Google 스프레드 시트는 강력한 클라우드 기반 스프레드 시트 도구로 Microsoft Excel에서 할 수있는 거의 모든 작업을 수행 할 수 있습니다. 그러나 Google 스프레드 시트의 진정한 장점은 함께 제공되는 Google 스크립팅 기능입니다.
Google Apps 스크립팅은 Google 스프레드 시트에서 뿐만 아니라 Google Docs, Gmail에서도 작동하는 백그라운드 스크립팅 도구입니다. , Google 웹 로그 분석 및 거의 모든 다른 Google 클라우드 서비스. 개별 앱을 자동화하고 각 앱을 서로 통합 할 수 있습니다.

이 기사에서는 Google Apps 스크립팅을 시작하고 Google 스프레드 시트에서 셀 데이터를 읽고 쓰는 기본 스크립트를 만드는 방법과 가장 효과적인 고급 Google 스프레드 시트를 만드는 방법에 대해 설명합니다. 스크립트 기능.
Google Apps 스크립트를 만드는 방법
지금 Google 스프레드 시트에서 첫 번째 Google Apps 스크립트를 만들 수 있습니다.
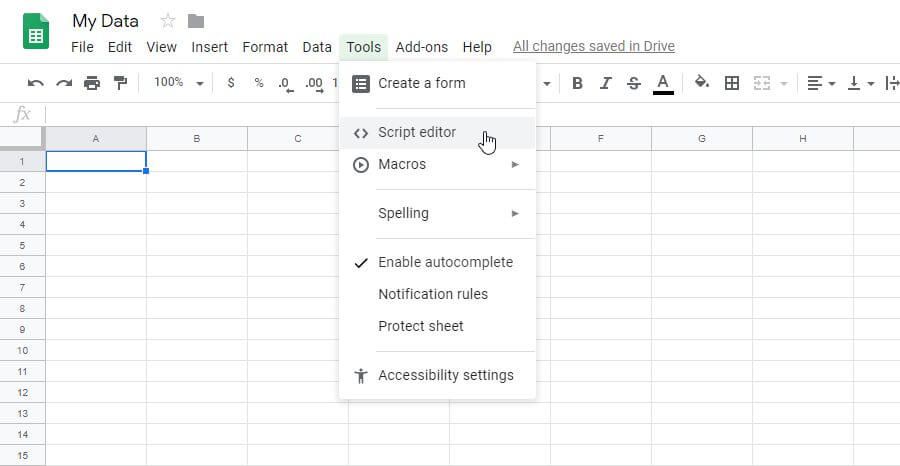
이 작업을 수행하려면 메뉴에서 도구를 선택한 다음 스크립트 편집기를 선택하십시오.

