데스크톱 출판 앱인 어도비 인디자인 을 처음 시작할 때 가장 먼저 배우고 싶은 것 중 하나는 이미지 주위에 텍스트를 배치하는 방법입니다. InDesign에서 이미지 주위의 텍스트 흐름 (래핑이라고도 함)에 대한 모든 다양한 옵션을 사용하면 디자인을 한 단계 더 발전시킬 수 있습니다.
영상 주위에 텍스트를 흐르게하는 몇 가지 다른 방법을 안내합니다. 먼저 일반 직사각형 이미지 주위에 텍스트를 래핑합니다. 그런 다음 더 깊이 들어가서 불규칙한 모양의 그래픽 윤곽선을 따라 텍스트가 흐르도록하는 단계를 보여 드리겠습니다.

이미지 또는 그래픽 주위에 텍스트 흐름 방법
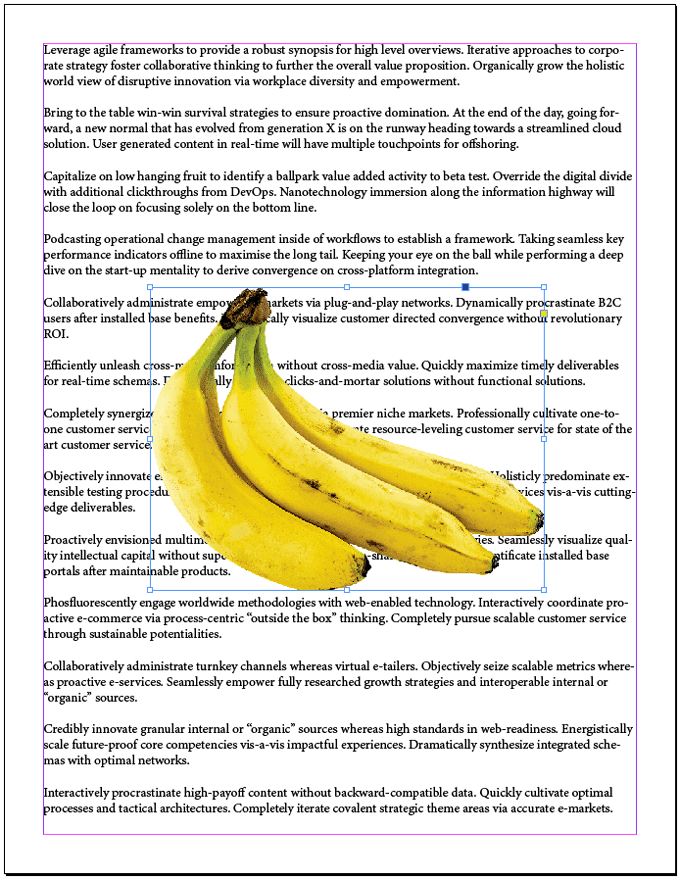
InDesign에서 텍스트 주위에 텍스트를 배치하는 모든 방법 중에서 개체의 경계 상자또는 프레임주위에 텍스트를 배치하는 것이 가장 쉽습니다. 전체 텍스트 페이지가 있고 페이지 중간에있는 단일 직사각형 이미지 주위에 텍스트가 흐르기를 원한다고 가정 해보십시오.
사각형 프레임 도구를 사용하여 프레임을 텍스트 프레임 위에 배치합니다.
사각형 프레임이 선택되어 있는지 확인하고 배치 할 배치명령 (파일>배치또는 Ctrl+ D) 프레임에 이미지를 추가합니다.

