위키 백과보다 위키가 크거나 더 인기가 없습니다. Wikipedia는 제작 된 이래 2,700 만 명의 사용자로부터 1,760 만 건에 이르는 10 억 건 이상의 편집 작업을 수행했습니다. 자신의 Wikipedia 페이지를 만들어서 그러한 절정에 도달한다는 생각은 어려워 보일 수 있지만, 자신의 온라인 Wiki 틈새 시장을 개척하고 싶지는 않습니다.
Wikipedia와 같은 웹 사이트는 큰 사업처럼 보일 수 있으며 정직하게 말하면됩니다. 올바른 길로 가려면 많은 시간과 예측, 연구가 필요합니다.

위키를 성공시키기 위해 필요한 것 을 이해 한 후에는 사이트를 만든 후 시작 위치를 알아야합니다. 여기에는 페이지를 작성하고 텍스트, 이미지 및 비디오를 추가하는 방법, 페이지 편집기의 차이점 및 사이트에서 협업을 활성화하는 방법이 포함됩니다.
자신의 위키 페이지를 만드는 방법
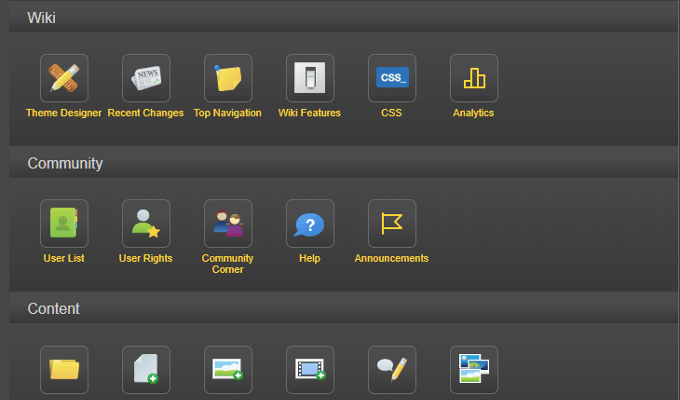
위키 사이트를 만들려면 먼저 호스팅 방법을 선택해야합니다. 당신이 그것에 얼마나 기꺼이 넣을 지에 따라 많은 옵션이 있습니다. 무료 옵션에는 Windows SharePoint, 미디어 위키 및 위키아 이 포함되어있어 고유 한 위키 사이트를 처음부터 만들 수 있습니다.
자본을 확보 한 경우 같은 페이지 와 같은 유료 서비스는 시작하는 데 도움이되는 도구와 몇 가지 템플릿을 제공합니다. 티키 위키 는 비즈니스 또는 개인 서버에서 개인 위키를 호스팅하려는 사용자에게 훌륭한 소프트웨어 옵션입니다.

위키는 동료와 낯선 사람이 구글 사이트, 심지어 7는 잠재적 인 호스트이기도합니다.
위키가 필요한 이유, 프로젝트에 참여할 사람의 수 및 헌신해야하는 시간에 따라 선택하고 싶을 것입니다 사이트 설정 및 유지 관리 보안은 웹 사이트를 보유한 사람, 특히 자체 호스팅을하는 사람에게도 중요한 문제입니다.
이 기사를 진행하면서 우리는 연습을 위해 FANDOM이라고도하는 Wikia를 사용합니다.
위키 페이지 만들기
FANDOM은 일반적으로 주로 미디어와 엔터테인먼트로 구성된 주제에 대한 위키 모음으로 간주됩니다. 초보자에게는 매우 사용자 친화적입니다.
여기서 역사적인 사건이나 정치적 기대가있는 것보다 인기 영화, 인기 만화 캐릭터 및 비디오 게임을 기반으로 위키를 찾을 가능성이 높습니다. 그러나 위키는 위키이므로 필요에 맞는 위키를 만들 수 있어야합니다.

