웹 사이트를 방문하여 홈페이지를로드하는 데 시간이 오래 걸립니다 을 (를) 찾는 것보다 더 실망스러운 것은 없습니다. 더 나쁜 것은 이미지의 품질이 좋지 않고 레이아웃이 잘 최적화되지 않은 경우입니다.
사실 Google 연구 에 따르면 53 %의 사람들이로드에 실패한 사이트를 떠나는 것으로 나타났습니다. 이탈률이 높아지고 수익이 감소합니다.

이러한 문제를 해결하기 위해 Google은 AMP (Accelerated Mobile Pages)를 만들었습니다. AMP는 사이트의 로딩 시간을 가속화 할뿐만 아니라 매력적인 사이트 디자인, 흥미로운 모바일 경험, 평균 클릭률 (CTR) 증가에도 도움이됩니다.
이 가이드에서 , Google AMP가 모바일 페이지에 Google이 선호하는 형식 인 이유와 WordPress 용 AMP를 구현하는 방법을 설명합니다.
Google AMP 란 무엇인가요?
Google AMP는 가벼운 사용자 우선 웹 사이트를 만들고 구축하는 데 도움이되도록 2015 년 10 월에 출시 된 웹 구성 요소 프레임 워크입니다. 모바일 이니셔티브는 웹 페이지의 축소 된 버전을 제공하여 웹 속도를 높이도록 설계되었습니다.

WordPress, Pinterest, Washington Post 및 3을 포함한 많은 대기업s>는 AMP를 채택하고 월간 순 방문자 증가 를 경험했습니다.
웹 페이지가 Google의 AMP를 통해 모바일 사용자에게 제공되면 기본적이고 단순 해 보이므로 번개처럼 빠르고 역동적 인 경험과 더 나은 사용성이라는 AMP의 목표를 달성 할 수 있습니다.
WordPress 사이트에 AMP가 필요한가요?
AMP는 빠르지 만 웹 페이지를 더 빠르게 또는 사이트 속도 향상 로드하는 유일한 방법은 아닙니다.p>
게시자, 비즈니스 및 기타 산업에 AMP가 긍정적 인 영향을 미친다는 것을 보여주는 많은 사례 연구가 있지만 사례 연구 실패도 많습니다. 즉, AMP가 모든 사이트에 적합한 지 여부에 대한 명확한 결정이 없습니다.

하지만 사실은 AMP의 성공은 몇 가지 결정 요인에 달려 있다는 것입니다. 예를 들어 사용자가 주로 데스크톱 사용자 인 경우 AMP 페이지는 데스크톱에 풍부한 기능이 표시되지 않고 AMP 캐시에서 제공되지 않으므로 사용자가 이러한 이점을 누리지 못할 수 있으므로 AMP가 적합하지 않습니다.
골든 규칙은 AMP가 주로 뉴스 사이트와 블로그를 운영하는 게시자에게 권장된다는 것입니다. 포트폴리오 사이트 나 랜딩 페이지와 같은 다른 모든 것에는 반드시 AMP가 필요하지는 않습니다.
또한 AMP가 아닌 페이지가 2.5 초 표준 이내 또는 그 미만으로로드 될 수 있다면 설치하지 않아도됩니다. 또는 AMP를 유지하세요.
WordPress 사이트에서 AMP를 구현하는 방법
WordPress에서 웹 페이지의 AMP 버전을 만드는 것은 개발자 만 처리 할 수있는 작업처럼 보일 수 있지만 약간의 지식 만 있으면됩니다. 그리고 몇 가지 지침은 직접 수행 할 수 있습니다.
Google에는 AMP 페이지를 구축하고 페이지를 통합 및 최적화 할 때 안내하는 워크 플로 프로세스가 있습니다. 분석 추적 설정, 그런 다음 사이트의 요구에 맞게 페이지를 디자인합니다.