스크립트 편집기 창을 열고 myfunction ()이라는 함수를 기본값으로 설정합니다. 여기에서 Google 스크립트를 만들고 테스트 할 수 있습니다.
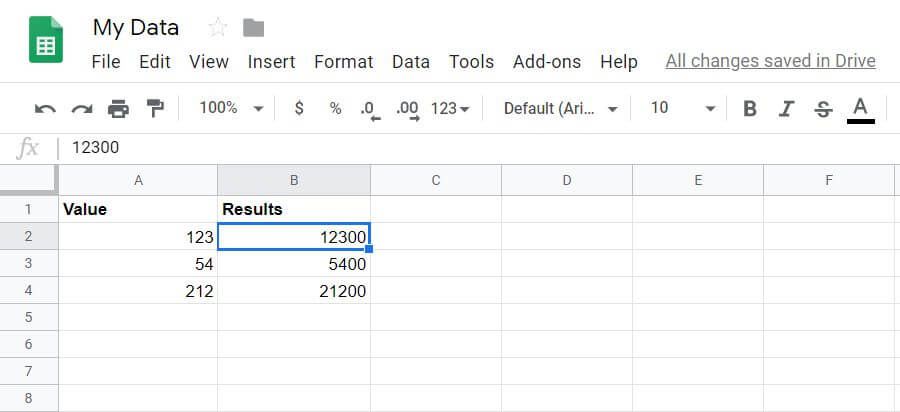
In_content_1 all : [300x250] / dfp : [640x360]->샷을 제공하려면 한 셀에서 데이터를 읽고 계산하고 다른 셀로 데이터 양을 출력하는 Google 스프레드 시트 스크립트 함수를 만들어보십시오.
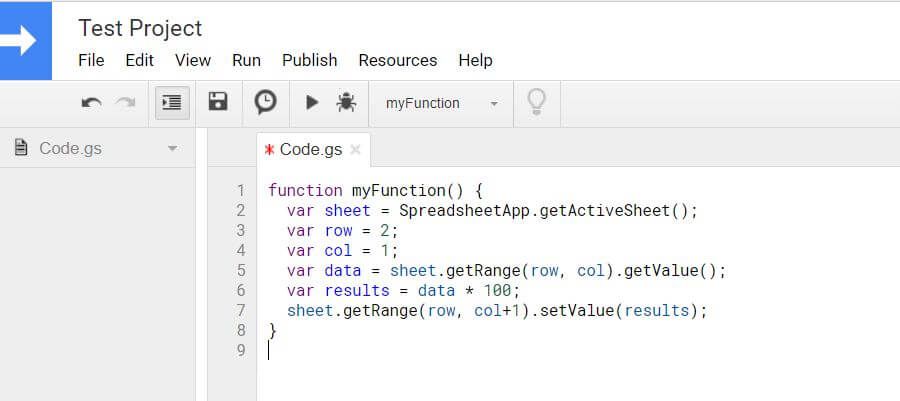
셀에서 데이터를 가져 오는 함수는 getRange ()및 getValue ()함수입니다. 행과 열로 셀을 식별 할 수 있습니다. 따라서 행 2와 열 1 (A 열)에 값이있는 경우 스크립트의 첫 번째 부분은 다음과 같습니다.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var row = 2;
var col = 1;
var data = sheet.getRange(row, col).getValue();
}
이 값은 data변수의 셀 데이터에 대한 계산을 수행 한 다음 해당 데이터를 다른 셀에 쓸 수 있습니다. 이 함수의 마지막 부분은 다음과 같습니다.
var results = data * 100;sheet.getRange(row, col+1).setValue(results); }
기능 작성을 마쳤 으면 디스크 아이콘을 선택하여 저장하십시오.

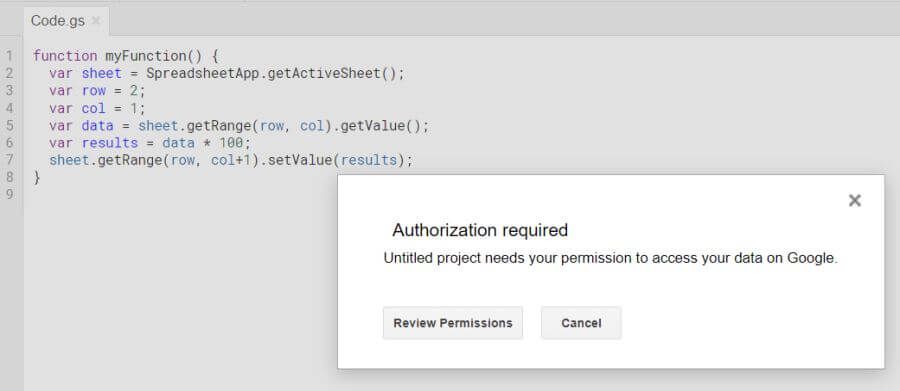
처음 실행할 때 이와 같은 새로운 Google 스프레드 시트 스크립트 기능 (실행 아이콘 선택)을 사용하면 Google 계정에서 스크립트를 실행할 수있는 권한을 제공해야합니다.