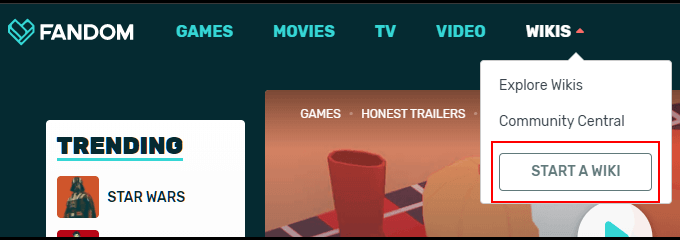
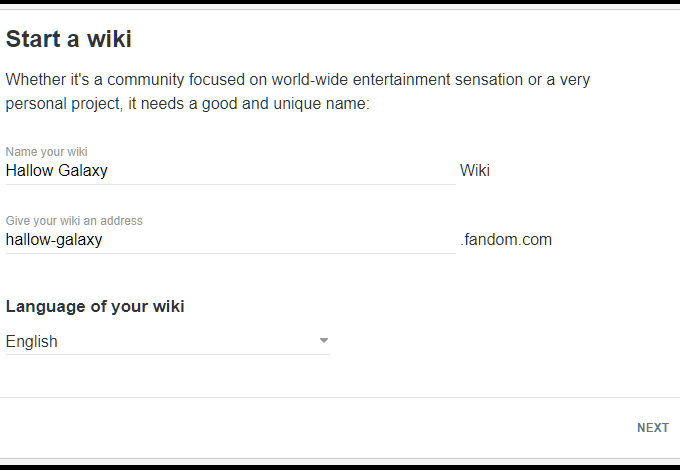
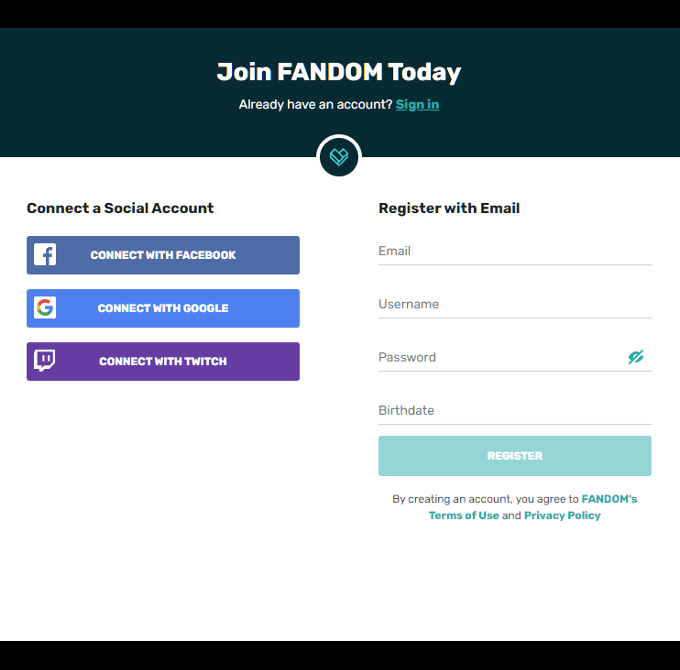
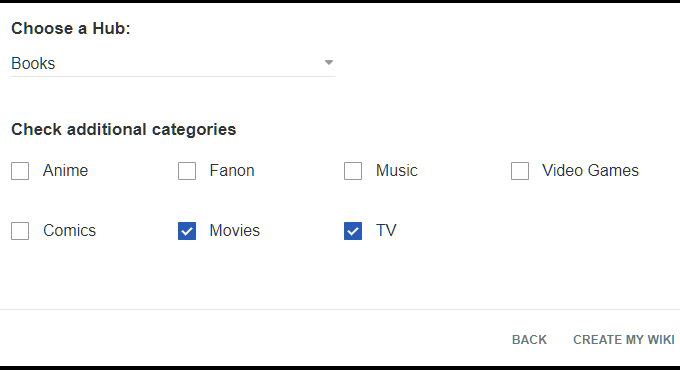
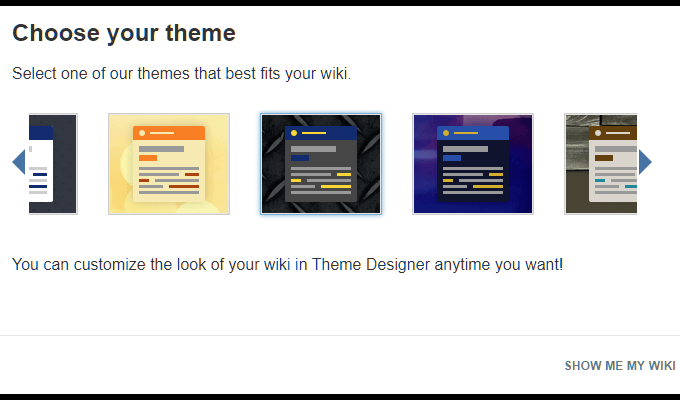
시작하려면 :