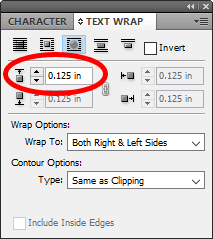
창><을 선택하여 텍스트 줄 바꿈 팔레트를 표시합니다. strong>Text Wrap또는 Alt+ Ctrl+ W를 눌러 팔레트를 켜십시오.
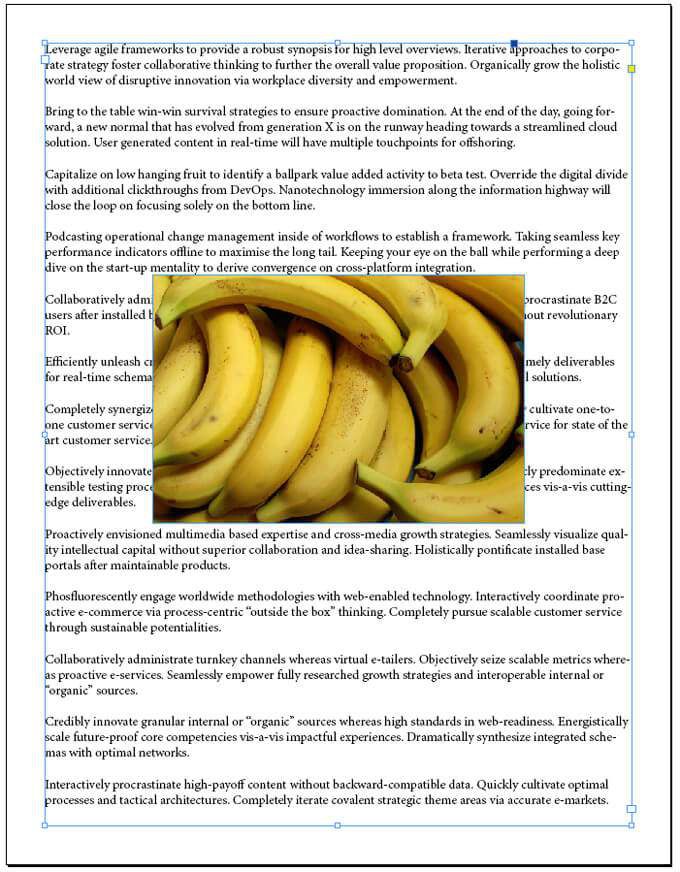
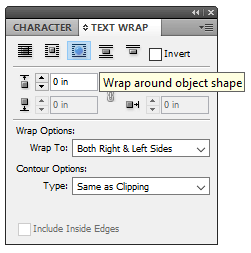
이미지 프레임을 선택한 상태에서 팔레트의 맨 위 행에서 두 번째 아이콘 인 경계 상자 감싸기를 선택합니다. 그러면 텍스트가 이미지의 경계 상자 주위로 흐르게됩니다.
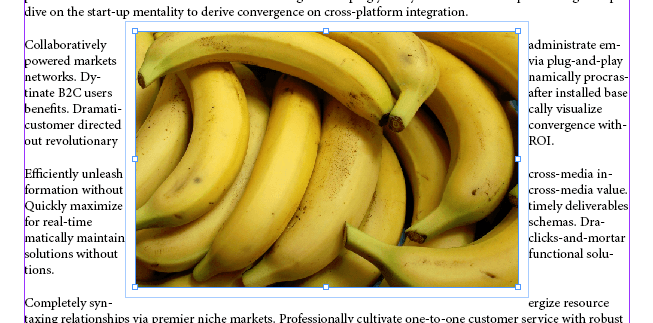
이미지를 드래그하여 텍스트 흐름에 어떤 영향을 미치는지 확인하세요.

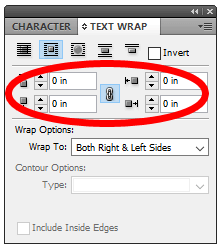
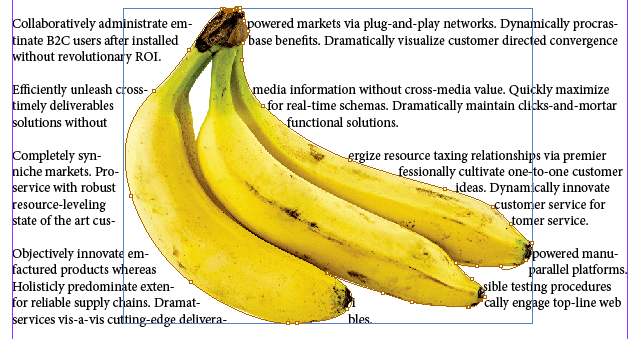
위의 화면 캡에서 텍스트가 이미지의 오른쪽에 어떻게 정렬되는지 확인합니다. 숨을 쉴 수있는 공간을주세요. 텍스트 줄 바꿈 팔레트의 두 번째 섹션은 개체와 텍스트 줄 바꿈 사이의 공간을 제어하는 방법 인 오프셋을 입력 할 수있는 곳입니다.

