A 지점에서 B 지점으로가는 데 필요한 많은 매핑 앱과 서비스가 있지만지도의 결정적인 왕은 Google지도입니다. 내 컴퓨터, 태블릿 및 90 %의 시간에 스마트 폰에서 사용합니다. 가장 뛰어난 데이터와 가장 많은 탐색 및 라우팅 옵션, 스트리트 뷰, 도보, 자전거 및 대중 교통 정보와 같은 멋진 기능을 제공합니다.
그러나 Google 웹 사이트 외부에서지도 나 길 찾기를 사용해야하는 경우에는 어떻게해야합니까? 자신의 웨딩 웹 사이트 나 개인 블로그가 있다고 가정하고 손님이 사이트를 방문하고 그들이 올 주소를 입력하면 자동으로 이벤트 위치에 대한 길 찾기를 할 수 있습니다!
당신이 이것을 성취 할 수있는 방법. 가장 쉬운 방법은 Google지도에서 생성 된 소스 코드를 사용하여 웹 페이지에지도를 간단하게 삽입하는 것입니다. 두 번째 방법은 좀 더 기술적이지만 사용자 정의가 가능하고 동적입니다. 아래에서 두 가지 방법을 모두 언급하겠습니다.
Google지도 포함
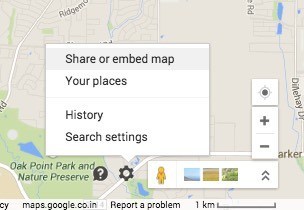
한 위치에서 다른 위치로 길 찾기를 표시하려는 경우 가장 쉬운 방법은 내가 만든지도를 삽입하는 것입니다. 소스 코드를 사용하여보기. 먼저 Google지도에서 원하는 방향을 설정 한 다음 페이지 오른쪽 하단의 톱니 바퀴 아이콘을 클릭하십시오.
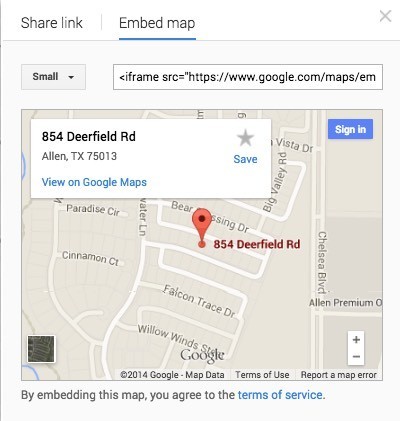
지도 공유 또는 포함을 클릭 한 다음 지도 포함탭을 클릭하십시오. 여기에서지도 크기를 선택한 다음 iframe 코드를 복사하여 원하는 웹 페이지에 드롭 할 수 있습니다.
이 방법은 사용자가 정적지도를 보는 것입니다. 아래의 두 번째 방법에서는 사용자가 시작 주소를 입력 할 수있는 양식을 만들 수 있으며 해당 주소에서 선택한 대상 주소로지도를 생성 할 수 있습니다.
Google지도 양식 만들기
두 번째 방법의 의미를 설명하려면 아래 상자에 미국 주소를 입력하여 집에서 집까지의 경로를 찾으십시오.
멋지죠? 어떤 웹 사이트, 블로그 또는 일부 HTML 코드에 삽입 할 수있는 곳이라면이 작은 양식을 쉽게 만들 수 있습니다! 이것은 중소 기업 웹 사이트에 유용 할 수 있습니다. 주소록을 복사하여 주소를 복사하고 새 창을 연 다음 시작 주소를 입력하는 대신 사람들이 길 찾기를 신속하게 얻을 수 있기 때문입니다.
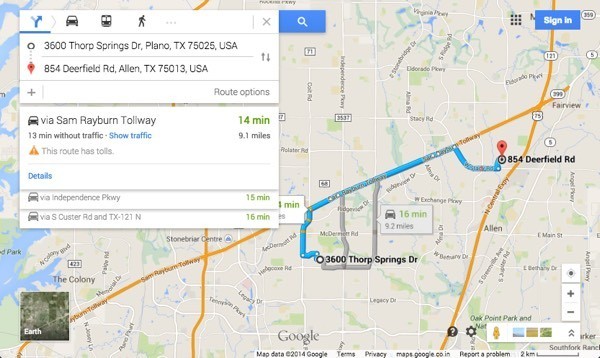
이렇게 수정 된 길 찾기 상자를 만드는 방법은 무엇입니까? 우선 Google에서 길 찾기에 사용하는 URL에 대한 올바른 구문을 가져와야합니다. 다행히도 우리는 두 곳 사이의 길 찾기를하고 주소창에서 URL을 복사하는 것으로 파악할 수 있습니다. 페이지 오른쪽 하단의 작은 톱니 바퀴 아이콘을 클릭하고 지도 공유 또는 삽입을 선택할 수도 있습니다.