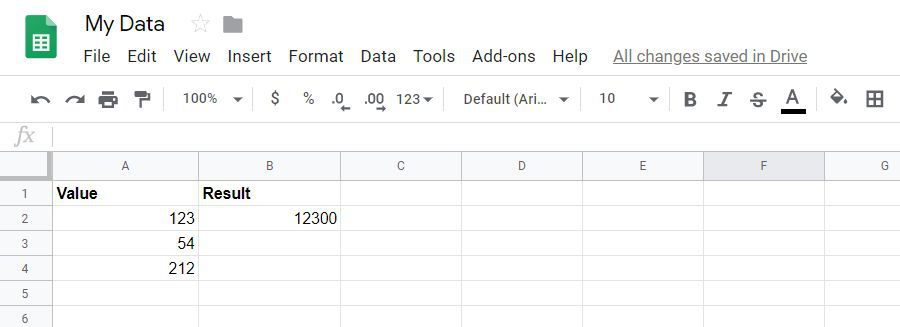
계속하려면 권한을 허용하십시오. 스크립트가 실행되면 스크립트가 계산 결과를 대상 셀에 기록한 것을 볼 수 있습니다.

이제 기본 Google Apps 스크립트 기능을 작성하는 방법을 알고 있으므로 고급 기능을 몇 가지 살펴 보겠습니다.
배열을로드하는 데 getValues 사용
배열을 사용하여 스크립팅을 통해 스프레드 시트의 데이터 계산 개념을 새로운 수준으로 높일 수 있습니다. getValues를 사용하여 Google Apps 스크립트에서 변수를로드하면 변수는 시트에서 여러 값을로드 할 수있는 배열이됩니다.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var data = sheet.getDataRange().getValues();
데이터 변수는 다차원입니다. 시트의 모든 데이터를 보유하는 배열. 데이터 계산을 수행하려면 for루프를 사용합니다. for 루프의 카운터는 각 행을 통과하며 데이터를 가져 오려는 열을 기준으로 열이 일정하게 유지됩니다.
예제 스프레드 시트에서 세 행에 대한 계산을 수행 할 수 있습니다.
for (var i = 1; i < data.length; i++) {
var result = data[i][0] * 100;
sheet.getRange(i+1, 2).setValue(result);
}
}
위와 같이이 스크립트를 저장하고 실행하십시오. 스프레드 시트의 모든 결과가 열 2에 채워져있는 것을 볼 수 있습니다.

