Adobe Illustrator는 세부 사항을 잃지 않고 크기를 확대하거나 축소할 수 있는 벡터 그래픽 같은 로고를 만들고 편집할 수 있는 최고의 애플리케이션입니다. Illustrator의 특징은 동일한 목표를 달성하는 방법이 다양하다는 것입니다. 따라서 Illustrator에서 모양을 잘라내는 방법을 배우고 싶다면 다양한 방법으로 알아볼 수 있습니다.
이 기사에서는 Illustrator에서 모양을 잘라내는 여러 가지 방법을 검토하겠습니다. 이 튜토리얼은 Adobe Illustrator CC 2020을 사용하여 작성되었지만 래스터 이미지 이 아닌 벡터 요소를 사용하는 한 이러한 지침은 사용 중인 Illustrator 버전에 관계없이 작동합니다.
도형을 쿠키 커터로 사용하는 방법
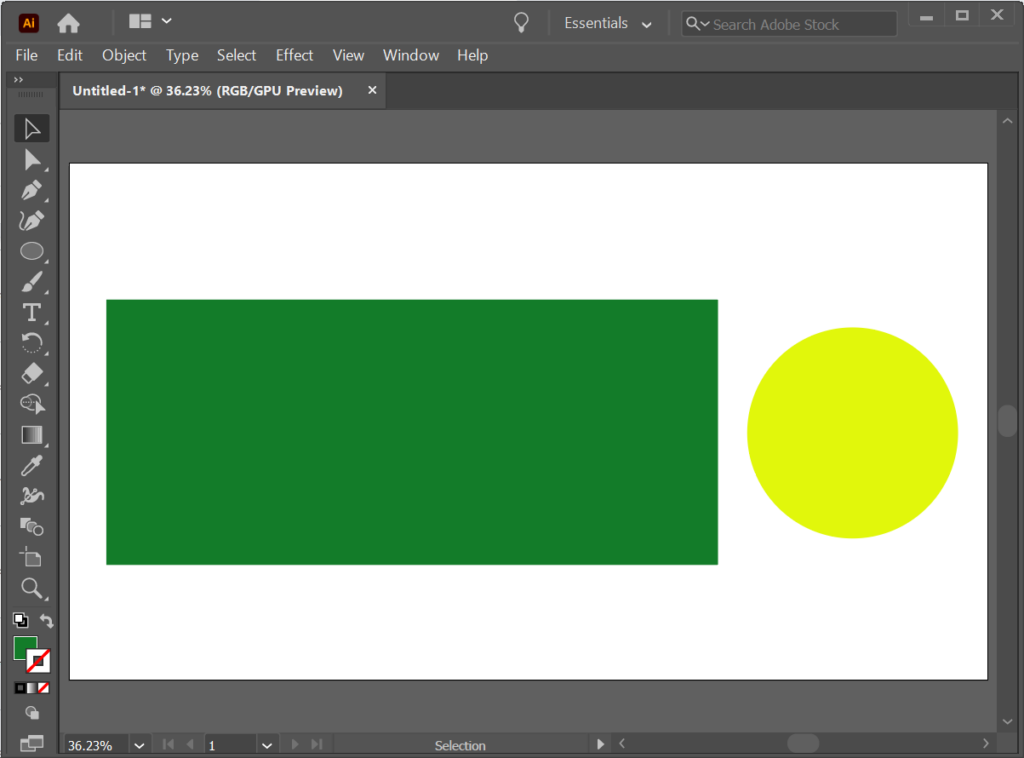
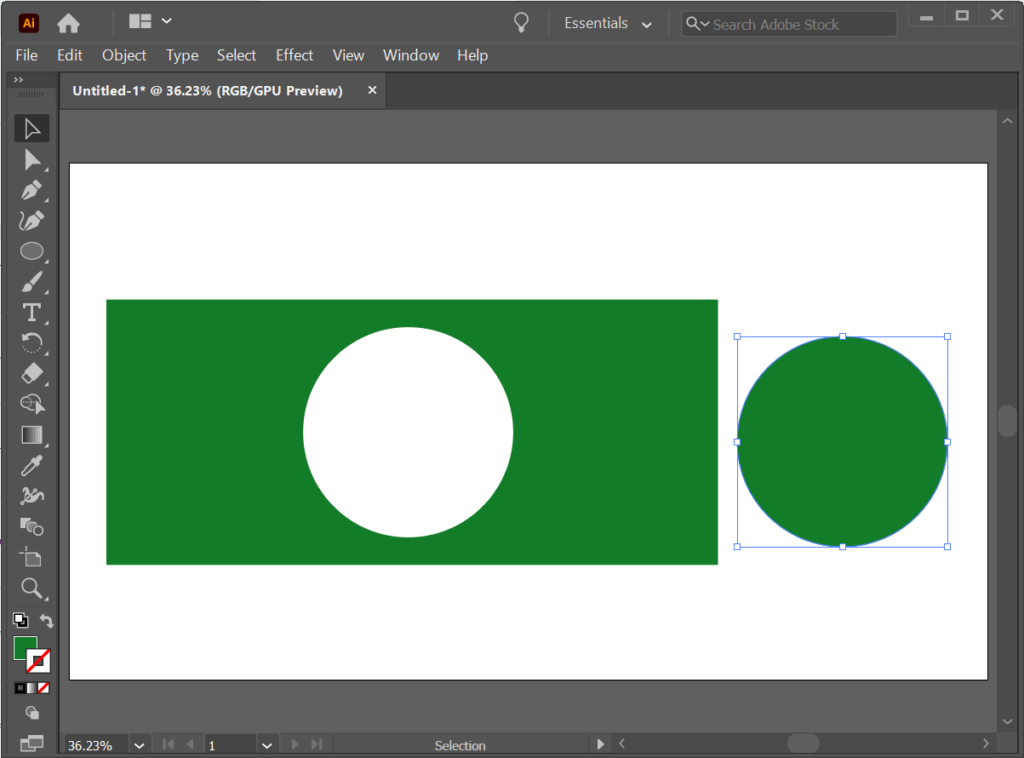
Illustrator의 아트보드에 직사각형과 원이라는 두 개의 모양이 있다고 가정해 보세요. 아래 개체 나누기 명령을 사용하면 쿠키 커터처럼 하나의 모양을 사용하여 다른 모양에 컷아웃을 만들고 쿠키 커터로 사용한 모양을 삭제할 수 있습니다. 이 방법은 매우 간단하기 때문에 초보자에게 좋은 방법입니다.