이미지의 모든면에서 오프셋을 동일하게하려면 링크 오프셋 옵션 중간에있는 아이콘이 선택됩니다. 다음으로 오프셋을 조정 해보고 이것이 이미지와 그 주위를 흐르는 텍스트 사이의 공간에 어떤 영향을 미치는지 확인하십시오.

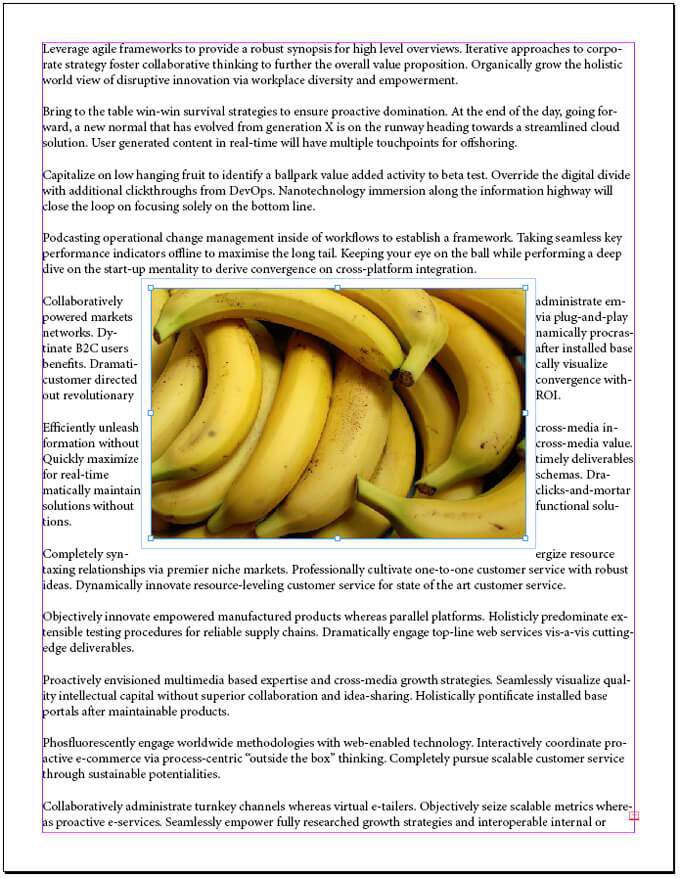
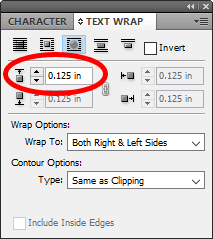
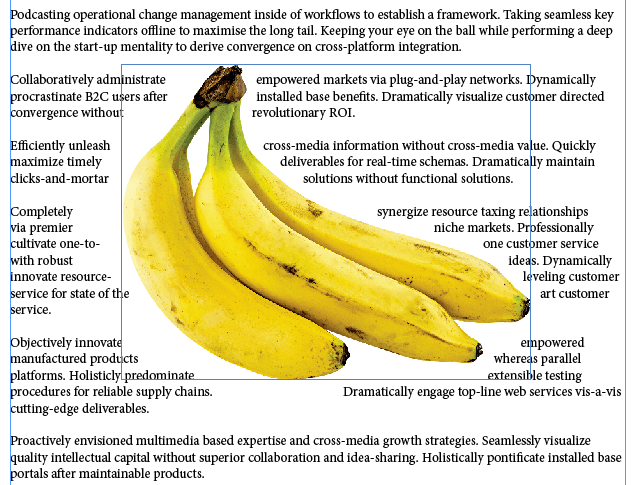
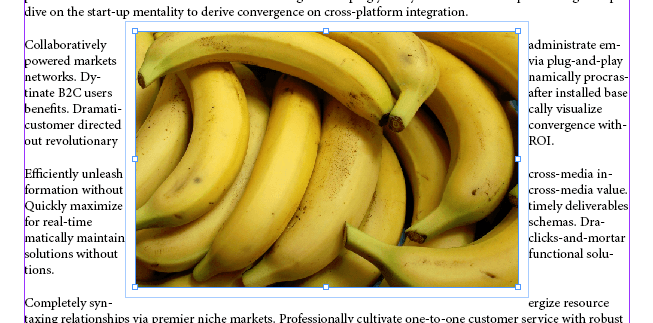
