WordPress 사이트에 브랜딩과 개성을 더하는 가장 좋은 방법은 테마의 글꼴을 변경하는 것입니다.
타이포그래피 및 기타 밴딩 요소는 좋은 첫인상을 만들고 사이트 방문자의 분위기를 설정합니다. , 브랜드의 정체성을 확립하십시오. 연구 은 글꼴이 독자의 학습, 정보 회상, 텍스트 암기 능력에 영향을 미친다는 사실도 발견했습니다.

만약 WordPress 테마를 설치했습니다. 또는 CSS 및 코딩 경험이 있다면 WordPress에서 글꼴을 변경하는 데 사용할 수있는 몇 가지 옵션을 보여 드리겠습니다.
WordPress에서 글꼴을 변경하는 방법
WordPress에서 글꼴을 변경할 수있는 세 가지 주요 옵션이 있습니다.
1. 웹 글꼴을 사용하여 WordPress에서 글꼴을 변경하는 방법
웹 글꼴을 사용하는 것이 글꼴 파일을 다운로드하고 업로드하는 것보다 WordPress에서 글꼴을 변경하는 더 쉽고 빠른 방법입니다.
이를 통해 옵션을 선택하면 변경 사항이있을 때마다 업데이트하지 않고 다양한 글꼴에 액세스 할 수 있으며 호스팅에서 서버 공간을 차지하지 않습니다. 글꼴은 플러그인을 사용하거나 사이트에 코드를 추가하여 제공 업체의 서버에서 직접 제공됩니다.
In_content_1 all : [300x250] / dfp : [640x360]->
사이트에 선택한 웹 글꼴이 브랜드 아이덴티티와 일치하고, 본문 텍스트로 읽기 쉬우 며, 웹 사이트 방문자에게 친숙하며, 당신이 느끼는 분위기와 이미지를 전달해야합니다. 원하는.
웹 글꼴 WordPress 플러그인 사용 을 추가하거나 사이트에 몇 줄의 코드를 추가하여 수동으로 추가 할 수 있습니다. 두 가지 옵션을 모두 살펴 보겠습니다.
WordPress 플러그인을 사용하여 웹 글꼴을 추가하는 방법
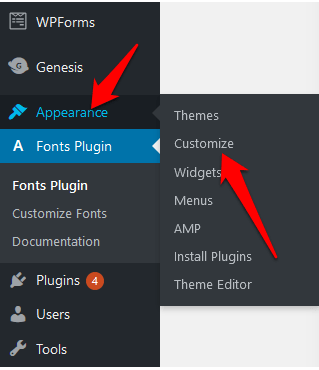
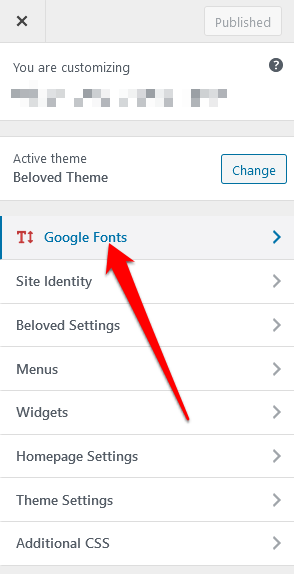
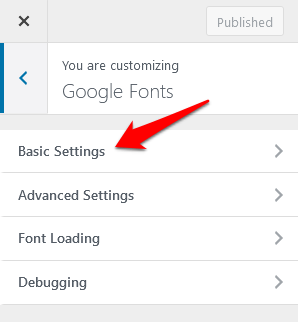
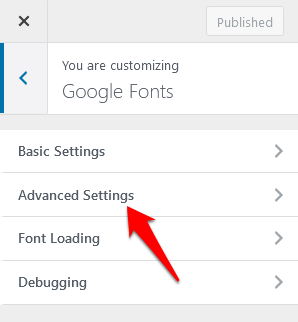
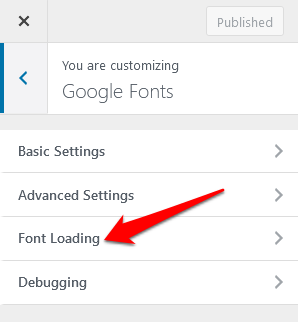
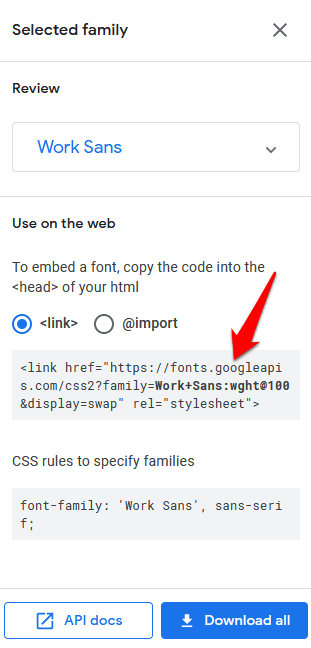
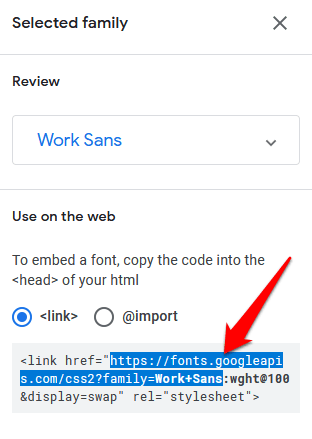
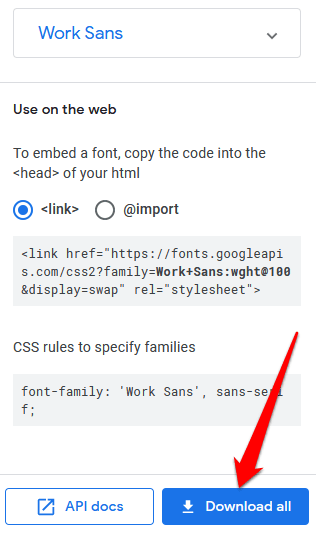
선택한 웹 글꼴에 따라 WordPress를 사용할 수 있습니다. 플러그인을 사용하여 글꼴 라이브러리에 액세스하고 사이트에서 원하는 글꼴을 선택하십시오. 이 가이드에서는 Google Fonts를 선택하고 Google Fonts 타이포그래피 플러그인을 사용했습니다.