칼 도구를 사용하여 모양을 자르는 방법





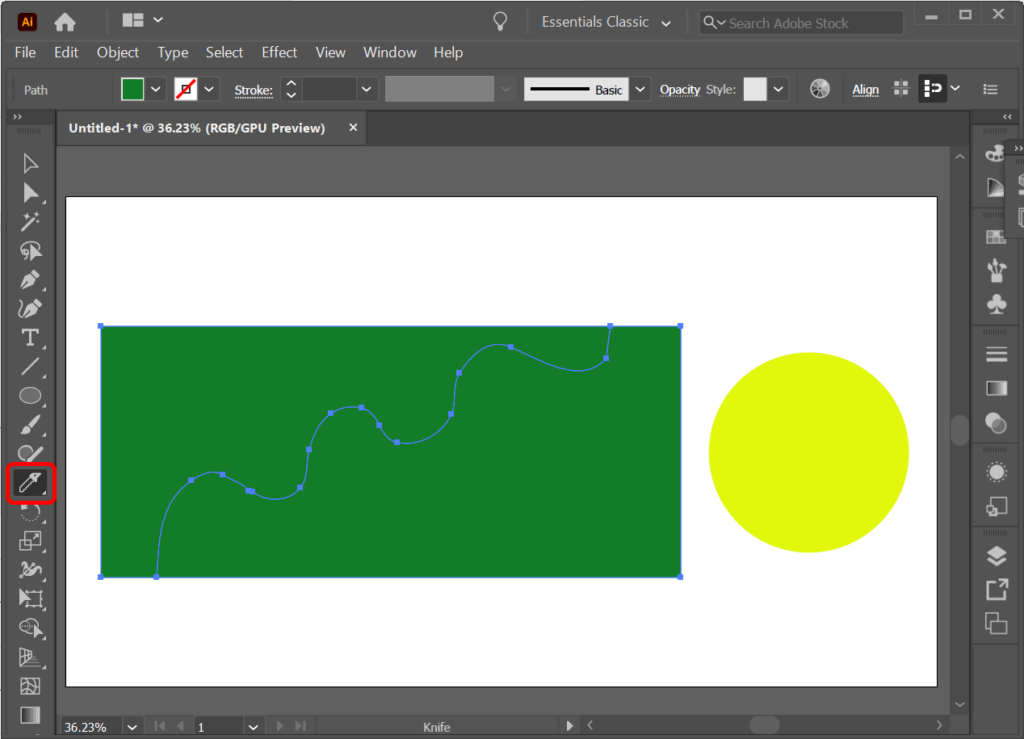
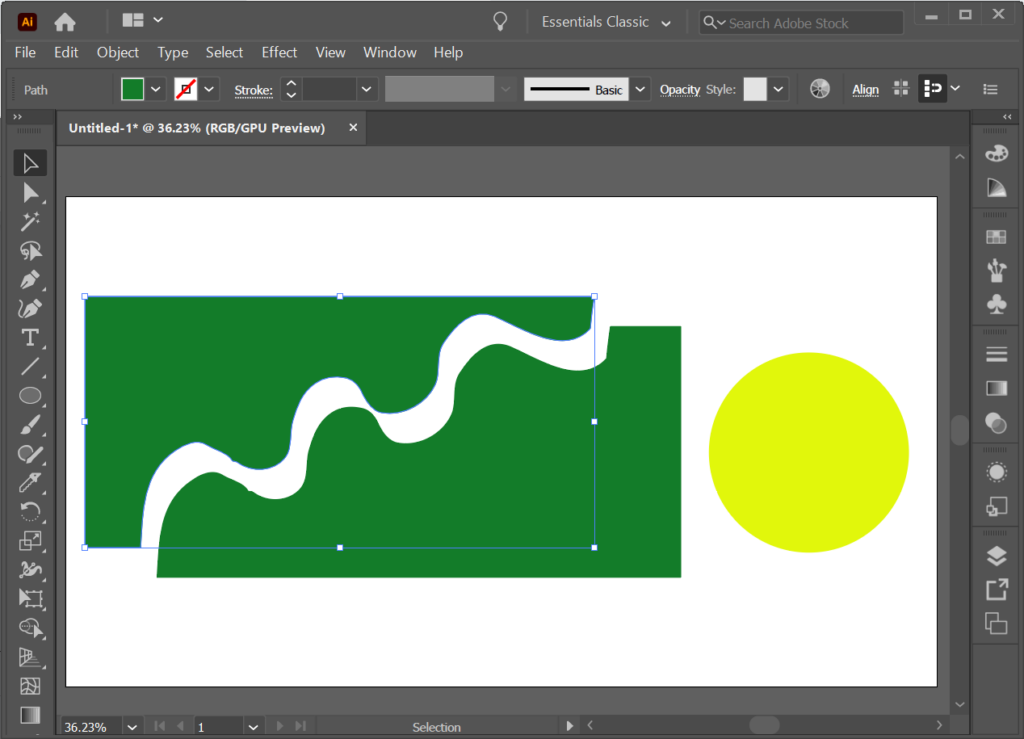
칼 도구를 사용하여 여러 모양을 분할할 수 있습니다. 칼 도구는 레이어나 모양이 잠겨 있지 않은 한 잘라냅니다.