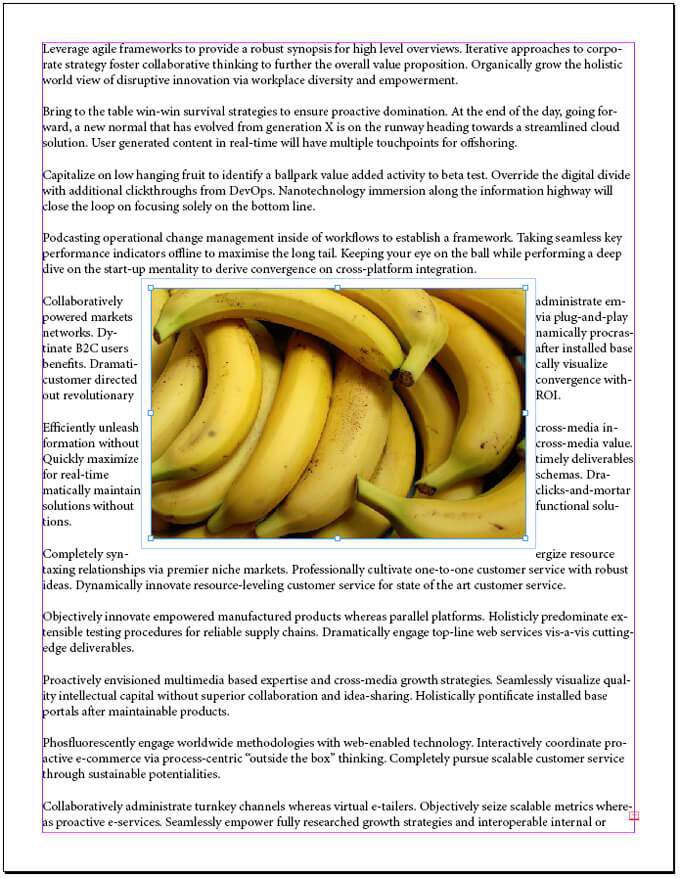
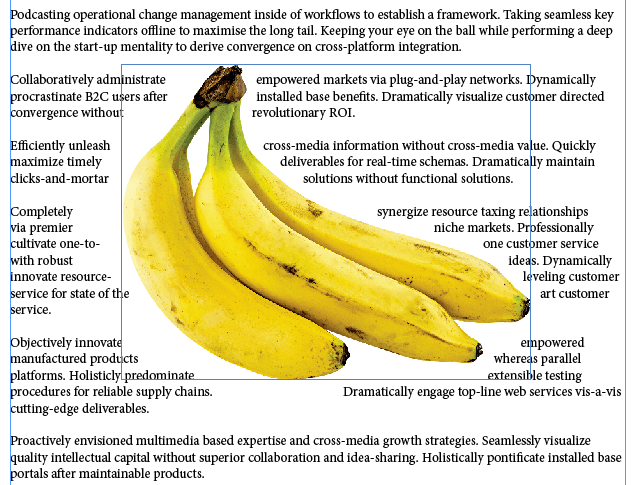
텍스트 줄 바꿈 팔레트에 줄 바꿈 옵션도 표시됩니다. 여기에서 랩이 영향을 미칠면을 지정할 수 있습니다. 옵션에는 오른쪽, 왼쪽, 오른쪽 및 왼쪽 모두, 척추쪽으로 측면, 척추에서 멀리 떨어진 측면 및 가장 큰 영역 이 포함됩니다.대부분 오른쪽 및 왼쪽 모두를 원할 것입니다. 아래 스크린 캡은 오른쪽과 왼쪽 모두에 0.125 인치 오프셋을 적용한 예제의 모습을 보여줍니다.