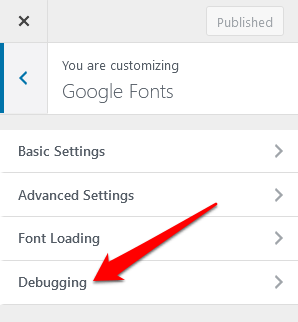
사이트에 제대로 표시되지 않거나 작동하지 않는 글꼴이있는 경우 디버깅섹션을 사용하세요.


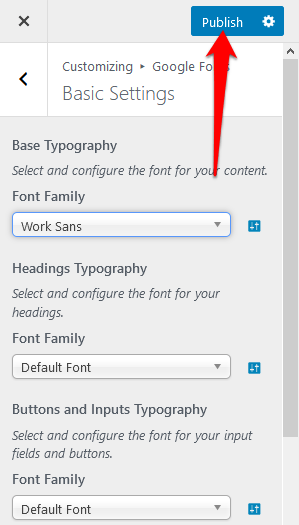
참고: 사용자 정의 프로그램에서 게시를 선택하는 것을 잊으면 모든 변경 사항이 손실됩니다.
코드를 사용하여 웹 글꼴을 추가하는 방법
사용자 테마 코드에 액세스 할 수있는 경우 웹 글꼴을 설치하고 사용할 수 있습니다. 이것은 추가 플러그인 추가에 대한 수동 대안이지만 단계를주의 깊게 따르면 복잡하지 않습니다.
그러나 WordPress 테마 디렉토리의 테마를 사용하거나 테마를 사용하는 경우 수행해야 할 다른 단계가 있습니다. 맞춤 테마.
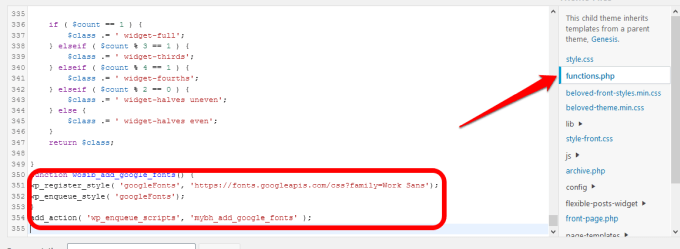
WordPress 테마 디렉토리에서 테마를 구입 한 경우 자식 테마 만들기 다음 style.css 및 functions.php 파일을 제공합니다. 테마에서 스타일 시트 및 함수 파일을 편집 할 수 있으므로 사용자 정의 된 테마가있는 경우 더 쉽습니다.


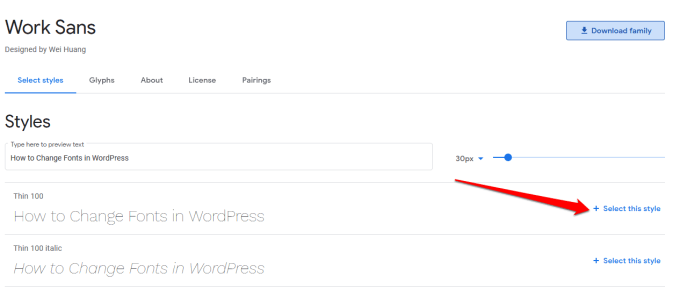
참고:이 가이드에서는 Work Sans를 선택했습니다. 선택한 항목에 따라 이름이 다를 수 있습니다.

