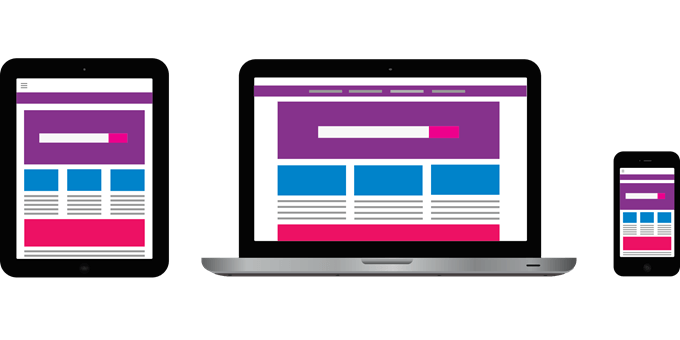
멋진 데스크탑 웹 사이트와 모바일 사이트가 제대로 작동하지 않는 것보다 나쁘지는 않습니다.
대부분의 디자인 수정은 간단하지만 방문자가 사이트를 계속 방문하도록하려면주의를 기울여야합니다. 휴대 기기에서 탐색하는 동안 사이트에 표시됩니다.
이 도움말에서는 7 가지 모바일 친화적 인 웹 사이트 문제 및 수정 사항을 중점적으로 설명합니다.

모바일 친화적 인 웹 사이트 업데이트가 표시되지 않음
많은 시간을 보냈습니다 귀하의 웹 사이트를 업데이트합니다. 데스크톱에서는 잘 보이지만 휴대 기기에는 표시되지 않습니다.
가장 일반적인 이유 중 하나는 캐싱입니다. 모바일 브라우저에 이전에 다운로드 한 사이트의 이전 버전이 표시 될 수 있습니다. 또 다른 이유는 웹 사이트가 이전 버전의 페이지를 유지하고 변경 사항을 표시하지 않기 때문일 수 있습니다.

이 문제가 발생하면 수정 된 버전을 다운로드하려면 캐시를 비워야합니다. WP 슈퍼 캐시, W3 총 캐시 또는 WP 가장 빠른 캐시 과 같은 캐싱 플러그인이이 문제를 해결하는 데 도움이 될 수 있습니다.
In_content_1 모두 : [300x250] / dfp : [640x360]->다음은 웹 사이트 캐시 및 브라우저를 비워 모바일 친화적 인 사이트에 새 버전을 표시 할 수 있도록 도와주는 4 단계입니다.
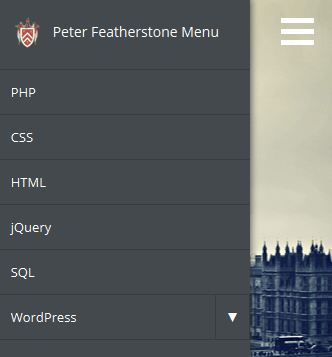
친절하지 않은 탐색
탐색 메뉴를 만드는 것이 어려울 수 있습니다 모바일 기기에서 잘 작동합니다. 웹 사이트 탐색에 많은 항목과 하위 메뉴가있는 경우 더 작은 화면에서 모든 것을 쥐어 짜기가 더 까다 롭습니다.
예를 들어 웹 사이트 탐색에 항목이 3 ~ 4 개만 있으면 괜찮아 보입니다. 모바일. 그러나 더 많은 항목과 하위 메뉴가있는 경우 서로 위에 쌓여 혼잡 해 보일 것입니다.
아래는 모바일 친화적 인 웹 사이트에서이 문제를 해결하는 몇 가지 방법입니다.

응답 성 레이아웃이 갑자기 작동하지 않음
휴대폰 친화적 인 경우 사이트가 갑자기 작동을 멈추는 경우 사이트의 플러그인 때문일 수 있습니다.
새 플러그인을 설치하거나 기존 플러그인을 업데이트하면 반응 형 레이아웃에 영향을 미치는 다른 플러그인과 충돌 할 수 있습니다.
각 플러그인을 한 번에 하나씩 비활성화하여 원인인지 확인하십시오. 한 번에 모두 비활성화하지 않으면 어느 플러그인이 문제가 될 수 있는지 알 수 없습니다.