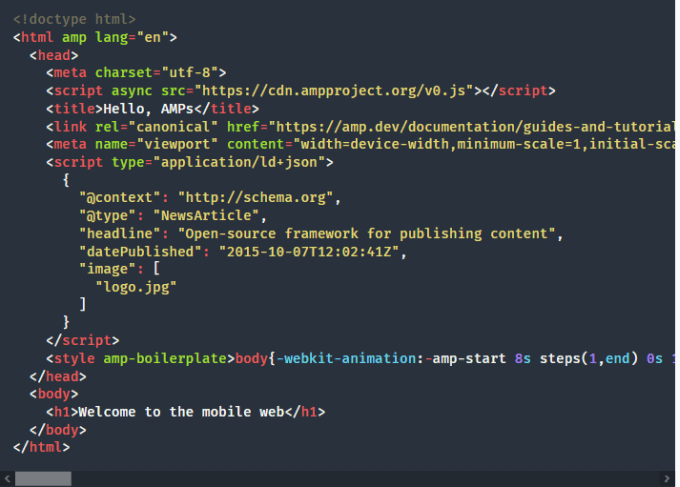
시작하려면 Google에서 템플릿 코드를 제공합니다.이 코드를 복사하여 .html 확장자로 저장 한 다음 필요한 마크 업. 그러면 페이지가 작동 가능한 AMP HTML 문서로 바뀝니다.
게시하기 전에 제공된 지침에 따라 이미지를 포함하고, 레이아웃을 수정하고, SEO를위한 페이지 최적화 페이지를 미리보고, 마무리 할 수 있습니다. 사이드 바에서.
원하는 경우 amp.dev 홈페이지에서 AMP를 실험 한 후 자신의 WordPress 사이트에서 사용해 볼 수 있습니다.
WordPress에 Google AMP를 설치하는 방법
WordPress 사이트에 Google AMP를 수동으로 설정하고 설치하는 것은 복잡합니다. 그러나 WordPress 용 공식 AMP 플러그인, WP 용 AMP 또는 AMP WP 과 같은 플러그인을 사용하여 프로세스를 더 간단하게 만들 수 있습니다.
이를 위해 가이드에서 공식 WordPress AMP 플러그인을 사용하여 WordPress 사이트에 AMP를 설정하고 설치하는 방법을 보여 드리겠습니다.
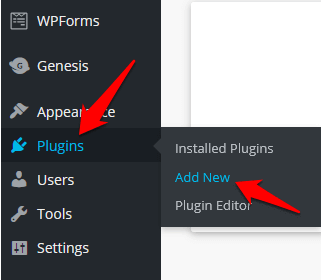
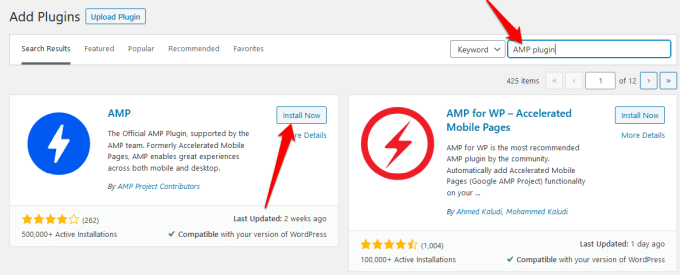
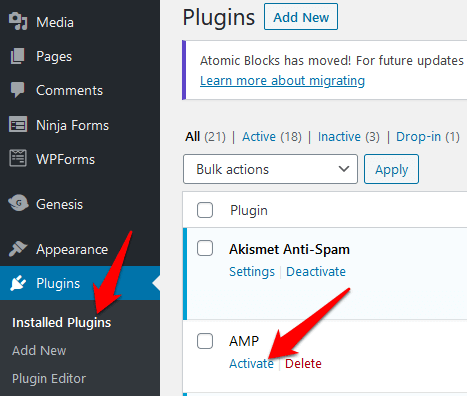
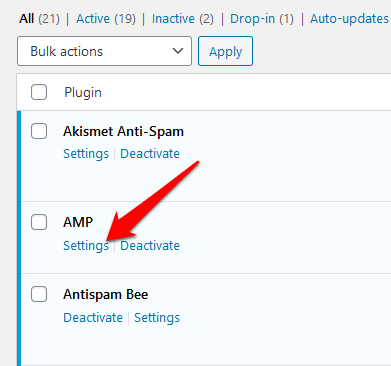
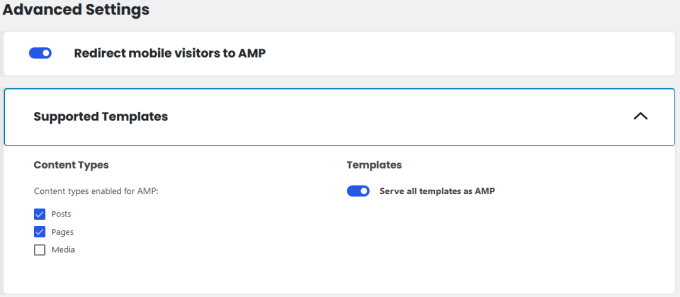
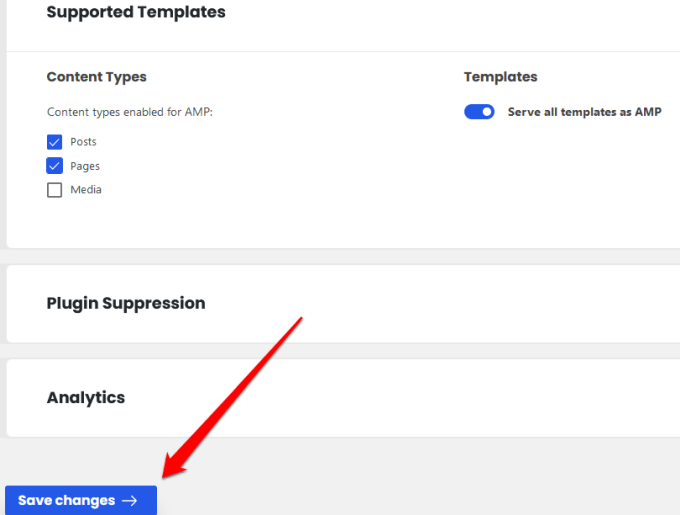
WordPress AMP 플러그인을 사용하여 AMP를 설치하는 방법


참고 : WordPress.com을 사용하는 경우 비즈니스 요금제를 플러그인 설치 로 업그레이드해야합니다.