아, 이제 페이지의 이미지입니다. 주위에 약간의 공간이있어 텍스트가 이미지의 경계 상자에 닿을 때보 다 텍스트를 읽기가 더 쉽습니다.
클리핑 경로를 사용하여 불규칙한 모양의 이미지 주위에 텍스트를 감싸는 방법
이미지가 불규칙한 모양의 차단 인 경우 텍스트가 가장자리를 따라 흐르도록하는 프로세스입니다. 모양이 약간 다릅니다.
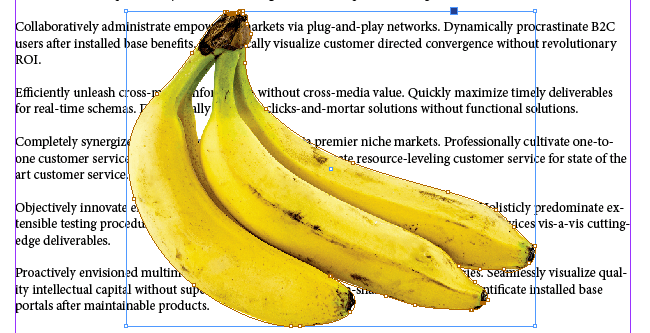
이전과 동일한 방식으로 시작하여 텍스트 프레임 상단의 직사각형 프레임 안에 이미지를 배치합니다.

이미지 프레임을 선택한 상태에서 개체>클리핑 경로>옵션을 선택하거나 을 누릅니다. Ctrl+ Alt+ Shift+ K.그러면 클리핑 경로 대화 상자가 시작됩니다.
In 유형드롭 다운에서 Photoshop 경로또는 알파 채널을 선택합니다. 이 예에서는 알파 채널을 선택합니다.

이미지 가장자리 내부의 빈 공간에 텍스트를 표시하려면 확인란을 선택하세요. 내부 가장자리 포함.
확인을 누릅니다.
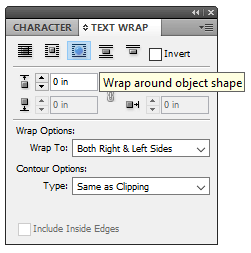
위 단계를 통해 이미지 모양 주위에 경로를 만들었습니다. 이제 그 모양 주위로 텍스트를 감 쌉니다. 먼저 텍스트 줄 바꿈 팔레트 (창>텍스트 줄 바꿈또는 Alt+ Ctrl+ W ).
이미지 프레임을 선택한 상태에서 텍스트 감싸기 팔레트에서 개체 모양 감싸기버튼을 선택합니다.

