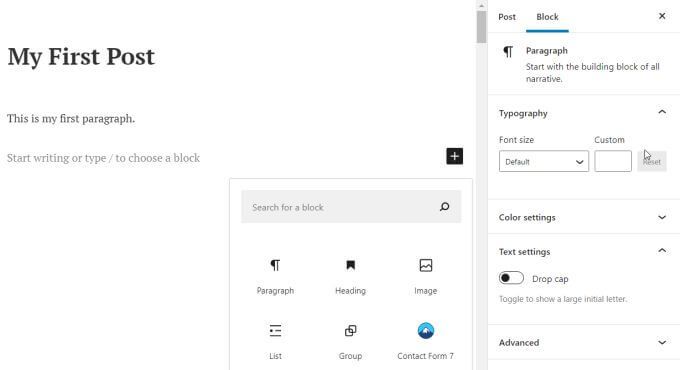
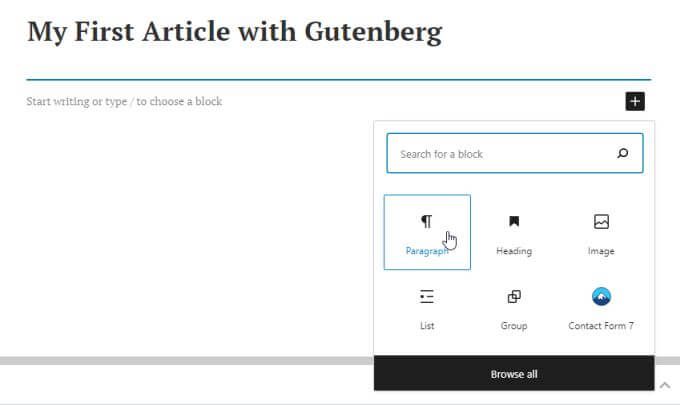
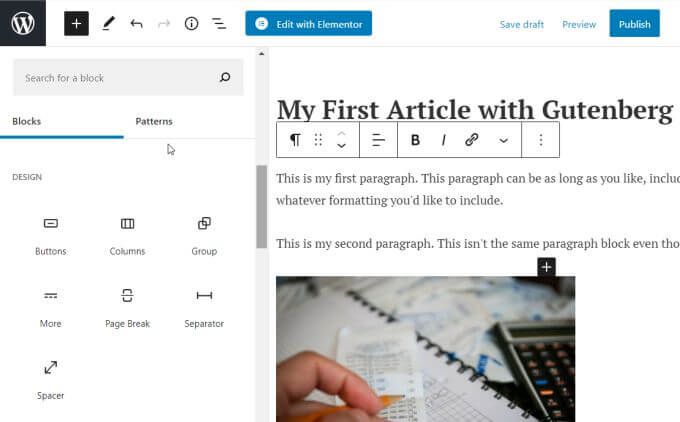
제목 필드에 게시물 제목을 입력 할 수 있습니다. 그런 다음 오른쪽에있는 +아이콘을 선택하여 첫 번째 블록을 추가합니다.

단락 블록
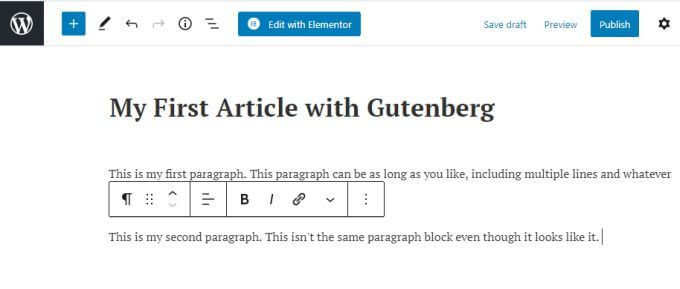
사람들이 제목 다음에 추가하는 가장 일반적인 첫 번째 블록은 단락 블록입니다. 이렇게하려면 팝업 창에서 단락을 선택합니다.

이렇게하면 게시물의 첫 번째 단락을 입력 할 수있는 블록 필드가 삽입됩니다. 단락 블록의 형식은 사이트의 단락 블록에 대해 기본 글꼴 을 따릅니다.