WordPress AMP 유효성 검사 방법
WordPress 사이트에 AMP를 설치 한 경우 다음 단계는 올바르게 작동하는지 테스트하는 것입니다. 뿐만 아니라 유효성 검사를 통해 지원되는 플랫폼이 사이트에 액세스하고 연결할 수 있는지 확인하고 AMP 문제 해결을위한 오류 를 찾을 수 있습니다.
WordPress AMP를 수동으로 확인하거나 15.
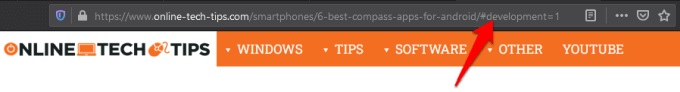
WordPress AMP 수동 유효성 검사 방법

유효성 검사 오류는 잘못된 코드, 잘못된 접두사 또는 허용되지 않는 태그로 인해 발생할 수 있지만 다음과 같이 표시됩니다. 오류 옆의 원인에 대한 설명입니다.
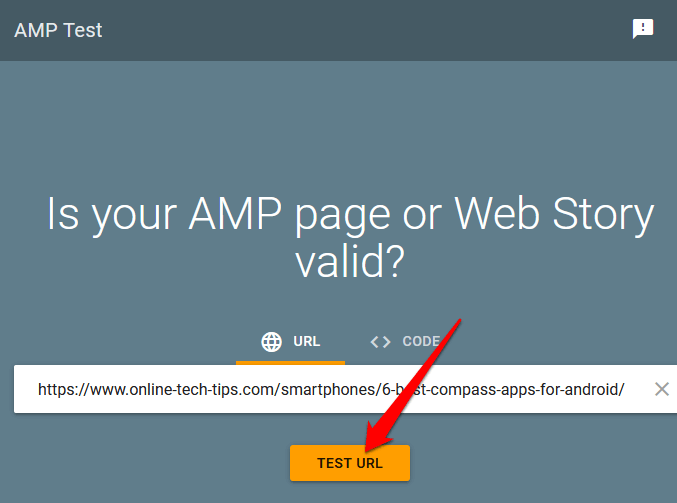
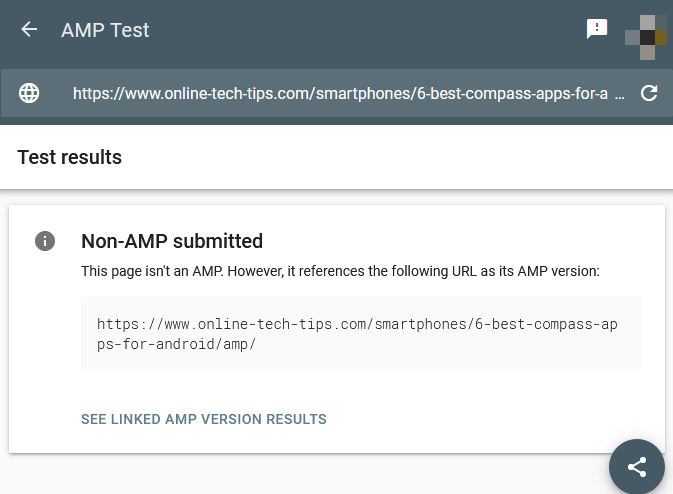
Google의 AMP 테스트 도구를 사용하여 WordPress AMP를 확인하는 방법


Google AMP 테스트 도구를 사용하면 AMP 오류를 식별하고 문제를 확인할 수 있습니다. -사이트에 코드를 유발합니다. 공유버튼을 선택하여 동료와 분석을 공유 할 수도 있습니다.
또한 Google AMP 검사기 도구를 사용하여 코드의 유효성을 확인하거나 Chrome AMP 확장 을 사용하여 페이지 유효성을 검사하고 경고 또는 오류를 표시 할 수도 있습니다.
WordPress 사이트 개선
Google AMP는 특히 이미 모바일 트래픽이 많은 경우 모든 사이트의 주요 변경 사항입니다. 뉴스 콘텐츠가 포함 된 사이트를 운영하는 경우 AMP를 즉시 설치하는 것이 합리적 일 수 있지만 다른 비즈니스의 경우 잘못 인식하면 전환에 영향을 미칠 수 있습니다.
몇 가지 높은 수준에서 AMP를 테스트하는 것이 좋습니다. -전체 사이트에서 사용하기로 결정하기 전에 페이지를 트래 피킹하여 긍정적 또는 부정적 결과를 얻었는지 확인하십시오.
WordPress 사이트에서 AMP를 사용해 보셨습니까? WordPress 용 AMP 사용에 대해 공유 할 다른 팁이 있습니까? 댓글로 공유해주세요.