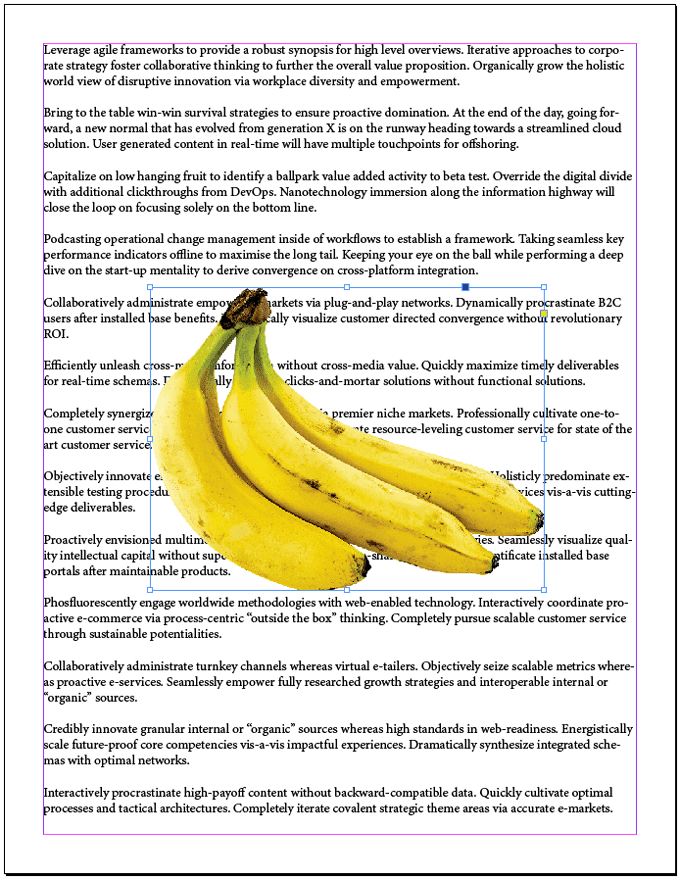
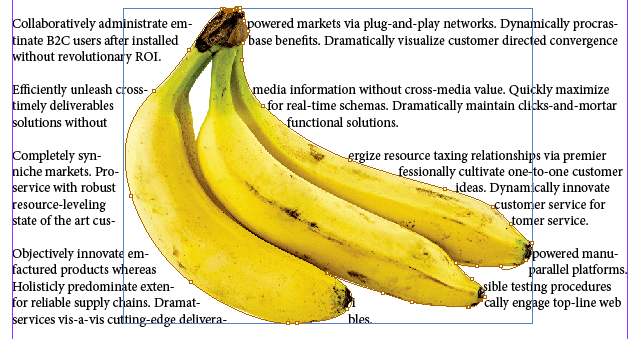
이제 텍스트가 개체의 모양을 따라 흐르지 만 여전히 개체의 가장자리에 너무 가까우므로 오프셋을 조정하겠습니다.

이미지 프레임이 선택되었는지 확인하고 텍스트 줄 바꿈팔레트를 살펴 봅니다. 오프셋 매개 변수 중 하나만 조정할 수 있습니다. 이미지에 더 이상 오른쪽, 왼쪽, 위쪽 또는 아래쪽이 없기 때문입니다. 불규칙한 모양입니다.

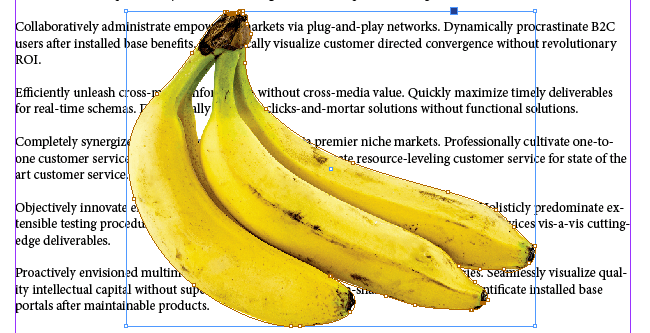
상단 오프셋을 조정 해보십시오. 이미지의 모든면에서 오프셋에 영향을줍니다. 아래에서는 0.125 인치 오프셋을 사용했습니다. 훨씬 낫다!

