WordPress 5.0 이상을 사용하는 경우 바위 아래에서 생활하지 않는 한 2018 년 12 월에 WordPress에 병합 된 Gutenberg 업데이트에 대해 들어 보셨을 것입니다.
따라서 WP의 최신 버전 인 경우 이미 Gutenberg를 사용 중이거나 워드 프레스 클래식 에디터 플러그인 을 설치하여 클래식 편집기를 계속 사용하고 있습니다.

구텐베르크는 왜?
많은 WP 사용자는 구텐베르크 왜건에 으로 이동할 준비가되지 않았지만 일부는이 웹 사이트를 포함합니다.
구텐베르크를 사용하려는 몇 가지 이유는 다음과 같습니다.
워드 프레스와 구텐베르크의 차이점은 무엇인가요?
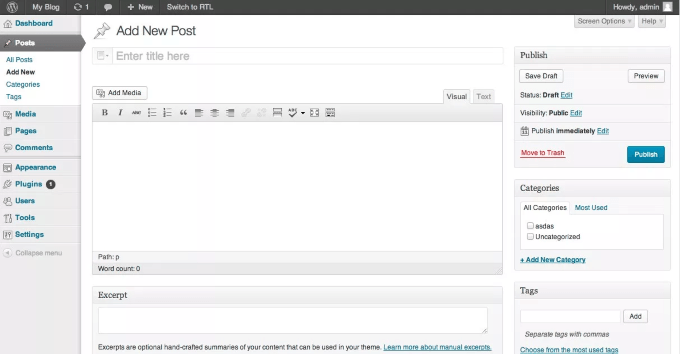
WP의 클래식 에디터는 텍스트 편집기이며 Microsoft Word와 매우 유사합니다. 아래 스크린 샷에서 볼 수 있듯이 단일 편집 필드가 있습니다.

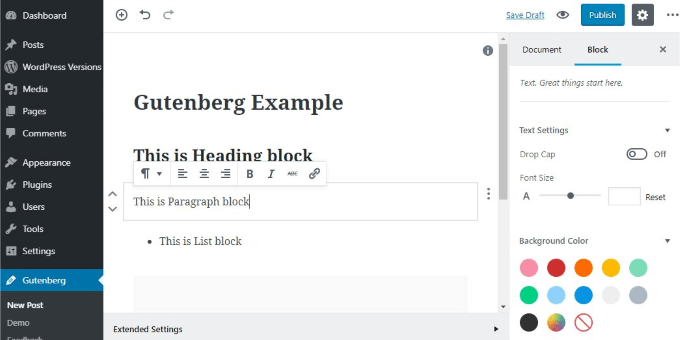
Gutenberg는 다음과 같은 블록 기반 편집기입니다.
In_content_1 all : [300x250] / dfp : [640x360]->
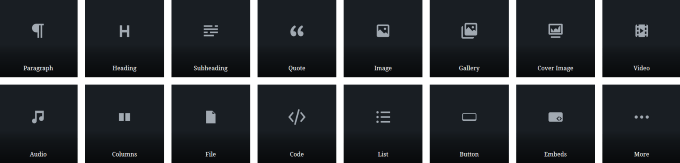
에 대한 여러 블록이 있습니다 자체 형식 지정 옵션이 포함 된 다양한 유형의 콘텐츠 다음과 같은 블록 :
또한 테마와 플러그인은 WP 게시물과 페이지에서 사용할 수있는 더 많은 블록과 위젯을 제공합니다.
기존 페이지의 상태 또는 영향을받는 게시물?
Gutenberg를 업그레이드하고 사용한 후에도 기존 페이지와 게시물이 계속 올바르게 표시되어야합니다.
단축 코드를 확인하고 사용중인 플러그인이 작동하는지 확인해야합니다.
기존 페이지 나 게시물을 편집하면 자동으로 단일 페이지로 열립니다 새로운 구텐베르크 편집기 클래식 블록.
스위치를 만들 준비가 되셨습니까?
준비 사이트 사용

마지막으로해야 할 일은 기존 사이트를 중단하는 것입니다. 이를 피하는 방법은 준비 사이트에서 Gutenberg를 활성화하는 것입니다. 실제 사이트를 손상시키지 않고 테스트 할 수있는 웹 사이트의 정확한 복제본입니다.
테스트 사이트에는 테마, 플러그인, 옵션 및 컨텐츠가 포함됩니다. 호스팅 회사에서 준비 사이트를 제공 할 수 있습니다. 그렇지 않은 경우 워드 프레스 스테이징 플러그인 을 사용할 수 있습니다.
준비 사이트가 시작된 후 구텐베르크 플러그인 를 설치 및 활성화하고 테스트를 시작하십시오. 또는 컴퓨터에 새로운 WordPress 인스턴스를 설치하십시오 에서 테스트하십시오.
플러그인 확인