코드 변경이 또 다른 가능한 원인입니다. 실수로 또는 의도적으로 코드를 수정 한 경우 원래 코드베이스를 복원하고 반응 형 웹 사이트가 다시 작동하는지 확인하십시오.
휴대폰 응답 성을 위해 사이트를 확인할 때는 항상 모바일 장치에서 테스트해야합니다.
때때로 데스크톱에서 브라우저 창의 크기를 조정할 때 작동하는 것처럼 보이지만 모바일에서는 올바르게 표시되지 않습니다.
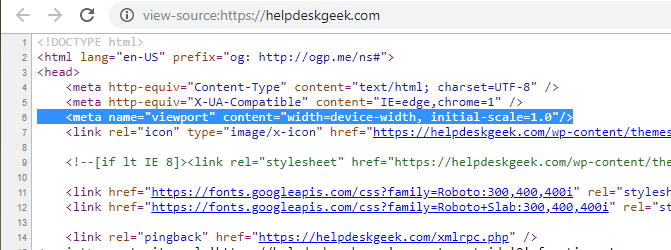
HTML 헤더 파일에서 한 줄의 코드가 누락 된 경우 반응 형 디자인을 깨뜨릴 수 있습니다. 이 한 줄의 누락 된 코드로 인해 휴대 기기에서보고있는 사이트가 전체 크기의 웹 사이트로 간주됩니다.
렌더링 된 사이트는 뷰포트의 크기 (영역의 크기) 사용자에게 표시되는 웹 페이지)를 참조하십시오.
모바일 친화적 인 사이트를 수정하려면 헤더 섹션에 다음 코드 줄을 추가하십시오.

테마가 업데이트 될 때이 코드가 사라질 수 있습니다.
이미지를로드하는 데 시간이 너무 오래 걸립니다
이미지 및 이미지 파일 크기 줄이기 최적화는 의미가 있습니다. 최적화되지 않은 큰 이미지는 웹 페이지의 로딩 속도를 느리게 할 수 있습니다. 모바일 사용자에게는 불편할 수 있습니다.
WordPress 버전 4.4 이상은 서버에서 가장 작은 이미지 버전을 자동으로 제공합니다.
최신 버전의 WordPress를 이미 실행중인 경우 사이트가 여전히 충분히 빠르게로드되지 않는 경우 다음을 수행 할 수 있습니다.
가장 중요한 콘텐츠가 분명하지 않다
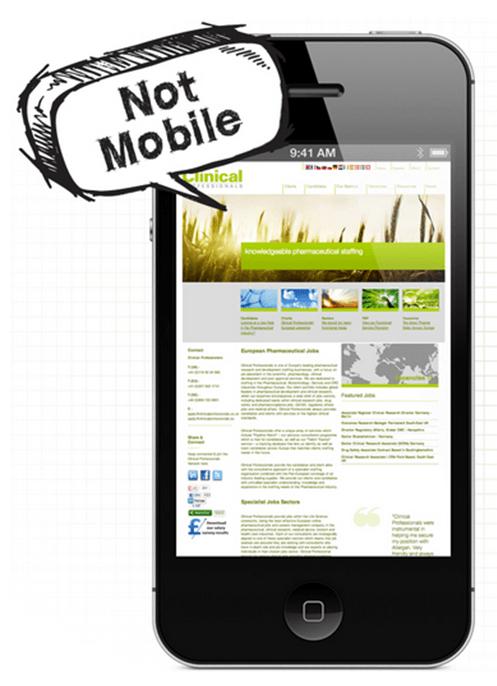
일부 웹 사이트에는 데스크탑에서 열 때 빈 공간을 채우기 위해 많은 불필요한 콘텐츠가로드되어 있습니다.
모바일 사용자를 의식하지 않고 개발 된 웹 사이트는 일반적으로이 범주에 속합니다. 이러한 사이트는로드하는 데 더 많은 시간과 대역폭이 필요합니다.
페이지가 휴대 기기 용으로 적합하게 설계되지 않은 경우 콘텐츠의 일부가 스크롤없이 많이 표시되지 않을 수 있습니다.
대부분의 경우 웹 페이지의 요소는 컴퓨터에서 한 방향으로 보이고 모바일 장치에서는 완전히 다르게 보입니다.
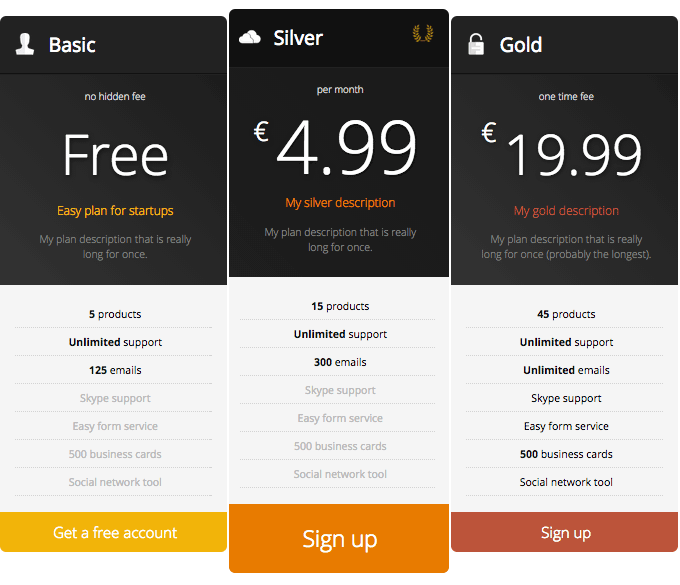
예를 들어, 3 개의 열이있는 가격 책정 페이지에는 나란히 표시됩니다 컴퓨터에서