다음은 Gutenberg 편집기에서 단락 블록을 추가하기위한 몇 가지 팁입니다.
이미지 블록
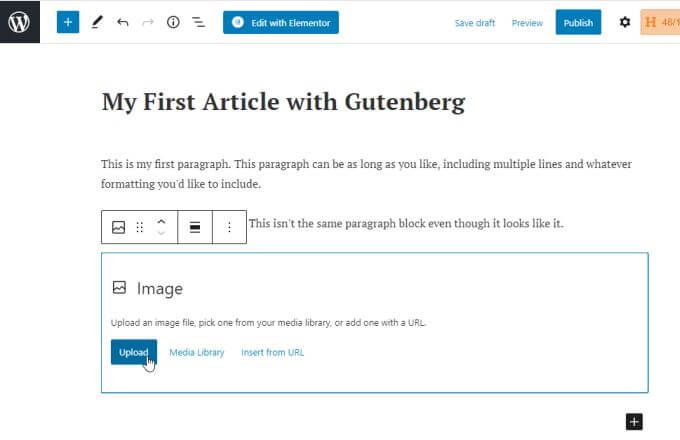
이미지 블록을 선택하면 업로드 버튼을 선택하여 컴퓨터에서 게시물로 이미지를 업로드 할 수있는 이미지 상자가 표시됩니다. 기존 미디어 라이브러리의 이미지를 사용하려면 미디어 라이브러리링크를 선택하고 다른 사이트의 이미지에 링크하려면 URL에서 삽입을 선택합니다.

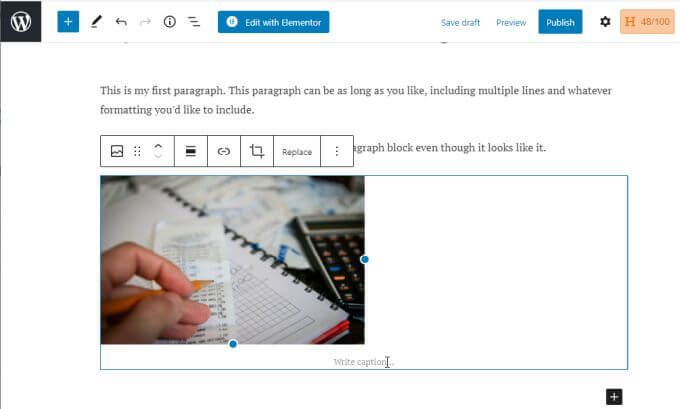
이렇게하면 새 이미지 블록을 추가 한 기사에 이미지가 삽입됩니다. 이미지 바로 아래에 이미지 캡션을 입력 할 수 있습니다.

캡션 텍스트에 일반 단락 텍스트에서와 동일한 서식 옵션을 사용할 수 있습니다.
목록 블록
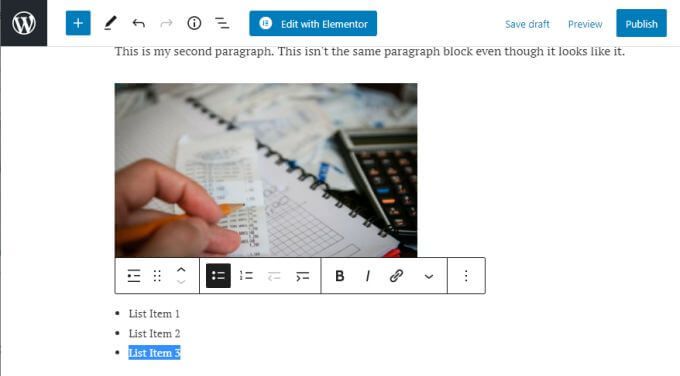
새 블록을 추가하고 목록을 선택하면 해당 지점에 목록 블록이 삽입됩니다. 기사에서.