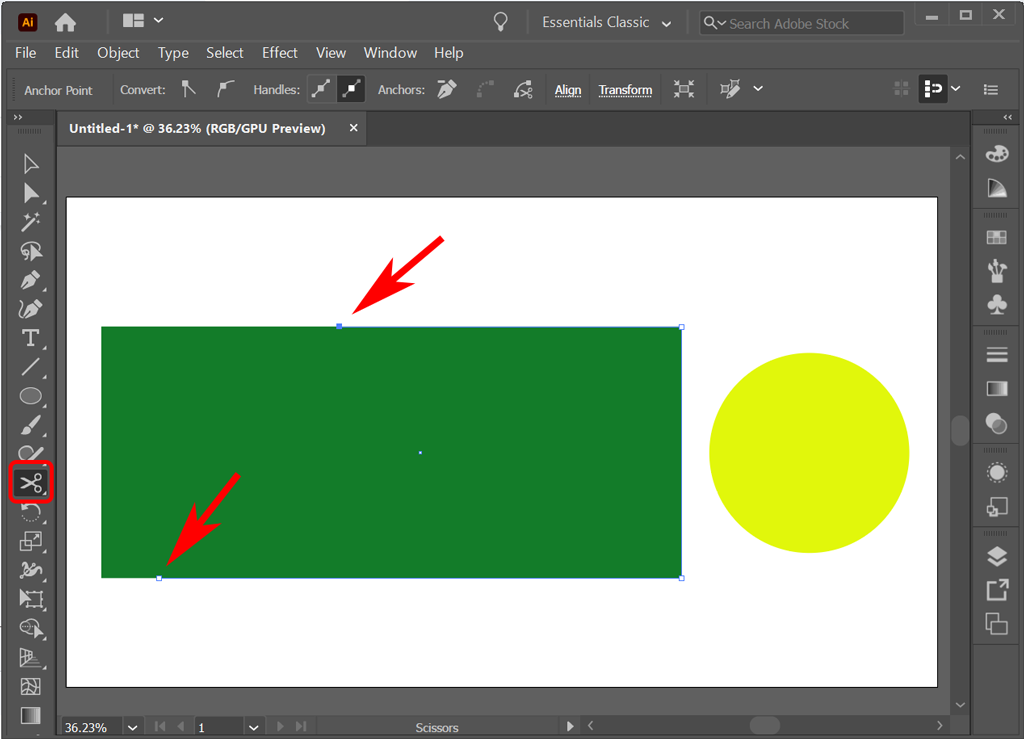
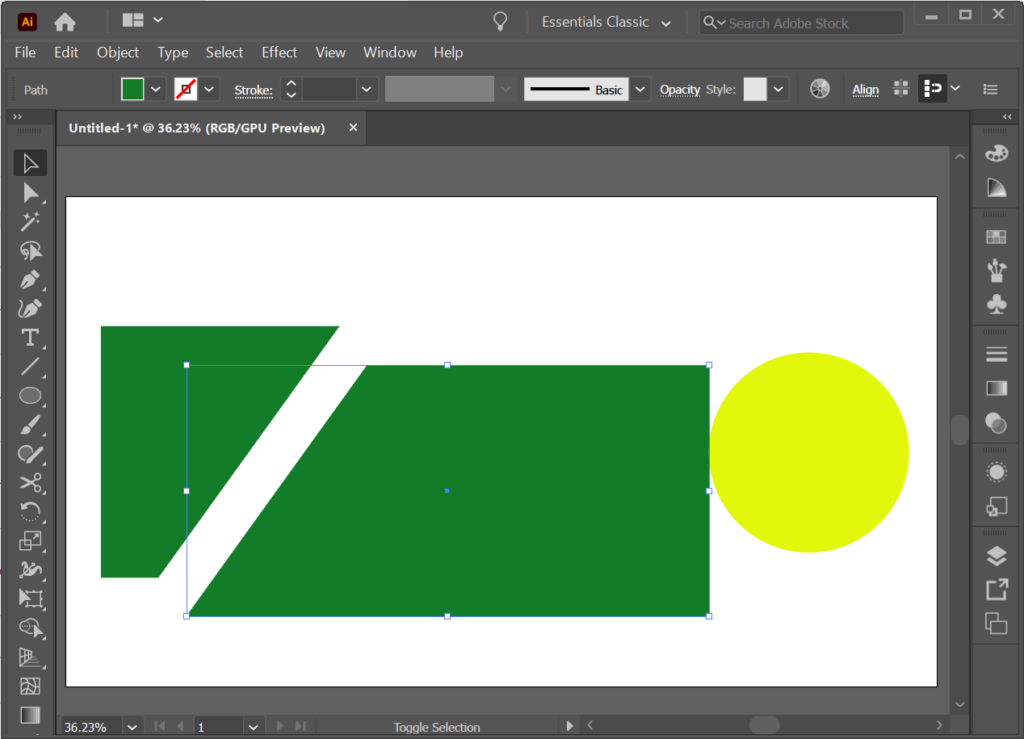
가위 도구를 사용하여 모양을 자르는 방법
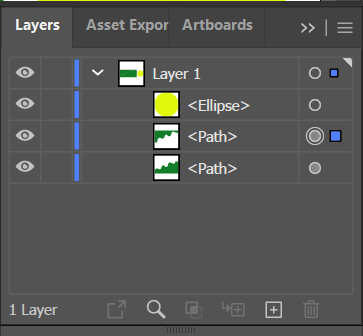