WordPress 사용자는 플러그인이 잘 작동하지 않을 때 발생하는 일에 익숙합니다. 때로는 기능 또는 충돌하는 코드로 인해 발생합니다. 설치 한 모든 플러그인을 사용하고 있는지 확인하기에 좋은시기입니다. 그렇지 않은 경우 제거하십시오.
또한 WordPress에서 컨텐츠를 편집 할 때 사용중인 플러그인을 확인하려고합니다. Akismet, Contact Form 7, Google Sitemap Generator 및 WP Super Cache와 같은 특정 플러그인은 편집기와 관련이 없으며 Gutenberg를 사용하여 영향을받지 않습니다.
다른 플러그인 기능 또는 WP 클래식 편집기의 모양이 구텐베르크와 호환되지 않을 수 있습니다. 특히, 짧은 코드를 생성하거나 사용자 정의 스타일을 추가하거나 최근에 업데이트하지 않은 플러그인은 대개 충돌하여 문제를 일으 킵니다.
Gutenberg는 플러그인 호환성 데이터베이스를 활성화하는 데 사용되었습니다. 그러나 더 이상 적극적으로 유지 관리되지 않아 종료되었습니다.
최종 데이터와 데이터베이스를 다운로드 을 CSV 파일로 검토 할 수 있습니다. 활성화 된 플러그인 호환성 데이터베이스에 액세스하지 않으면 사용하는 각 플러그인을 수동으로 테스트해야합니다.
테스트 사이트에서 새 게시물을 작성해보십시오. 당신은 구텐베르크 편집기에 있고 당신과 다르게 보일 것입니다. 입력을 시작하면 단락 블록이 자동으로 생성됩니다. 새 단락을 추가 할 때 새 블록을 추가 할 필요가 없습니다. Enter 키나 리턴 키를 누르십시오.
현재 플러그인이 작동하는지 확인하려고하므로 각 플러그인 사용 방식을 다시 작성하여 여전히 작동하는지 확인하십시오.
그렇지 않은 경우 기본 Gutenberg 블록에서 동일한 기능을 찾아 해당 블록을 추가하고 컨텐츠를 추가하십시오.

구텐버그와 함께 살 때 제거 할 수 있도록 올바르게 작동하지 않는 플러그인 목록을 유지하십시오.
필요한 기능에 대한 기본 블록이없는 경우 어떻게됩니까?
필요한 기능이 다른 블록 내에 있는지 확인하려면 모든 블록을 확인하십시오. 작동하는 것을 찾을 수 없다면 플러그인 작성자에게 연락하여 Gutenberg와 호환되도록 업데이트 할 계획인지 물어볼 수 있습니다.
다른 모든 것이 실패하면 <필요한 것을하는 s>7. 준비 사이트에서 작동하지 않는 플러그인을 삭제하십시오.
Going Live

라이브 사이트에 대한 모든 작업을 수행하기 전에 호환성을 확인할 때 무언가를 놓칠 경우를 대비하여 전체 사이트를 완전히 백업하십시오. 또는 다른 오류가 발생했습니다.
테스트 사이트에서 필요한 모든 변경을 수행하여 라이브 사이트로 푸시 할 수 있습니다. 그러나 이것은 약간의 기술 지식이 필요합니다. 따라서 개발자이거나 자신에게 적합한 개발자가 아닌 경우 수동으로 변경하는 것이 좋습니다.
작동하지 않는 플러그인을 삭제하고 교체 한 새 플러그인을 추가하여 시작하십시오. 기존 플러그인이 기존 게시물 및 페이지에 대한 데이터를 처리하고 새로운 게시물 및 페이지를 중단하지 않는 경우 새 플러그인을 설치 한 상태로 둘 수 있습니다.
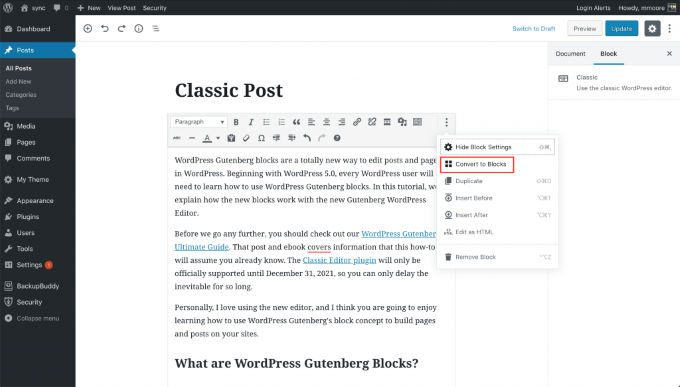
오래된 게시물 및 페이지를 구텐베르크 블록으로 변환 하시겠습니까?
각 페이지를 열고 클래식 블록 메뉴에서 게시하십시오. 세 개의 점을 클릭하여 보기 옵션으로 이동합니다. 드롭 다운 메뉴 블록으로 변환에서 선택합니다.

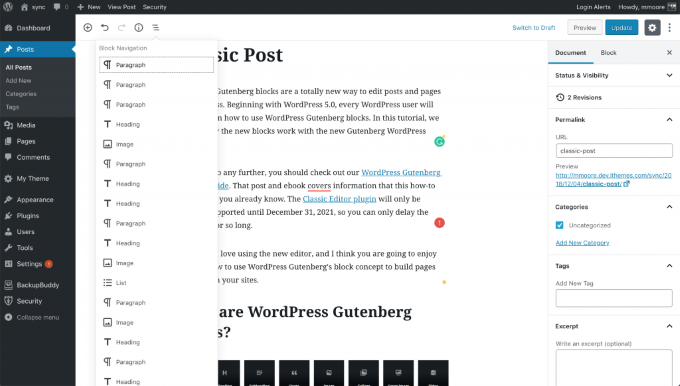
WP가 컨텐츠를 Gutenberg 블록 시스템으로 변환 한 후 각 블록을 검토해야합니다. 게시물 또는 페이지의 모든 부분을 보려면 아이콘에서 탐색 차단을 사용하십시오.

위 스크린 샷에서 볼 수 있듯이 모든 단락, 이미지, 목록 및 제목은 이제 자체 블록에 있습니다. 기존 페이지와 게시물을 새로운 Gutenberg 시스템으로 변환하는 것은 빠르고 쉽습니다.
플러그인을 테스트하고 새 플러그인을 찾는 데 몇 시간이 걸릴 수 있지만 한 번만 수행하면됩니다. 위에서 제안한 단계를 따라 구텐베르크로 이동하는 데 어려움이없고 오류가 없는지 확인하십시오.