사이트에서 양식을 가져 오는 데 어려움을 겪고있는 경우 기본 기능에 대해 플러그인 설치 을 (를) 사용할 수 있지만 이미 많은 플러그인이있는 경우 추가 사이트 속도를 늦추십시오 할 수 있습니다.
Google 설문지를 사용하면 사이트에 양식을 더 빨리 추가 할 수있을뿐만 아니라 더 많은 기능을 사용할 수 있습니다. 예를 들어 미디어 파일을 삽입하고 질문을 가져오고 WordPress 및 이메일과 쉽게 통합하고 더 많은 플랫폼에서 공유하고 Google 드라이브의 추가 저장 용량 를 즐길 수 있습니다.

또한 Google 설문지 팀원과 공동 작업하고 사이트뿐 아니라 다양한 채널에서 양식의 모든 결과를 추적 할 수 있습니다.
다음은 몇 가지 간단한 단계를 통해 웹 사이트에 Google 설문지를 빠르게 삽입하는 방법입니다.
웹 사이트에 Google 설문지를 삽입하는 방법
시작하려면 Google 설문지와 삽입 코드가 필요합니다. 사이트에서 양식을 표시 할 페이지 또는 게시물입니다.
Google 양식 만들기
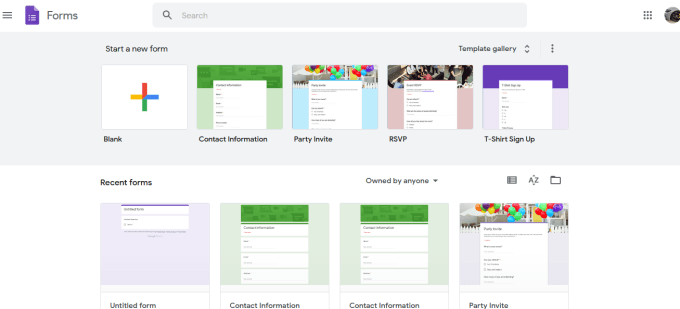
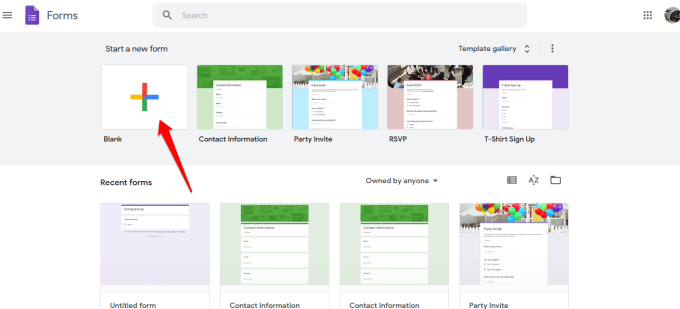
Google 양식을 만들려면 Google 계정에 로그인했는지 확인한 다음 Google Apps메뉴에서 Google 설문지아이콘을 선택합니다. 또는 forms.google.com 로 이동합니다.

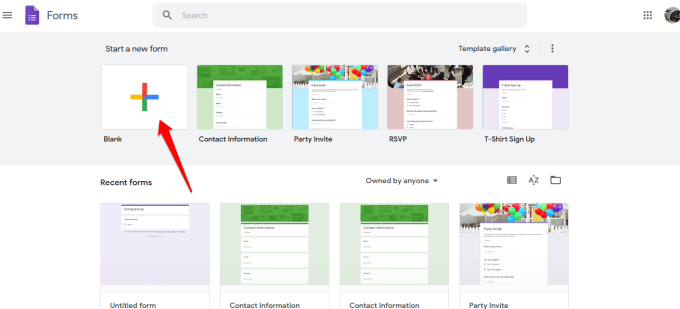
툴바에서 빈타일을 선택합니다. 양식을 처음부터 만들거나 사용 가능한 옵션에서 템플릿 선택 를 만듭니다.