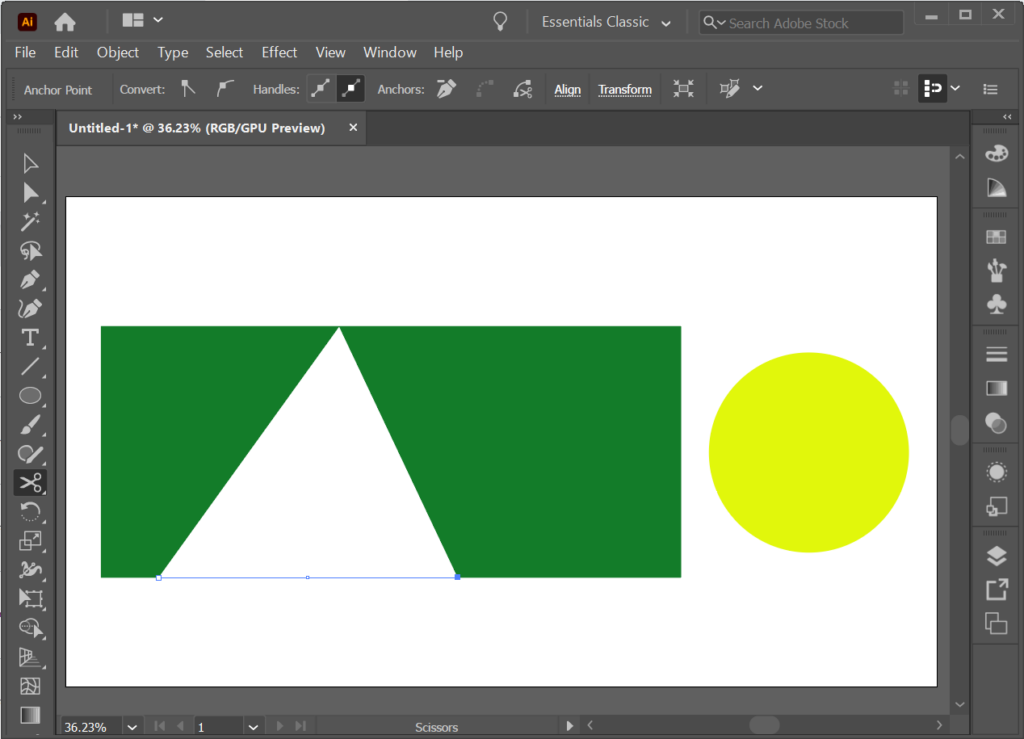
가위 도구를 찾는 방법은 이미 설명했습니다(도구 패널의 지우개 도구 아래 하위 메뉴에 숨겨져 있음). 키보드 단축키 C 를 사용하여 가위 도구를 활성화할 수도 있습니다.