이렇게하면 타사 플러그인과의 충돌을 방지하기 위해 Google Fonts 서버의 스타일을 대기열에 넣을 수 있습니다. 또한 하위 테마를 더 쉽게 수정할 수 있습니다.
function wosib_add_google_fonts () {
wp_register_style ( 'googleFonts', ' https://fonts.googleapis.com/css?family=Work Sans ');
wp_enqueue_style ('googleFonts ');
}
add_action ( 'wp_enqueue_scripts', 'mybh_add_google_fonts');

function mybh_add_google_fonts () {
wp_register_style ( 'googleFonts', 'https://fonts.googleapis.com/css?family=Cambria|Work Sans');
wp_enqueue_style ( 'googleFonts') ;
}
add_action ( 'wp_enqueue_scripts', 'mybh_add_google_font s ');
이 경우 Cambria 글꼴과 Work Sans 글꼴을 모두 대기열에 넣었습니다.
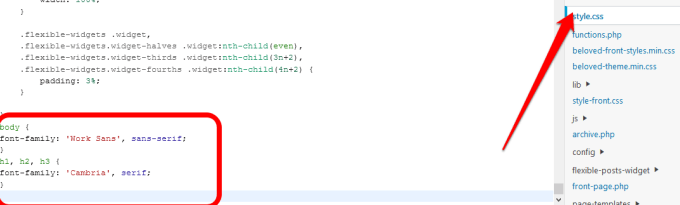
다음 단계는 글꼴을 테마의 스타일 시트에 추가하는 것입니다. 사이트에서 글꼴이 작동하도록합니다.
body {
font-family : 'Work Sans', sans-serif;
}
h1, h2, h3 {
font-family : 'Cambria', serif ;
}

이 경우 기본 글꼴은 Work Sans이고 h1, h2 및 h3과 같은 헤더 요소는 Cambria.
완료되면 스타일 시트를 저장하고 글꼴이 제대로 작동하는지 확인합니다. 그렇지 않은 경우 스타일 시트에서 글꼴이 재정의되지 않았는지 확인하거나 브라우저 캐시를 지우고 다시 시도하세요.
body {
font-family : 'Work Sans ', Arial, sans-serif;
}
h1, h2, h3 {
글꼴 -family : 'Cambria', Times New Roman, serif;
}
모든 것이 정상이면 사이트 방문자에게 기본 웹 글꼴이 표시됩니다. 우리의 경우 Work Sans와 Cambria. 문제가있는 경우 백업 글꼴 (예 : Arial 또는 Times New Roman)이 표시됩니다.
2. 글꼴을 호스팅하여 WordPress에서 글꼴을 변경하는 방법
자신의 서버에서 글꼴을 호스팅하면 웹 글꼴의 성능을 최적화하는 데 도움이되지만 더 안전한 방법 도 수행합니다. 타사 사이트에서 리소스를 가져 오는 대신.
Google 글꼴 및 기타 웹 글꼴을 사용하면 로컬에서 호스팅되는 글꼴로 사용할 글꼴을 다운로드 할 수 있지만 라이센스가 허용하는 경우 컴퓨터에 다른 글꼴을 계속 다운로드 할 수 있습니다.

@ font-face {
font-family : 'Work Sans';
src : url (“fonts / Work Sans-Medium.ttf”) format ( 'woff'); / * 중간 * /
글꼴 두께 : 보통;
글꼴 스타일 : 보통;
}
@ font-face {
font-family : 'Work Sans';
src : url ( “fonts / Work Sans-Bold.ttf”) format ( 'woff'); / * 중간 * /
font-weight : bold;
font-style : normal;
}
@ font-face {
font-family : 'Cambria';
src : url (“ fonts / Cambria.ttf”) format ( 'woff'); / * 중간 * /
글꼴 두께 : 보통;
글꼴 스타일 : 보통;
}강함>
참고: @fontface를 사용하면 굵게, 기울임 꼴 및 기타 글꼴 변형을 사용할 수 있으며 그 후에 각 글꼴의 두께 또는 스타일을 지정할 수 있습니다.
body {
font-family : 'Work Sans ', Arial, sans-serif;
src : url (“/ fonts / Work Sans-Medium.ttf”);
}
h1, h2, h3 {
font-family : 'Cambria', Times New Roman, serif;
}
WordPress 타이포그래피 맞춤 설정
WordPress에서 글꼴 변경은 브랜딩 및 사용자 경험을 개선하는 좋은 아이디어입니다. 간단한 작업은 아니지만 테마를 더 세부적으로 제어 할 수 있습니다.
이 가이드의 도움말을 사용하여 단계를 사용하여 사이트의 글꼴을 맞춤 설정할 수 있었나요? 댓글로 알려주세요.