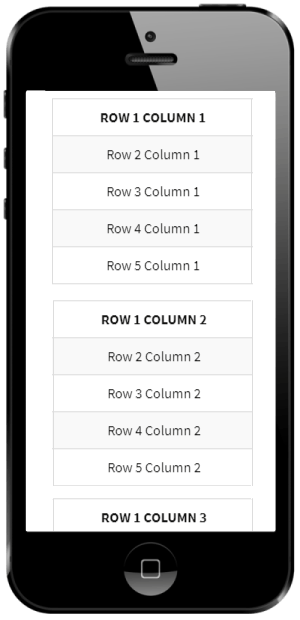
단, 모바일 기기에서는 화면 크기가 더 작기 때문에 열이 서로 쌓여 있습니다. 이 동작은 예상됩니다.
가격표가 웹 페이지에서 최상위 위치에 있어야 모바일에서 볼 때 가장 먼저 표시됩니다. 표 위에 많은 텍스트가있는 경우 모바일 사용자는 아래로 스크롤해야 볼 수 있습니다. 페이지의. 사용자가 콘텐츠를보기 전에 많이 스크롤해야하는 경우에는 아마 그렇지 않을 것입니다.
너무 많은 정보
사용자가 복잡한 사이트 표, 다단계 양식 및 고급 검색 기능과 같은 인터페이스 요소는 모바일 사용자 환경을 저하시킬 수 있습니다.
이 요소에는 모바일 화면을 혼잡하게하고 사용자가 정보를 찾는 데 방해가되는 정보가 너무 많습니다. 그들은 원합니다.
한 가지 방법은 모바일 사용자의 일부 콘텐츠를 제거하거나 숨기는 것입니다. 그러나 이러한 요소에 액세스하려는 방문자에게는 이상적인 솔루션이 아닙니다.
이 문제를 방지하려면 모바일 친화적 인 사이트를 최대한 최적화하십시오. 또한 웹 사이트의 핵심 구조에 집중하면서 불필요한 요소를 제거하십시오.
작은 화면의 데이터
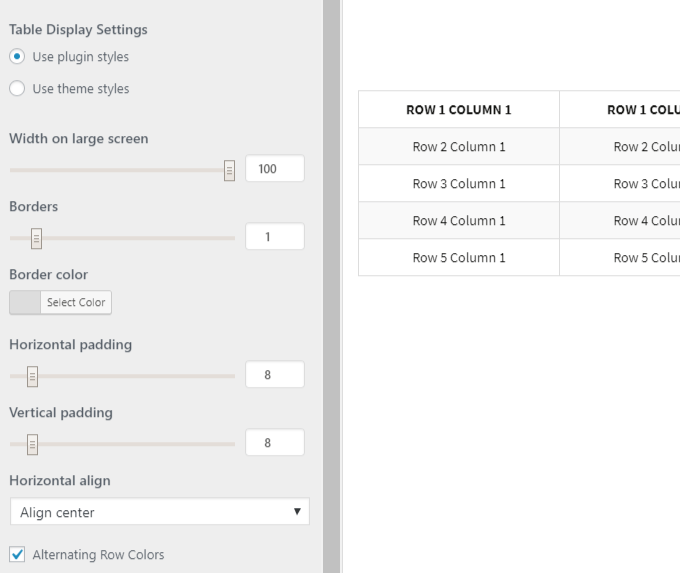
행과 열이 많은 복잡한 테이블은 작은 모바일 화면에서 볼 때 문제가 발생합니다. 가장 좋은 해결책은 반응 형 테이블을 사용하는 것입니다.
WP 응답 테이블 과 같은 플러그인으로이를 쉽게 수행 할 수 있습니다.

위 가격표와 마찬가지로 휴대 기기에서 볼 때 열은 작은 화면에 맞 춥니 다.

휴대 기기에서 데이터를 표시하는 다른 방법은 다음과 같습니다.
모바일 사용량이 기하 급수적으로 증가함에 따라 비즈니스 웹 사이트는 모바일 친화적 인 버전으로 최적화되어야합니다. 위의 단계를 수행하여 기능을 그대로 유지하면서 사용자 경험을 향상시킬 수 있습니다.
또한 항상 사이트의 성능을 모니터링하고 성능 및 사용자 경험을 향상시키기 위해 필요할 때 조정해야합니다.