자르기 도구를 사용하여 모양을 잘라내는 방법
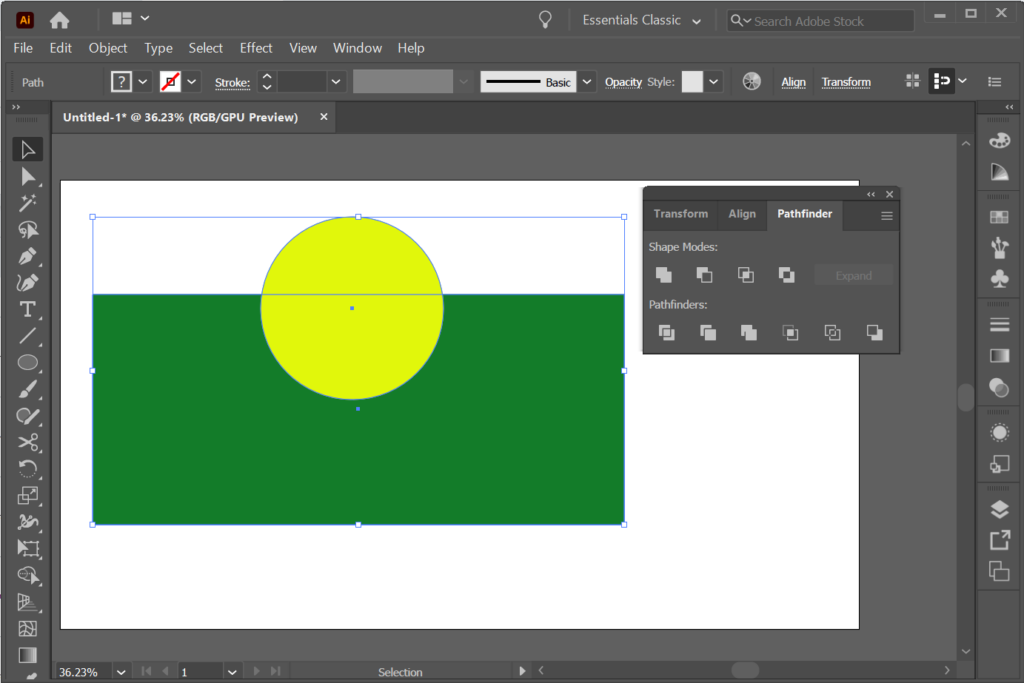
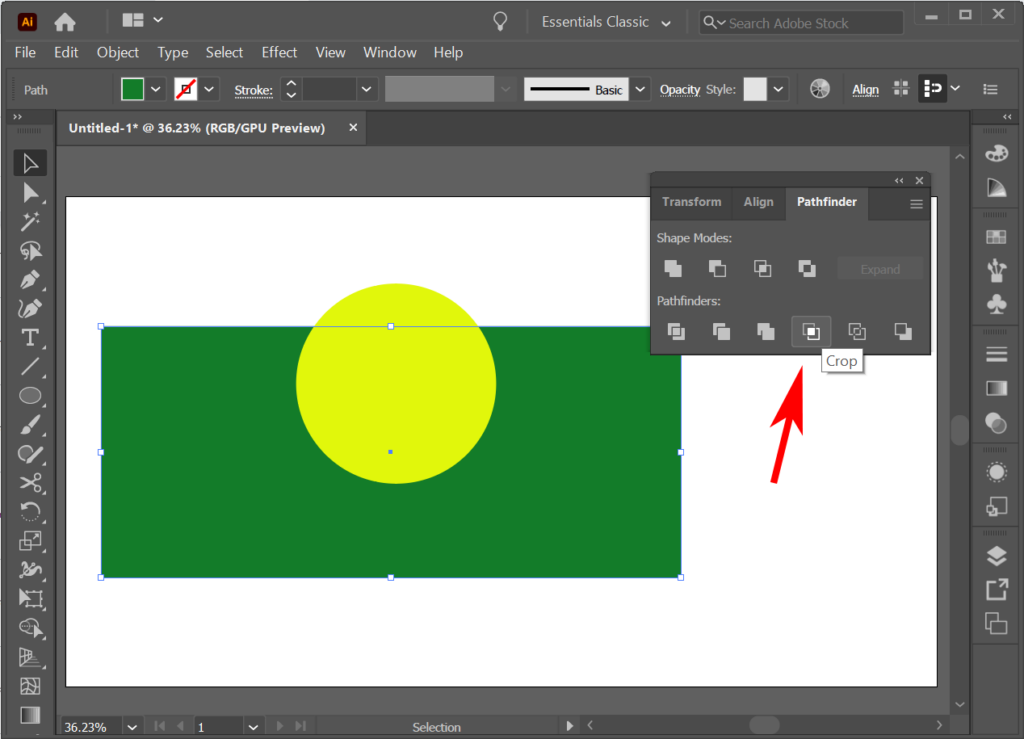
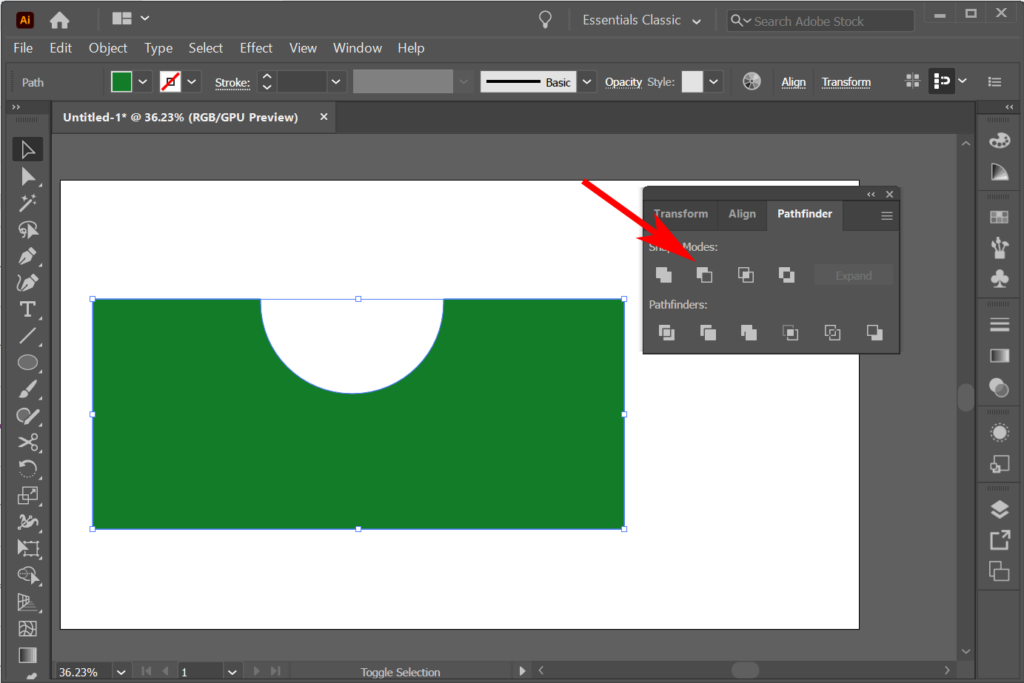
Illustrator에서 자르기 도구는 일반 도구 모음에 없습니다. 대신 Pathfinder 패널에서 찾을 수 있습니다. Windows >Pathfinder 를 선택하거나 키보드 단축키 Shift + Ctrl + F9를 사용하여 패스파인더 패널을 표시합니다. 또는 Shift + Command + F9 (Mac)
패스파인더 도구를 사용하면 다른 개체 위에 모양을 배치하고 개체에서 유지하거나 제거할 부분을 Illustrator에 알릴 수 있습니다.