글 머리 기호 하나만 표시되지만 입력하고 Enter키를 누르면 새 글 머리 기호가 필요할 때마다 표시됩니다.
목록 서식은 당신의 테마 에 정의 된 글꼴 스타일과 크기를 따르므로 목록의 글꼴이 단락 블록과 다르게 보이는 경우 놀라지 마십시오.
목록 블록에서 텍스트를 강조 표시 할 수 있으며 다음과 같은 경우이 텍스트에 대한 서식 옵션이 표시됩니다. 그것을 바꾸고 싶다. 여기서 글꼴 스타일은 변경할 수 없지만 굵게, 기울임 꼴, 하이퍼 링크를 추가하거나 블록 유형을 완전히 변경할 수 있습니다.
기타 블록
사용 가능한 모든 블록을 보려면 +를 선택하여 블록을 추가 한 다음 을 선택합니다. 전체 목록을 보려면 모두 탐색하세요.

이 목록은 실제로 꽤 깁니다. 메뉴 시스템을 통해 클래식 편집기에서 사용할 수 있었던 모든 것이 여기에 포함됩니다. 여기에는 다음과 같이 일반적으로 사용되는 다른 블록이 포함됩니다.
기타 Gutenberg 기능
추가 한 위치에 추가 한 블록을 고수 할 필요가 없습니다. 게시물에서 위로 스크롤하고 기존 블록 사이에있는 +아이콘을 선택할 수 있습니다. 이렇게하면 기존 블록 사이에 새 블록을 삽입 할 수 있습니다.

또한 블록 배치에 얽매이지 않습니다. 고전적인 WordPress 편집기에서는 때때로 배경 코딩을 엉망으로 만들지 않고 이미지와 같은 것을 게시물의 다른 섹션으로 이동하는 것이 항상 쉬운 것은 아닙니다.
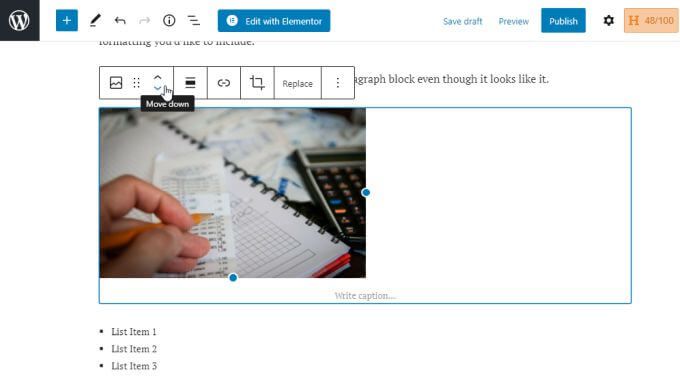
Gutenberg에서 이미지와 같은 요소를 이동하는 것은 블록을 누른 다음 팝업 메뉴 표시 줄에서 위쪽 또는 아래쪽 화살표를 선택하여 게시물에서 블록을 위아래로 이동합니다.

화살표를 선택할 때마다 해당 블록이 슬라이드됩니다. 선택한 방향으로 한 위치에 있습니다.
WordPress에서 Glutenberg 편집기 사용
게시 영역은 새 블록을 추가하는 유일한 장소가 아닙니다. 편집기 상단에 +아이콘을 사용하여 블록을 추가 할 수있는 매우 간단한 아이콘 메뉴가 있습니다.

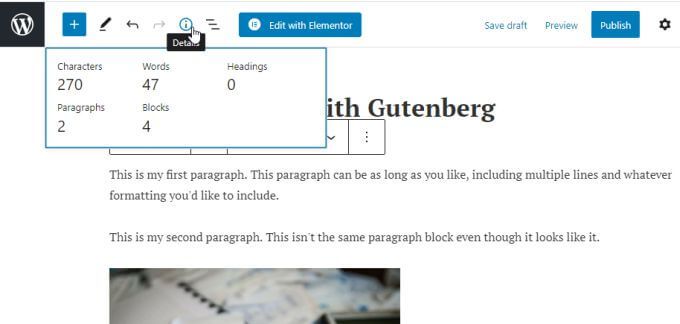
기타 아이콘 이 메뉴에서 다른 구텐베르크 기능에 빠르게 액세스 할 수 있습니다.
많은 사람들에게 WordPress의 Gutenberg 편집기는 시간이 좀 걸립니다. 사용. 그러나 게시물의 요소 블록을 얼마나 쉽게 만들고, 편집하고, 조작 할 수 있는지 경험 한 후에는 게시물과 페이지를 만드는 과정이 더 빠르고 생산적이라는 것을 알게 될 것입니다.