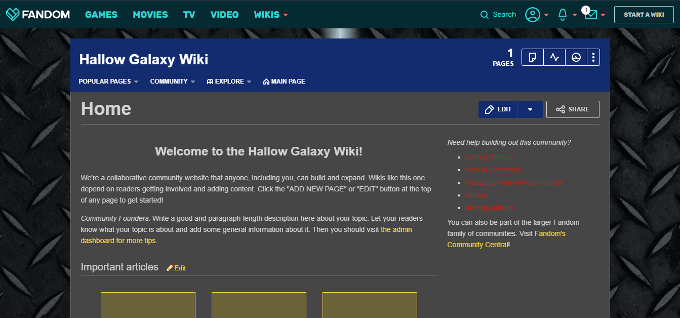
홈페이지에 있습니다. 이제 무엇을해야합니까?
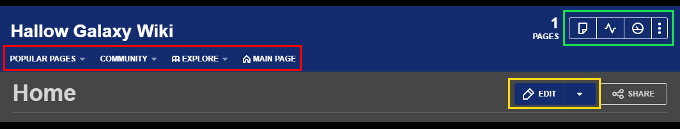
이 시점에서 여러분은 일을 시작하게되어 매우 기뻐합니다. e 그 어느 때보 다 혼란. 아니면 둘다. 위키의 메인 페이지에는 몇 가지 탭이있는 메뉴 바가 있습니다.

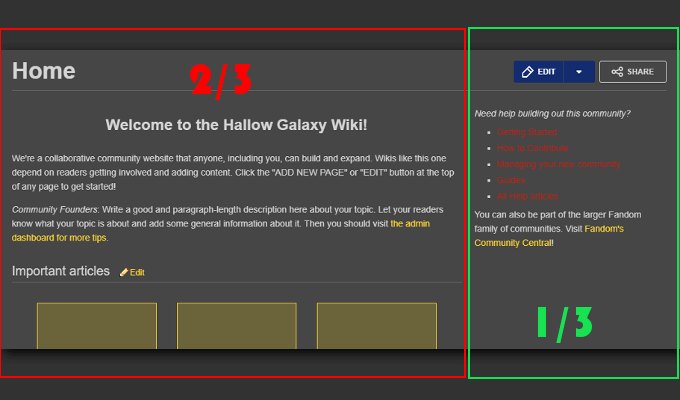
메뉴 막대에는보다 쉽게 사용할 수 있도록 색상으로 구분 된 세 가지 중요한 섹션이 있습니다.
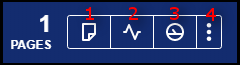
빨간색 섹션
메뉴의이 부분은 위키 개발 초기 단계에서 덜 중요합니다. 일이 추가되고 커뮤니티가 커지고 위키가 확장됨에 따라 더욱 중요해집니다.

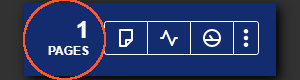
녹색 섹션
개발의 모든 단계에서 더 중요한이 메뉴는 위키의 지속적인 성장에 유용한 옵션을 제공합니다.



이 섹션의 왼쪽에 페이지 카운터가 있습니다. 그러면 현재 위키가 공개적으로 표시 한 페이지 수를 추적합니다.
노란색 섹션
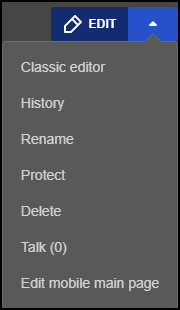
노란색 섹션에는 현재 작업중인 페이지와 관련된 링크가 포함되어 있습니다. wikipedia site.

- 수정– 설명이 필요합니다. 이 버튼을 사용하면 현재 페이지를 편집 할 수 있습니다. 기본적으로 텍스트 편집기의 시각적 편집기 버전이 제공됩니다. 이에 대한 자세한 내용은 나중에 참조하십시오.

메인 페이지 첫 단계

기본 페이지에는 위키 주제와 관련된 컨텐츠가 포함되어야합니다. 여기에는 간단한 단락 추가, 커뮤니티에 대한 내용 및 커뮤니티 내에서 찾을 수있는 내용을 자세히 설명하는 내용이 포함됩니다.
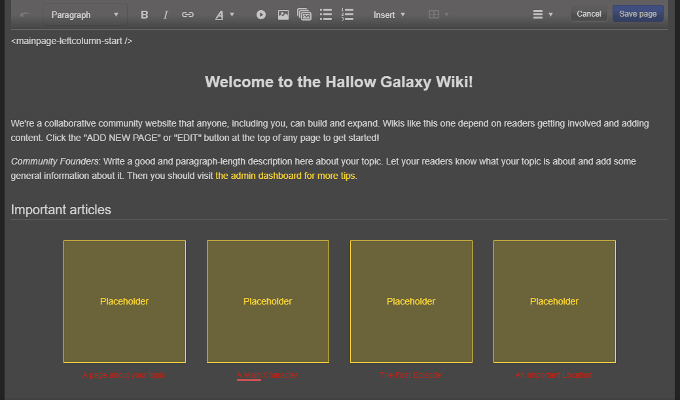
편집을 시작하려면 수정버튼은 앞에서 설명한 노란색 섹션에 있습니다. 페이지는 아래 이미지와 유사해야합니다.
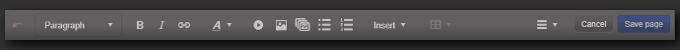
나중에 비주얼 에디터와 소스 에디터의 차이점에 대해 살펴 보겠습니다. 지금은 초보자에게 친숙한 옵션 인 비주얼 편집기를 계속 사용할 것입니다.