배열 변수에서 셀과 행을 참조하는 것은 getRange 함수와는 다릅니다.
data [i] [0]은 첫 번째 차원이 행이고 두 번째가 열인 배열 차원을 나타냅니다. 둘 다 0에서 시작합니다.
getRange (i + 1, 2)는 i = 1 일 때 (행 1이 헤더이므로) 두 번째 행을 나타내며 2는 결과가 저장되는 두 번째 열입니다.
appendRow를 사용하여 결과 쓰기
새 스프레드 시트에 데이터를 쓰려는 스프레드 시트가있는 경우 새 열 대신 행?
appendRow기능으로 쉽게 수행 할 수 있습니다. 이 기능은 시트의 기존 데이터를 방해하지 않습니다. 기존 시트에 새 행을 추가하기 만하면됩니다.
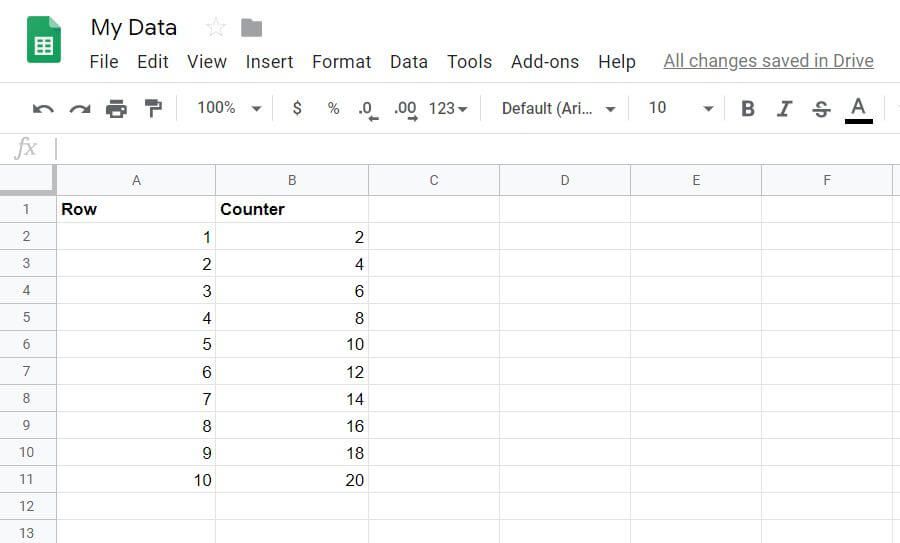
예를 들어, 1에서 10까지 계산하고 카운터에서 2의 배수로 카운터를 표시하는 함수를 만듭니다열.
이 기능은 다음과 같습니다.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
for (var i = 1; i<11; i++) {
var result = i * 2;
sheet.appendRow([i,result]);
}
}
이 기능을 실행할 때의 결과는 다음과 같습니다.

URLFetchApp로 RSS 피드 처리
이전 Google 스프레드 시트 스크립트 기능과 URLFetchApp을 결합하여 모든 웹 사이트에서 RSS 피드를 가져오고 최근에 해당 웹 사이트에 게시 된 모든 기사에 대해 스프레드 시트에 행을 작성할 수 있습니다
이것은 기본적으로 자체 RSS 피드 리더 스프레드 시트를 만드는 DIY 방법입니다!
이 작업을 수행하는 스크립트도 너무 복잡하지 않습니다.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var item, date, title, link, desc;
var txt = UrlFetchApp.fetch("https://www.topsecretwriters.com/rss").getContentText();
var doc = Xml.parse(txt, false);
title = doc.getElement().getElement("channel").getElement("title").getText();
var items = doc.getElement().getElement("channel").getElements("item");
// Parsing single items in the RSS Feed
for (var i in items) {
item = items[i];
title = item.getElement("title").getText();
link = item.getElement("link").getText();
date = item.getElement("pubDate").getText();
desc = item.getElement("description").getText();
sheet.appendRow([title,link,date,desc]);
}
}
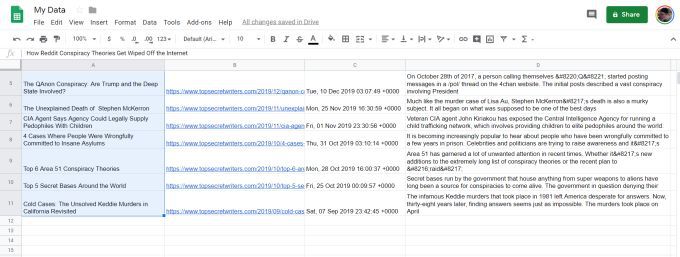
보시다시피 Xml.parse는 RSS 피드에서 각 항목을 가져 와서 제목, 링크, 날짜 및 설명으로 각 줄을 구분합니다.
appendRow기능을 사용하면 이러한 항목을 RSS 피드의 모든 단일 항목에 적합한 열에 넣을 수 있습니다.
시트의 출력 결과는 다음과 같이 :

대신 RSS 피드 URL을 스크립트에 삽입하면 URL이 포함 된 시트의 필드를 만든 다음 모니터링하려는 모든 웹 사이트마다 하나씩 여러 시트를 가질 수 있습니다.
문자열 연결 및 캐리지 리턴 추가
텍스트 조작 기능을 추가하여 RSS 스프레드 시트를 한 단계 더 발전시킨 다음, 이메일 기능을 사용하여 모든 새로운 게시물 요약이 포함 된 이메일을 자신에게 보낼 수 있습니다 사이트의 RSS 피드에 있습니다.
이를 수행하려면 이전 섹션에서 만든 스크립트 아래에 스프레드 시트의 모든 정보를 추출하는 스크립팅을 추가해야합니다.
RSS 데이터를 스프레드 시트에 쓰는 데 사용한 것과 동일한 "항목"배열의 모든 정보를 구문 분석하여 제목 줄과 전자 메일 텍스트 본문을 작성하려고합니다.
이 작업을 수행하려면 "items"For 루프 앞에 다음 줄을 추가하여 제목과 메시지를 초기화하십시오.
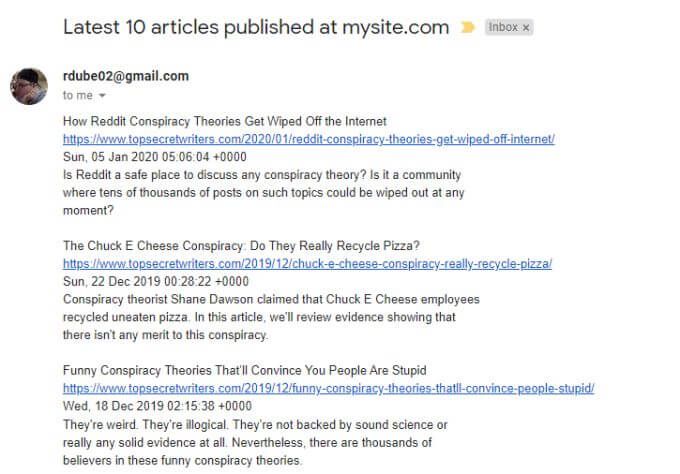
var subject = ‘Latest 10 articles published at mysite.com’
var message = ‘’
그런 다음 루프에 대한 "items"for 루프 (appendRow 함수 바로 뒤에)에 다음 줄을 추가하십시오.
message = message + title + '\n' + link + '\n' + date + '\n' + desc + '\n' + '\n \n';
“+”기호는 네 개의 항목을 모두 연결 한 다음“\ n 각 줄 다음에 캐리지 리턴이 표시됩니다. 각 제목 데이터 블록 끝에 멋진 형식의 이메일 본문에 대해 두 개의 캐리지 리턴이 필요합니다.
모든 행이 처리되면 "body"변수에 전체 이메일 메시지 문자열이 포함됩니다. 이제 이메일을 보낼 준비가되었습니다!
Google Apps Script에서 이메일을 보내는 방법
Google 스크립트의 다음 섹션은 이메일을 통해 "제목"과 "본문". Google Script에서이 작업을 수행하는 것은 매우 쉽습니다.
var emailAddress = [email protected];
MailApp.sendEmail(emailAddress, subject, message);
MailApp은 Google Apps 스크립트 내에서 매우 편리한 수업으로 Google 계정의 이메일 서비스에 액세스하여 보내거나받을 수 있습니다 이메일. 덕분에 sendEmail 기능이있는 한 줄만으로도 이메일 주소, 제목 줄 및 본문으로 이메일을 보내 할 수 있습니다.
이것은 결과 전자 메일 모양입니다. .

추출 기능 결합 웹 사이트의 RSS 피드를 Google 스프레드 시트에 저장하고 URL 링크가 포함 된 상태로 자신에게 보내면 모든 웹 사이트의 최신 콘텐츠를 따르는 것이 매우 편리합니다.
이것은 힘의 한 예일뿐입니다. 작업을 자동화하고 여러 클라우드 서비스를 통합하기 위해 Google Apps 스크립트에서 사용할 수 있습니다.