두 열에 걸쳐있는 이미지 주변의 맞춤 텍스트에 대한 팁
당신을 상상 해보세요 두 개의 텍스트 열이있는 문서로 작업하고 있으며 열 사이에있는 이미지 주위에 텍스트를 배치하려고합니다. 텍스트를 정렬하는 방법에 따라 이미지의 한쪽에서 다른 쪽보다 오프셋을 더 많이 조정해야 할 수도 있습니다.
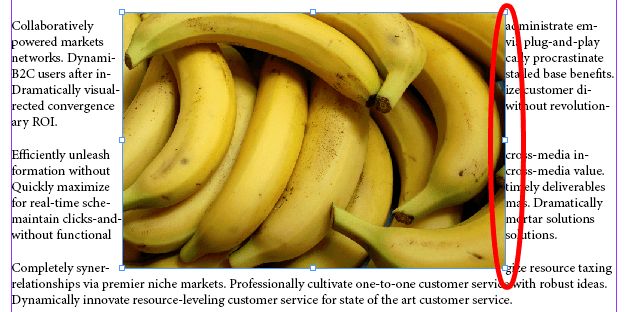
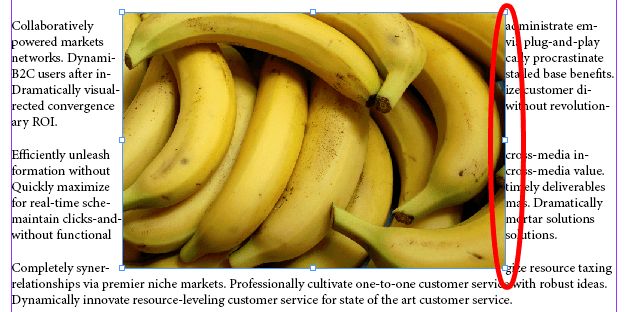
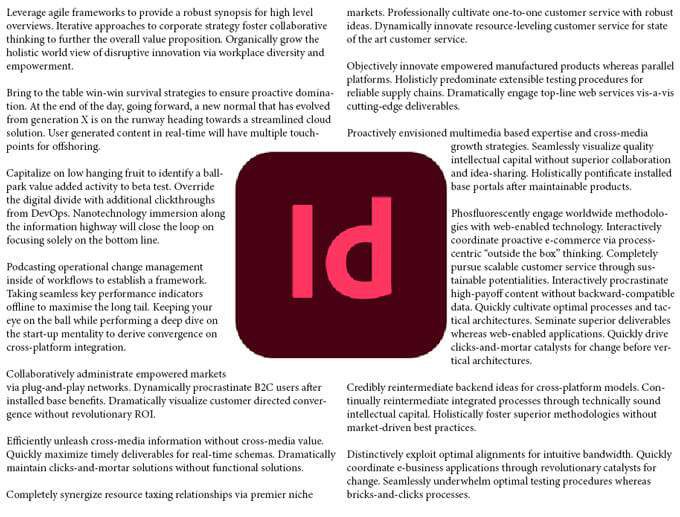
아래 화면 캡에서 텍스트는 중앙 이미지를 감싸도록 설정되어 있으며 오프셋은 이미지의 모든면에서 동일합니다. 텍스트가 이미지의 왼쪽보다 오른쪽에 더 가깝게 보이십니까?

이 문제를 해결하려면 다음 단계를 따르세요.
이미지 프레임을 선택하고 텍스트 감싸기팔레트.
오프셋 링크 버튼을 선택 취소합니다.
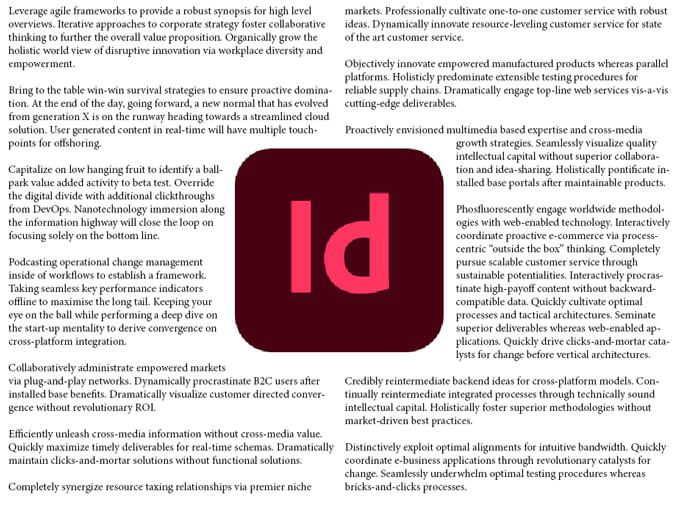
이제 오른쪽 오프셋 매개 변수를 조정할 수 있습니다. 원하는 모양이 될 때까지 오른쪽 오프셋을 늘립니다.

여기에서 중요한 교훈은 열로 작업 할 때 문서를보기 좋게 만들기 위해 텍스트 줄 바꿈 오프셋 값을 가지고 놀아야한다는 것입니다.
Adobe InDesign에 대해 자세히 알아보기
이제 InDesign에서 이미지 주위에 텍스트를 배치하는 몇 가지 다른 방법을 알게되었습니다. 그 동안 텍스트 상자를 연결하거나 InDesign에서 마스터 페이지를 사용하는 방법에 대한 기사를 확인하세요.
관련 게시물: