이미 WordPress 테마를 설치했습니다. 을 (를) 선택했다면 다음 단계는 사용자 정의하고 독특한 모양을 제공하는 것입니다.
WordPress 테마 사용자 정의에는 여러 단계가 포함되며 글꼴 변경 또는 색상에 대한 맞춤 설정 도구 사용을 포함한 조정.

사용자 정의 프로세스에 익숙하지 않은 경우 누군가를 고용하여 대신 수행 할 수 있습니다. 약간의 안내 만 있으면 WordPress 테마를 쉽게 맞춤 설정할 수 있습니다.
WordPress 테마를 맞춤 설정해야합니까?
선택한 테마 out for your site는 콘텐츠가 표시되는 방식을 포함하여 사이트의 모양과 느낌을 결정합니다.
테마가 웹 사이트에서 원하는 모든 것과 일치하면 실제로 맞춤 설정할 필요가 없습니다. 그러나 로고, 머리글 및 바닥 글, 색상과 같은 몇 가지 사항이 있으며 사이트를 시작하기 전에 빠르게 변경할 수 있습니다.

사이트 방식에 더 중점을 둔 변경 디자인보다는 기능을 추가 할 수 있습니다. 플러그인 설치 추가 기능을 사용할 수 있습니다. 그러나 향후 테마 전환 번을 대비하여 동일한 기능을 유지할 것인지 고려해야합니다.
In_content_1 all : [300x250] / dfp : [640x360 ]->WordPress 테마를 사용자 지정하는 방법
페이지 빌더 또는 테마 프레임 워크를 사용하여 테마 사용자 지정 도구, 테마 편집기를 통해 WordPress 테마를 사용자 지정할 수 있습니다. 테마 사용자 지정 프로그램을 사용하여 WordPress 테마를 사용자 지정하는 방법
테마 사용자 지정 프로그램은 WordPress 테마의 코드를 수정하여 사이트를 디자인 중심으로 간단하게 변경합니다. 글꼴, 링크 또는 버튼의 색상 등과 같은 조정 옵션을 제공합니다.
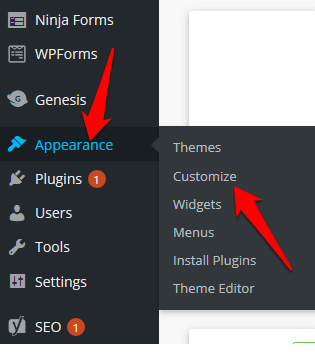
대시 보드의 모양설정으로 이동하고 사용자 지정을 선택하여 테마 사용자 지정 도구에 액세스 할 수 있습니다. 또는 관리 표시 줄로 이동하여 사용자 지정링크를 클릭합니다.

테마 사용자 지정 도구에서 로고, 소셜 미디어 버튼을 추가하거나 편집 할 수도 있습니다. 머리글 및 바닥 글 섹션을 사용하여 사이트의 디자인과 레이아웃을 변경합니다.
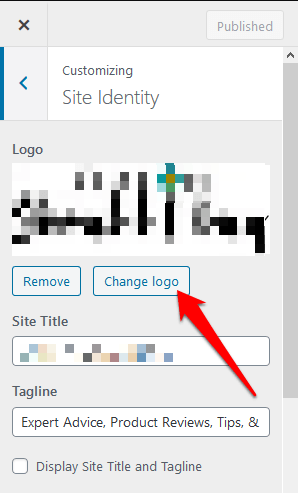
로고를 추가하려면 디자인>사용자 지정>사이트 ID로 이동 한 다음 로고 변경을 선택합니다. strong>을 클릭하여 맞춤 로고를 삽입합니다.

또한 같은 화면에서 바로 아래의 사이트 아이콘섹션으로 이동하여 사이트 아이콘 (파비콘)을 변경할 수 있습니다. 사이트 제목입력란. 맞춤 사이트 아이콘을 삽입하려면 이미지 변경을 클릭하세요.
참고: 사용자 지정 옵션은 사용중인 테마에 따라 다릅니다.
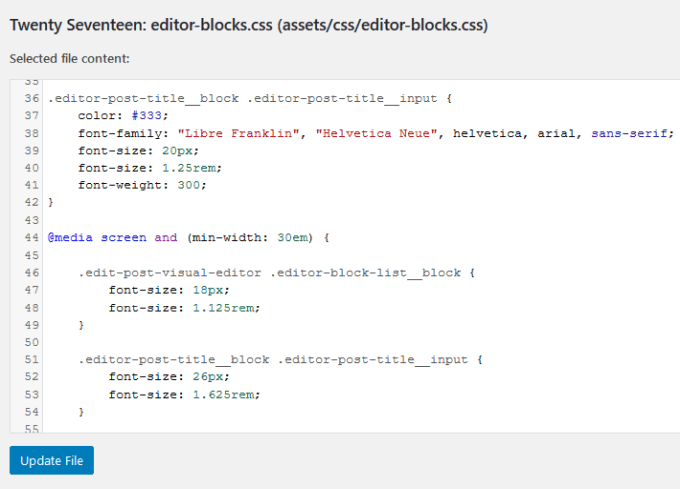
테마 편집기를 통해 WordPress 테마를 사용자 지정하는 방법
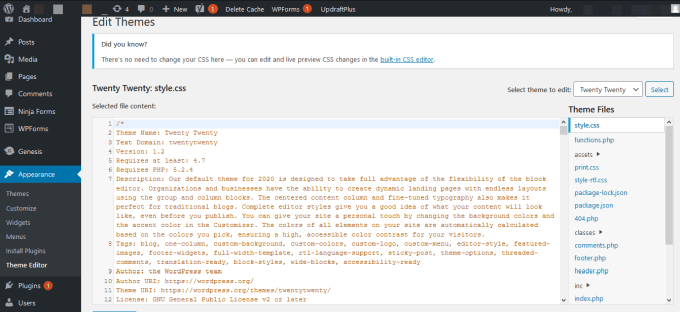
WordPress 테마 편집기를 사용하면 테마 파일에 액세스하여 직접 편집 할 수 있습니다.
CSS 작성 방법을 알고 있더라도 테마의 파일을 편집하지 않는 것이 좋습니다. PHP. 실제로 편집기에 액세스하려고하면 WordPress에서 페이지를 직접 편집 한 결과로 인해 작업에 대해 경고하며 일부는 취소 할 수 없습니다.

테마의 모든 변경 사이트를 깨는 편집기는 추적 할 수 없으며 테마 파일의 이전 버전을 변경하지 않습니다. 또한 테마를 업데이트하면 변경 한 내용이 손실 될 수 있습니다.
사이트를 테스트 할 준비 사이트와 코드 편집기를 사용하여 파일을 편집하는 것이 좋습니다. 라이브 사이트.
페이지 빌더 플러그인을 사용하여 WordPress 테마를 맞춤 설정하는 방법
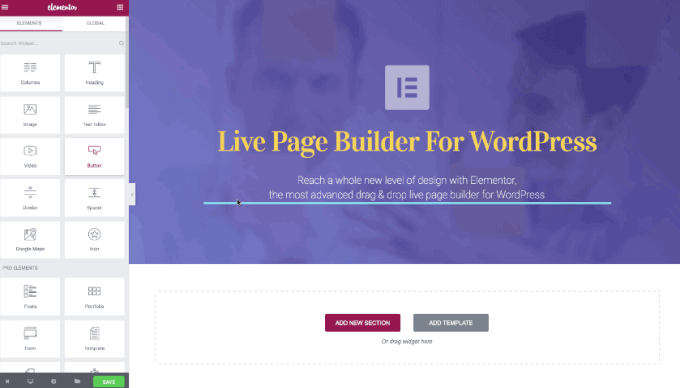
페이지 빌더 플러그인을 사용하면 무엇을 사용하여 사이트 디자인을 맞춤 설정할 수 있습니다. WYSIWYG (see-is-what-you-get) 인터페이스. 페이지 빌더는 페이지를 빠르게 디자인하고 레이아웃 할 때 필요한 유연성도 제공합니다.

테마에 플러그인을 설치하면 사용 가능한 옵션을 사용하여 원하는대로 사이트를 맞춤 설정할 수 있습니다. .
드래그 앤 드롭 인터페이스를 제공하는 인기있는 페이지 빌더 인 Elementor 를 사용하여 페이지와 게시물을 편집하고 편집 내용을 실시간으로 미리 볼 수 있습니다.
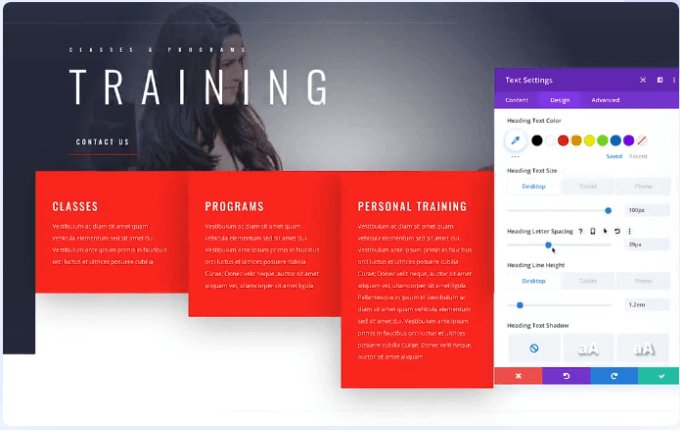
테마 프레임 워크를 사용하여 WordPress 테마를 맞춤 설정하는 방법
테마 프레임 워크는 상위 테마 (프레임 워크)와 다양한 하위 테마로 구성되어 있습니다. 원하는대로 테마를 사용자 지정할 수 있습니다.

테마 프레임 워크의 인기있는 예는 Divi 입니다. 이 프레임 워크는 사용자 지정 옵션과 끌어서 놓기 인터페이스를 제공하여 하위 테마 디자인을 추가로 수정할 수 있습니다.
테마 코드를 편집하여 WordPress 테마를 사용자 지정하는 방법
코딩 지식과 경험 이 있거나 CSS 또는 PHP 편집에 익숙한 경우 테마 코드를 편집하여 테마를 사용자 정의 할 수 있습니다.
시작하기 전에 즉, 사이트에서 지저분한 코드를 피하고 품질과 일관성이있는 코드를 보장하기 위해 WordPress 코딩 표준 에 맞춰 코드를 편집해야합니다.
새 코드를 작성하거나 테마를 변경하고 나중에 언젠가 코드 작업을하기로 결정한 경우 수행 한 작업을 기억하는 데 도움이되는 주석을 남기십시오. 이러한 파일에는 다음이 포함됩니다.

다시 말하지만, 테마 템플릿 파일을 변경하면 사이트가 손상 될 수 있으므로주의하고 테마 템플릿 파일을 편집하는 방법을 알아야합니다.
라이브 사이트에서 편집하기 전에 준비 사이트 또는 로컬 설치에서 변경 사항을 테스트하십시오. 라이브 사이트에 변경 사항을 푸시하기 전에 모든 것이 작동하는지 확인하기 위해 스테이징 사이트에서 테스트하는 것이 더 안전합니다.

참고: 테마 코드를 편집하는 방법을 모르거나 안전하게 수행 할 수없는 경우 Customizer를 사용하거나 관리자 패널의 다른 곳에서 사용자 지정합니다.
하위 테마를 사용하여 WordPress 테마를 사용자 지정하는 방법
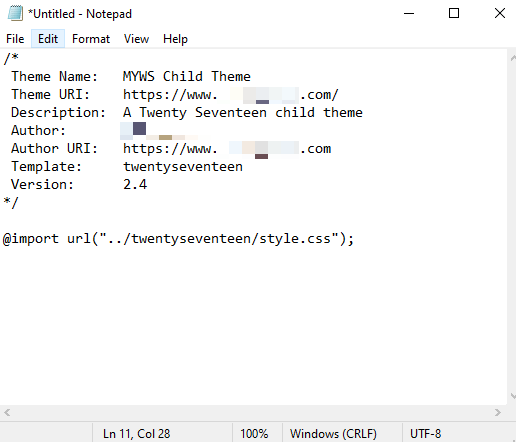
웹 사이트에 고유 한 맞춤 테마를 수정하는 경우 테마를 직접 수정할 수 있습니다. 타사 테마 의 경우 하위 테마를 만들면 상위 테마를 업데이트 할 때 변경 한 내용이 손실되지 않습니다.
하위 테마는 다음과 같은 기능을 상속합니다. 원래 테마를 깨지 않고 변경 사항을 테스트하는 데 이상적입니다.

Appearance>Themes에서 WordPress 관리자 패널로 돌아 가면 방금 만든 하위 테마가 표시됩니다. 활성화버튼을 선택하여 하위 테마를 사용하여 사이트를 맞춤 설정하세요.
고유 한 WordPress 테마 만들기
WordPress에 익숙하다면 WordPress 테마를 사용하기가 그리 어렵지 않습니다. 그러나 코드 편집과 같은 일부 기술적 측면은 특히 사이트를 만드는 방법을 모르는 경우 사이트를 만들거나 손상시킬 수 있습니다.
테마를 사용자 정의 할 때 변경 사항 추적, 테마를 반응 형으로 만들기 에 대한 버전 제어를 사용하고 변경 사항이 12 .
WordPress 테마를 맞춤 설정하는 데 사용하는 다른 방법이 있나요? 댓글로 공유해주세요.