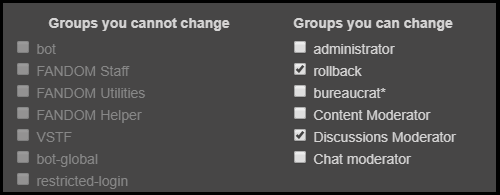
비주얼 편집기 메뉴 표시 줄 외에 페이지 왼쪽 상단의 소개 제목 위에 무언가가 표시됩니다. 더 아래로 스크롤하면 위키 페이지에서 섹션 또는 열의 끝을 나타내는 유사한 텍스트 내 의미를 이해하기 위해 기본적으로 FANDOM의 페이지는 왼쪽과 오른쪽의 두 열로 나뉩니다. ⅔ x ⅓ 분할에서. 따라서 왼쪽 열에는 페이지의 많은 정보가 포함되며 오른쪽에는 일반적으로 빠른 링크 및 통계 정보가 예약되어 있습니다. 선호하고 태그를 그대로 유지하십시오. 제거하면 디자인이 모든 장치 및 브라우저에 나타나는 방식에 문제가 발생할 수 있습니다. 못생긴 메인 페이지는 시청률을 떨어 뜨릴 수 있습니다. 이 태그 내의 모든 것은 공정한 게임입니다. 기본 정보를 변경하고 모든 사람이 볼 수 있도록 편집 내용이 실제 페이지에 반영되도록 저장할 수 있습니다. 여기에는 비주얼 편집기 메뉴 표시 줄에서 해당 아이콘을 클릭하여 추가 한 이미지 및 비디오가 포함됩니다. 비주얼 편집기를 사용하면 모드 모드 콘텐츠를 쉽게 사용할 수 있습니다 에디터의 지정된 파라미터 내에서 설정합니다. 즉, 편집기에서 허용하는 한 내용 편집 방법 만 제어 할 수 있습니다. 매우 작지만 초보자에게는 가장 친한 친구가 될 수 있습니다. 소스 편집기를 사용하려면 위키 텍스트에 대한 지식이 제공하는 모든 것을 잘 활용하는 것이 좋습니다. 소스 편집기를 사용하면 시각적 편집기보다 페이지의 모양과 느낌을 제어 할 수 있습니다. 선택할 때의 주요 차이점입니다. 하나는 다른 하나. 제한된 샌드 박스 내에서 플레이해도됩니까, 아니면 위키에 대한 야심에 더 많은 통제력이 필요합니까? 어떤 소스로 시작하든 소스 편집기와 wikitext에 관계없이 모든 위키 편집기는 배우고 이해하려고 노력하십시오. “마크 업”이라고도하는 위키 텍스트는 FANDOM 사이트에서만 사용되는 것이 아니라 실제로 모든 위키 호스트 사이트에서 사용할 수 있습니다. 마크 업 텍스트 형식 의 전체 목록을 찾을 수 있습니다. 도움말 하위 도메인의 FANDOM. 다른 소스 편집기의 열에 추가하는 집계는 사용자 정의 템플릿을 작성하고 저장하는 기능입니다. 그런 다음이 템플릿을 사용하여 각 페이지를 처음부터 다시 다시 실행할 필요없이 전체 위키에서 페이지 일관성을 유지할 수 있습니다. 템플릿에 대한 추가 정보 를 배우기 위해 FANDOM 도움말은 포괄적 인 정보를 제공했습니다. 시작하는 데 도움이되는 연습입니다. 위키에 여러 기고자를 추가하면 성장하고 번창하기 위해 필요한 것입니다. 팀을 구성한 후 팀에 개별 사용자를 추가하여 특정 사용자 권한을 제공 할 수 있습니다. 이 작업을 수행하려면
비주얼 편집기 대 소스 편집기


템플릿

사용자 관리



전 12살에 큰 돈을 버는 법을 알게 됐어요.
관련 게시물: