이전에는 Explorer에서 내장 이메일 옵션을 사용하거나 Windows 용 Image Resizer라는 데스크톱 프로그램을 사용하여 이미지 파일의 크기를 줄이는 방법 에 대한 기사를 작성했습니다. 이것들은 좋은 옵션이지만, 이미지를 최적화하는 몇 가지 다른 방법이 있습니다. 또한 많은 웹 사이트에서 Paint를 사용하라고 말하지만 이미지가 더 나빠 보이기 때문에 좋은 방법은 아닙니다.
먼저 크기를 줄이기 위해 사용 된 몇 가지 방법 이미지의 품질이 떨어지면 웹 사이트에서는 좋지만 인쇄에서는 그렇지 않을 수 있습니다. 이것은 일반적으로 그림의 해상도를 변경할 때 발생합니다 (예 : 2560 × 1440에서 1920 × 1080).
이미지 크기를 줄이는 또 다른 방법은 이미지를 압축하는 것입니다. 무 압축과 손실의 두 가지 유형의 압축이 있습니다. 무손실 압축은 원래 파일의 단일 픽셀을 손실하지 않고 이미지 크기를 줄입니다. 손실은 일부 데이터가 손실된다는 것을 의미합니다.
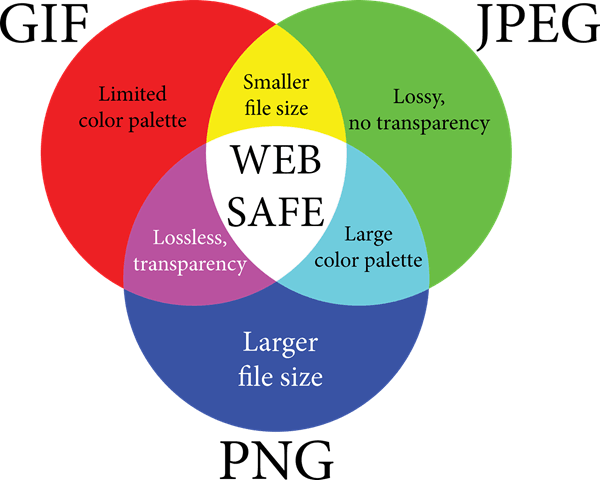
마지막으로 그림 형식도 파일 크기에 큰 차이를 만듭니다. 카메라에서 찍은 정상적인 사진은 아마도 압축 측면에서 잘 작동하기 때문에 아마 JPG 이미지 일 것입니다. 그러나 GIF를 사용하면 색상이 거의없는 이미지 (256 색 이하)가 훨씬 더 작아집니다. PNG는 압축률이 높은 무손실 형식입니다.
이 기사에서는 여러 형식을 사용하여 이미지를 압축하는 스크린 샷을 몇 가지 예를 들어 설명합니다. 크기 및 품질 차이를 볼 수 있습니다.
이미지 크기 줄이는 방법
이미지 품질을 떨어 뜨리지 않고 이미지 크기를 줄이는 방법에 대해 이야기 해 보겠습니다. 이렇게하면 이미지의 원래 품질을 유지하면서 가장 작은 파일을 얻을 수 있습니다. 분명히 손실 압축을 사용하면 아래 예제에서 볼 수 있듯이 파일 크기가 훨씬 줄어들지 만 품질은 떨어질 것입니다.
형식 지정 (& amp; 압축
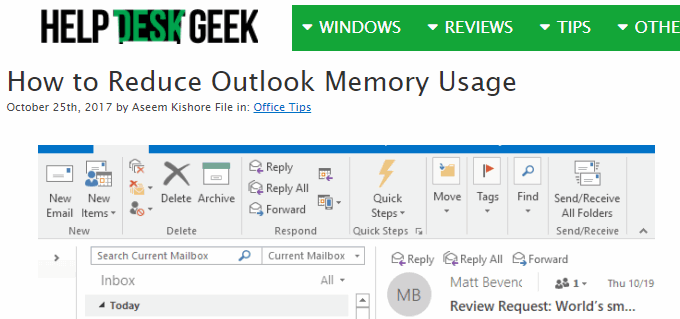
먼저 평면 컬러 그래픽부터 시작해 보겠습니다. 예를 들어 HDG 웹 사이트 (600 × 319)의 스크린 샷을 찍은 것은 색상이 적고 복잡하지 않기 때문입니다.
원본 GIF : 27KB
원본 JPEG : 67 KB
원본 PNG : 68KB
4
보시다시피 PNG 및 GIF 파일은 JPEG보다 확실히 선명합니다. 앞서 언급했듯이 JPEG는 사진 촬영에 더 좋습니다. GIF는 PNG (68KB)에 비해 27KB 밖에 없으므로 여기서도 잘 수행됩니다. 그러나, 내 경험상 PNG 압축은 손실 압축이고 이미지 품질이 여전히 아주 좋은 경우 훨씬 더 잘 압축됩니다.
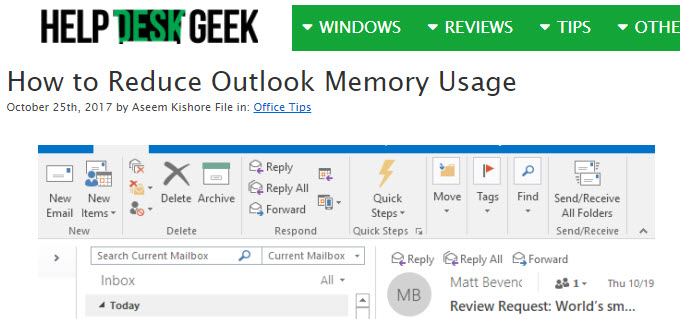
3 가지 압축을 무손실로 수행하면 JPG 및 PNG 이미지 만 축소됩니다. 크기는 아니지만 많이는 아닙니다. PNG는 45KB로, JPG는 58KB로 변경되었습니다. 손실 압축을 수행했을 때 PNG의 수가 가장 인상적이었습니다.
손실 GIF : 22KB
손실 JPEG : 50KB
손실 PNG : 23KB
>보시다시피, PNG가 최고로 보이며 GIF보다 1KB 크기가 큽니다. 그래서 대부분의 스크린 샷에는이 웹 사이트에서 PNG 이미지를 사용합니다. JPEG는 항상 색상이 많은 사진 이미지의 경우 일반적으로 더 좋습니다. 하지만 JPG는 16 비트이지만 PNG는 24 비트이므로 JPG는 수백만 색상을 지원하지만 PNG는 무제한 색상을 지원합니다.
GIF는 5KB 만 줄 였지만 동시에 많은 품질을 잃어 버렸습니다. JPG는별로 압축하지 않았지만 JPG는 일반적으로 PNG뿐만 아니라 압축도하지 않습니다.
사진 앱을 사용하여 이미지의 형식을 변경하여 가장 작은 크기를 확인할 수 있습니다. 압축을 위해서는 온라인 도구를 사용하는 것이 좋습니다. 나는 내 웹 사이트에 개인적으로 크라켄. 오. 을 사용하지만 TinyPNG 와 Optimizilla 같은 다른 좋은 것들이 있습니다.
이미지 해상도
이미지를 축소하는 주요 방법은 그림 해상도를 낮추는 것입니다. 4000 × 2500 인 파일이있는 경우 크기를 2000 × 1250으로 줄이면 파일이 절반 크기가됩니다. 분명히 데이터에서 원래 이미지의 큰 덩어리를 잃을 것이지만, 목적에 따라 중요하지 않을 수도 있습니다.
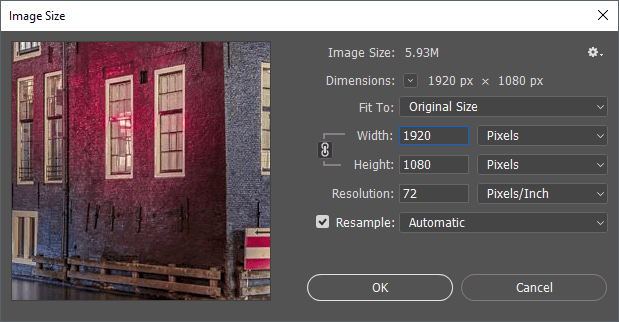
모든 이미지 편집 프로그램에는 이미지를 변경하거나 크기를 조정할 수있는 방법이 있습니다. 여기서 너비 / 높이 또는 해상도를 변경할 수 있습니다. 일반적으로 DPI (dots per inch) 또는 PPI (inches per inch)입니다. DPI와 PPI의 차이점 에 대한이 위대한 기사를 읽으십시오. 웹상의 어떤 것에 대해서 당신은 픽셀이 아니라 점들에 대해서 걱정할 필요가 있습니다. 도트는 인쇄 된 이미지에만 영향을 미칩니다.
예를 들어, 내 웹 사이트는 최대 680 픽셀의 이미지 만 가질 수 있습니다. 따라서 이미지를 업로드하기 전에 크기를 680 픽셀 이하로 조정해야합니다. 그렇지 않으면 WordPress에서 이미지 크기를 680px로 조정하지만 파일 크기가 필요 이상으로 커질 수 있기 때문입니다.
72 픽셀 / 인치 수 및 리 샘플 옵션에 대해 더 자세히 이해하려면 우수 게시물 을 자세히 확인하십시오.
색상 수 / 모드 변경
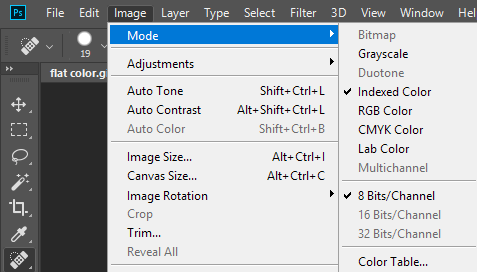
위의 예에서 색상 수가 적은 이미지가있는 경우 수백만 색상을 지원하는 이미지 형식을 사용할 필요가 없습니다. 내 웹 페이지 예제에서 GIF는 색인 된 색상과 8 비트 / 채널 만 지원하면됩니다.
RGB 색상과 16 비트 / 채널로 표시되지만 이미지는 정확히 같지만 파일 크기는 더 큽니다. Adobe 웹 사이트에서 색상 모드 에 대한 자세한 내용을 볼 수 있습니다. Photoshop 이외에도 대부분의 이미지 편집기를 사용하면 이미지의 색상 심도 / 모드를 변경할 수 있습니다.
이미지 자르기
이미지 크기를 줄이는 또 다른 쉬운 방법은 그것을 잘라! 잘린 내용은 모두 이미지에서 제거가 완료됩니다. 어떤 이미지를 가지고 있든 관계없이 일반적으로 크기를 조금 줄여서 크기를 줄일 수 있습니다.
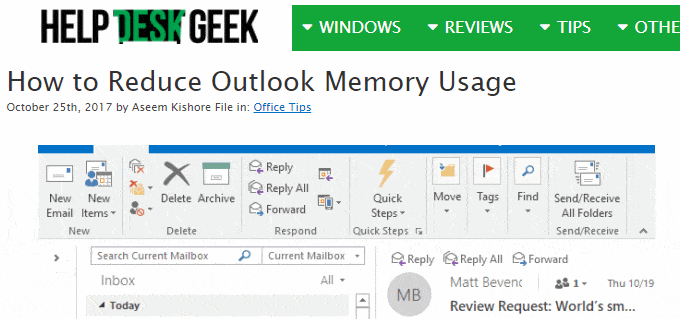
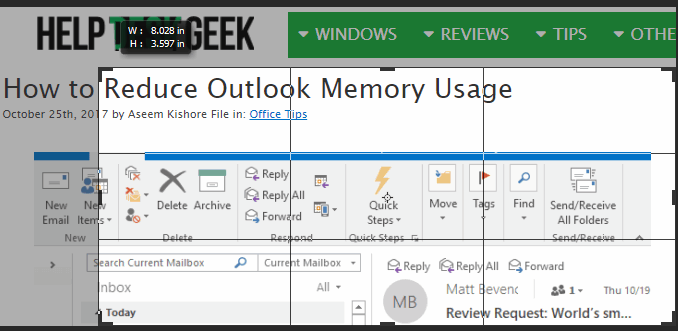
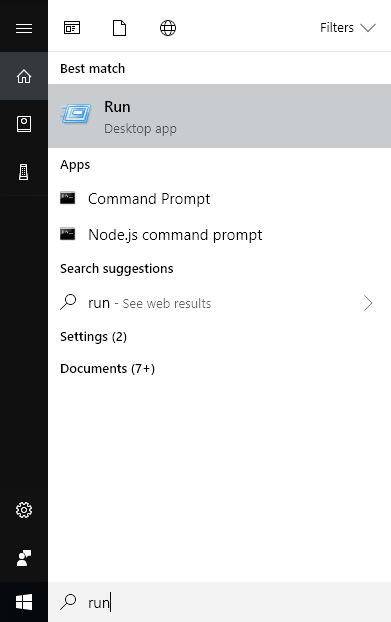
농작물이 꼭대기 / 바닥 또는 왼쪽 / 오른쪽에서 물건을 잘라내는 전형적인 물건 일 필요는 없습니다. 내 즐겨 찾기 중 하나 인 SnagIt Editor에는 이미지의 가운데 부분을 가로 또는 세로로 잘라내는 도구가 있습니다. 이것은 당신이 생각하는 것보다 더 편리한 방법으로옵니다. 다음은 명령을 입력하는 동안 시작 메뉴의 스크린 샷을 포함해야하는 예입니다.
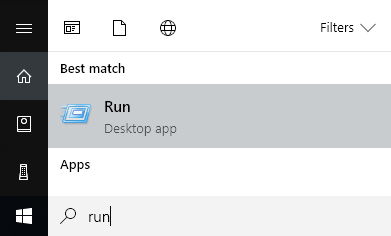
위의 파일 크기는 원래 22KB였습니다. 이를 사용하는 대신 중간 부분을 잘라내 었는데 아래 그림과 같이 필요하지 않았습니다.
새로운 파일 크기는 9 KB! 모든 것을 압축하거나 파일 형식을 변경하지 않고도 가능합니다. 압축 한 후에는 4.4KB 밖에 떨어지지 않았습니다. 자르기는 이미지의 크기를 줄이는 중요한 방법입니다.
이미지의 크기를 줄이고 디지털 이미지가 어떻게 작동하는지 조금 배웠 으면합니다. 질문이 있으시면 언제든지 말씀해주십시오. 즐기십시오!