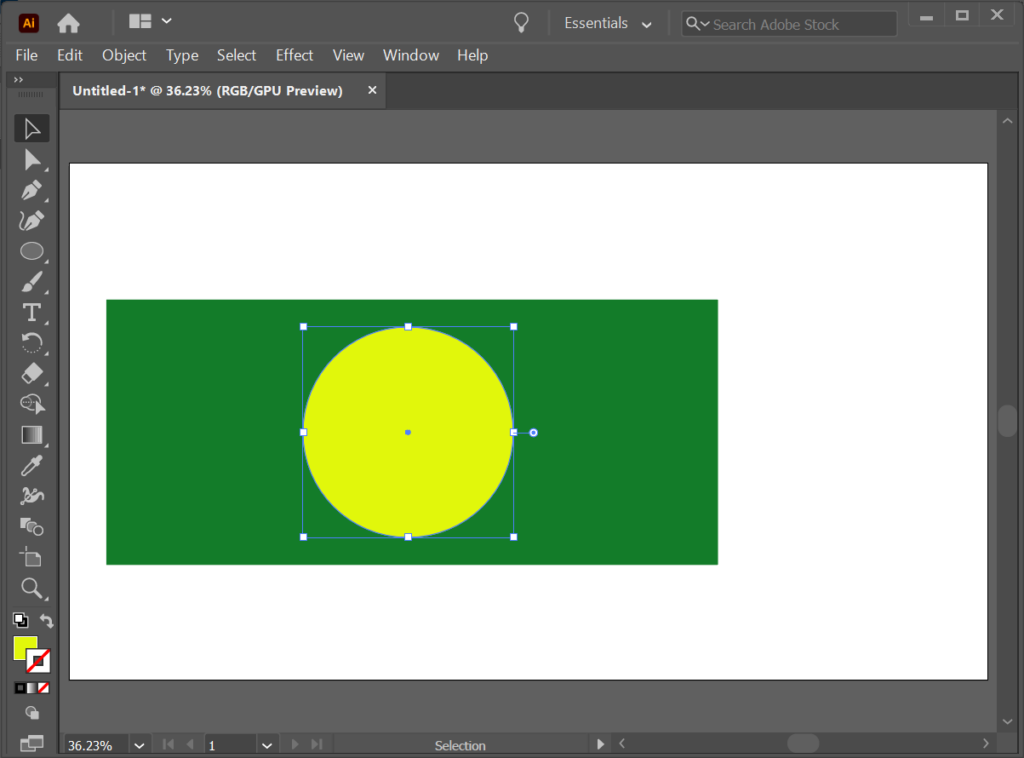
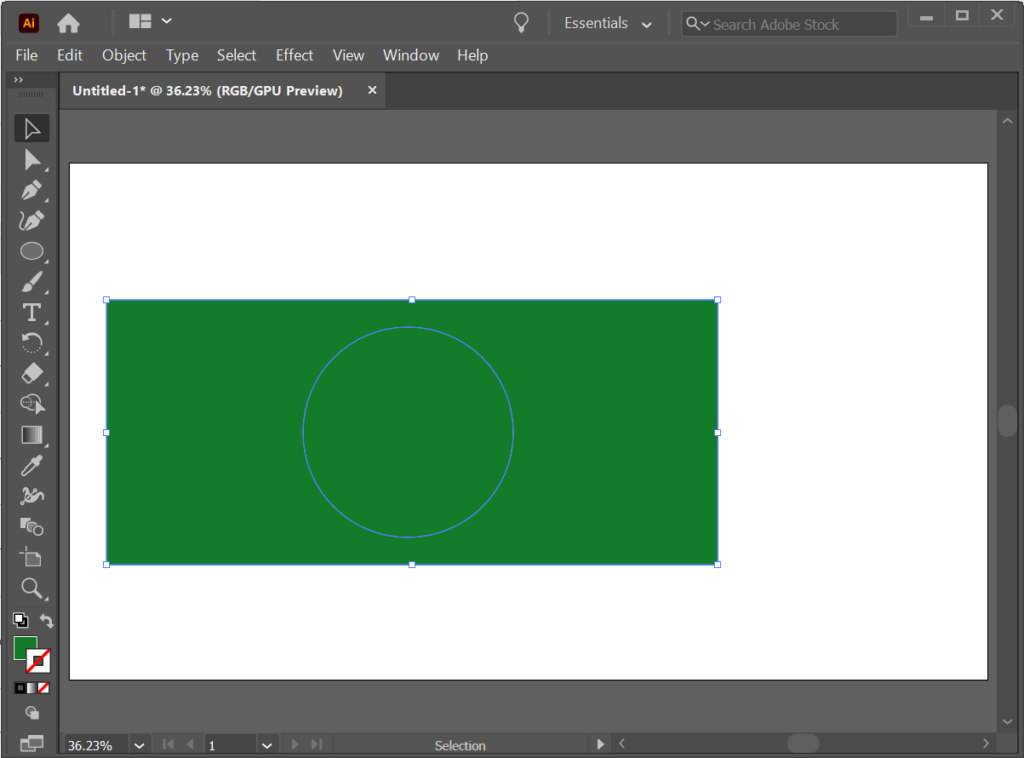
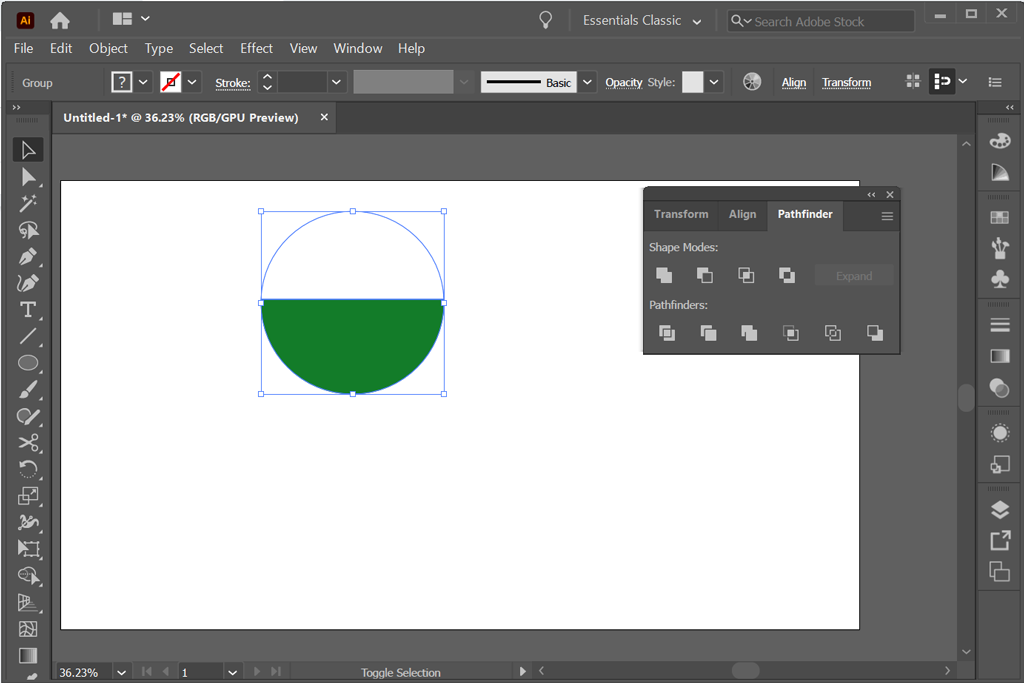
원을 직사각형 위에 놓고 자르기 도구를 사용하여 새 모양을 만들어 보겠습니다.




도형을 잘라내는 것보다 도형 작성 도구를 사용하여 모양을 만드는 것이 더 쉬울 수도 있습니다. 이에 대해서는 향후 튜토리얼에서 다루겠습니다.
클리핑 마스크를 사용하여 모양을 잘라내는 방법
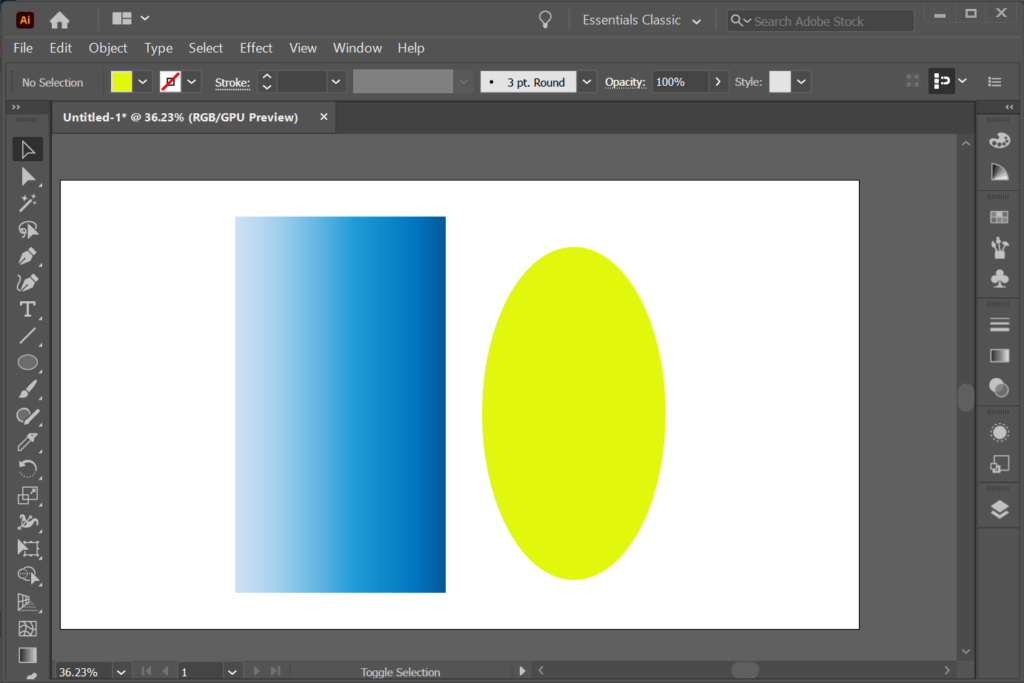
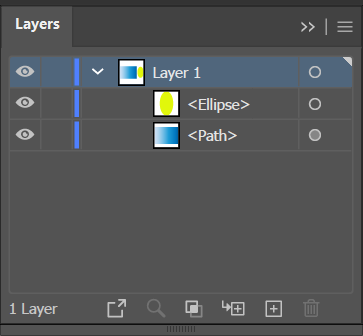
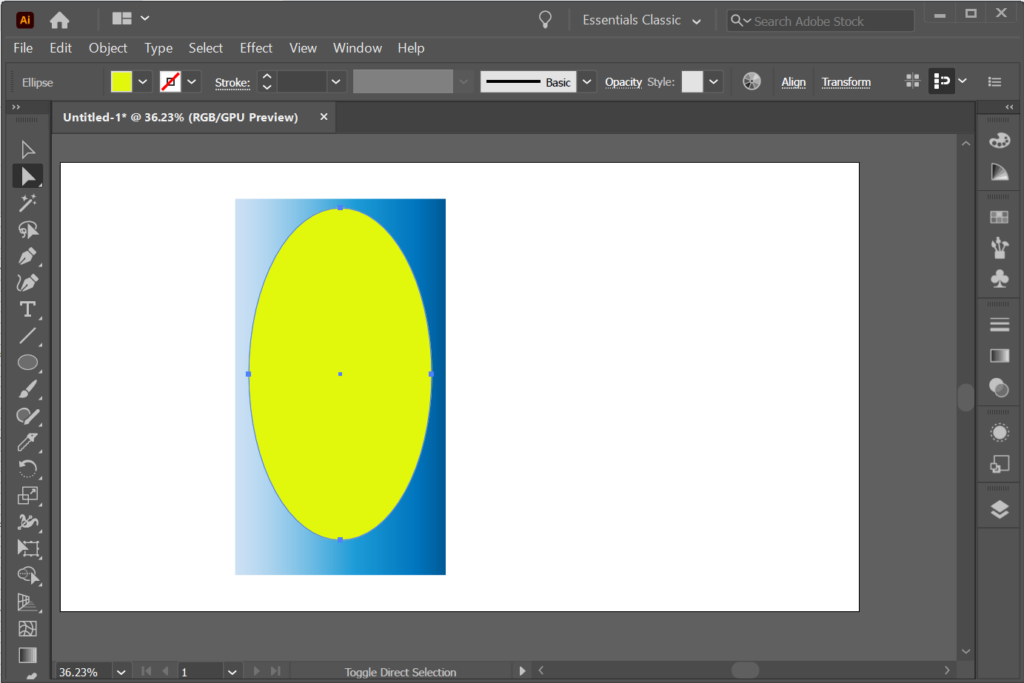
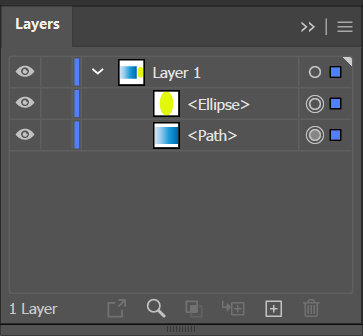
이미 Photoshop에서 마스크를 추가하는 방법 을 알고 있다면 매우 친숙할 것입니다. 이 예에서는 그라디언트로 색상이 지정된 모양이 있다고 가정해 보겠습니다. 두 번째 모양 내부 영역만 표시되도록 다른 모양을 클리핑 마스크로 사용할 수 있습니다. 즉, 클리핑 마스크를 사용하여 도형의 일부를 숨길 수 있습니다.




Adobe의 다양한 옵션
모든 Adobe Creative Cloud 앱은 동일한 효과를 얻을 수 있는 다양한 방법을 제공합니다. 따라서 어도비 포토샵 및 인디자인 에 대한 Illustrator 튜토리얼과 기사를 확인하세요. 연습을 하면 그래픽 디자인이 픽셀 단위까지 완벽해질 것입니다!
.