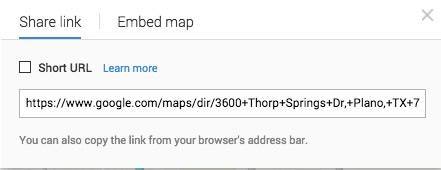
공유 링크 탭에는 브라우저의 주소 표시 줄에있는 URL과 동일한 URL이 포함됩니다. 나는 그저 보이는 것처럼 보이기 위해 아래로 전체 URL을 붙여 넣었습니다.
https://www.google.com/maps/dir/3600+Thorp+Springs+Dr,+Plano,+TX+75025 + USA / 854 + Deerfield + Rd + Allen + TX + 75013 + USA / @ 33.1125686, -96.7557749,13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5 : 0xbabd3c91a1321997! 2m2! 1d-96.762484! 2d33.08947! 1m5! 1m1! 1s0x864c16d3018a7f4f : 0xab2052b5786cd29f! 2m2! 1d-96.666151! 2d33.133892
Yikes! 꽤 오래입니다! 거기에 많은 것들이있어, 대부분은 이해가되지 않는다! Google Maps URL 매개 변수는 매우 쉽고 간단하지만 새로운 URL 구조는 상당히 복잡합니다. 고맙게도 이전 매개 변수를 사용할 수 있으며 Google은 자동으로 새 매개 변수로 변환합니다. 무슨 뜻인지 알아 보려면 아래 링크를 확인하십시오.
http://maps.google.com/maps?saddr=start&daddr=end
계속 해보세요. 시작과 끝 주소의 따옴표로 주소를 입력하고 브라우저에 URL을 붙여 넣으십시오! 출발지를 뉴 올리언스로 바꾸고 휴스턴 (TX)으로 끝내므로 내 Google지도 길 찾기 URL은 다음과 같습니다.
http://maps.google.com/maps?saddr="new orleans, la "& daddr ="houston, tx "
작동합니다! 보시다시피 Google지도는지도가 완전히로드되면 훨씬 복잡한 링크로 변환합니다. 이제 Google지도에 전달할 수있는 정상적인 URL이 생겼으므로 시작 주소와 도착 주소에 대해 두 개의 필드가있는 간단한 양식을 만들어야합니다.
사람들이 주소를 입력하고 장소로가는 길을 안내하기를 원하면 두 번째 입력란을 숨기고 목적지 주소로 이미 설정해야합니다.
& lt; form action = " & lt; input type = "text"name = "saddr"/>gt; 시작 주소를 http://maps.google.com/maps "method ="get "target ="_ blank " ; ;
& lt; / form & gt;
위의 코드를 확인하십시오. 첫 번째 행은 양식을 시작하고 제출 버튼을 클릭하면 데이터가 maps.google.com/maps에 전송되어야한다고 말합니다. target = blank는 결과를 새 창에서 열어 볼 것을 의미합니다. 시작 주소에 대한 텍스트 상자가 비어 있습니다.
두 번째 텍스트 상자는 숨겨져 있으며 값은 원하는 대상 주소입니다. 마지막으로 "Get Directions"라는 제목의 제출 버튼이 있습니다. 이제 누군가가 주소를 입력하면 다음과 같이 표시됩니다.
몇 가지 추가 매개 변수를 사용하여 길 찾기와지도를 맞춤 설정할 수 있습니다. . 예를 들어 기본보기가지도가 아니라 대신 위성으로 표시하고 교통 정보를 표시한다고 가정 해 봅시다.
URL에서 layer = t및 t = h필드를 확인하십시오. layer = t는 트래픽 계층을 나타내고 t = h는 하이브리드 맵을 의미합니다! t는 일반지도의 경우 m, 위성의 경우 k, 지형의 경우 p로 설정할 수도 있습니다. z는 확대 / 축소 수준이며 1에서 20까지 변경할 수 있습니다. 위의 URL에서 7로 설정되어 있습니다. 최종 URL로 고정시켜 주면 사용자 정의가 된 Google 지도 귀하의 사이트에서 길 찾기 양식 가져 오기!
이 문제에 대해 의견이 있으시면 도움을 드리겠습니다. 즐기십시오!