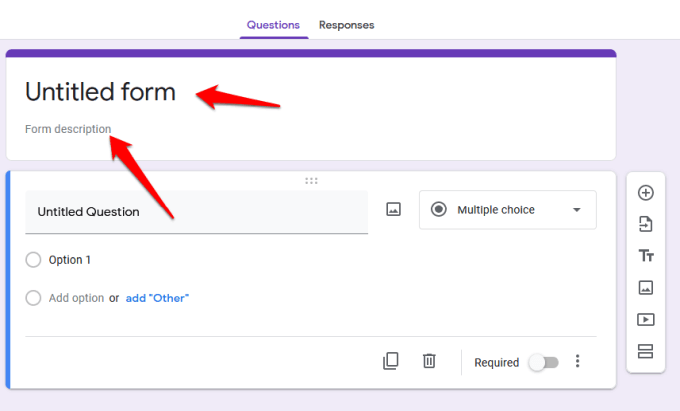
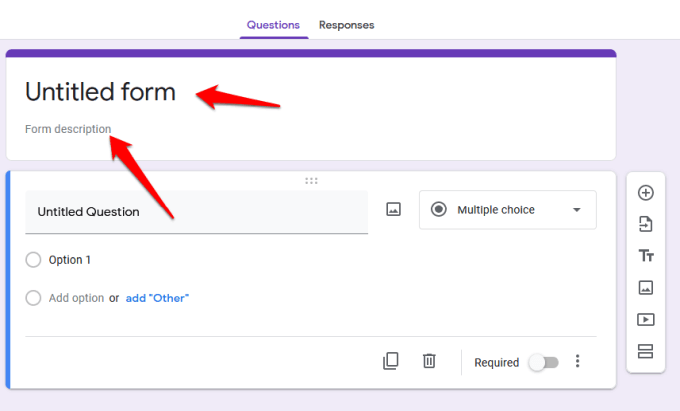
제목 추가 및 설명을 양식에 추가합니다.

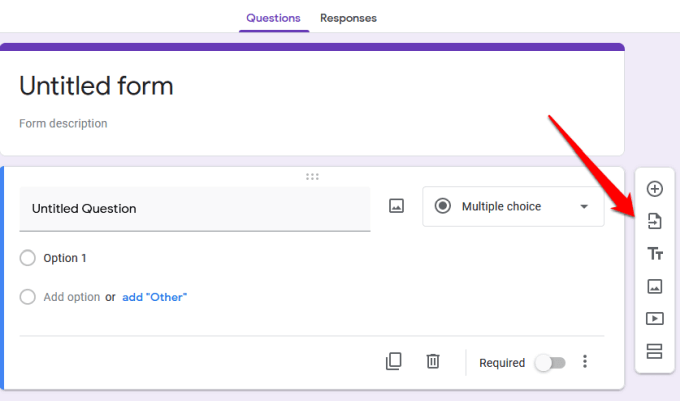
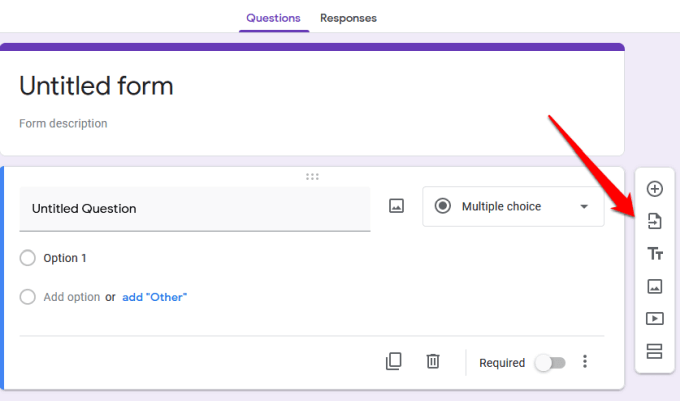
다음으로 오른쪽의 툴바를 사용하여 질문을 추가하고 다른 양식, 비디오 및 이미지 업로드 또는 섹션 추가.

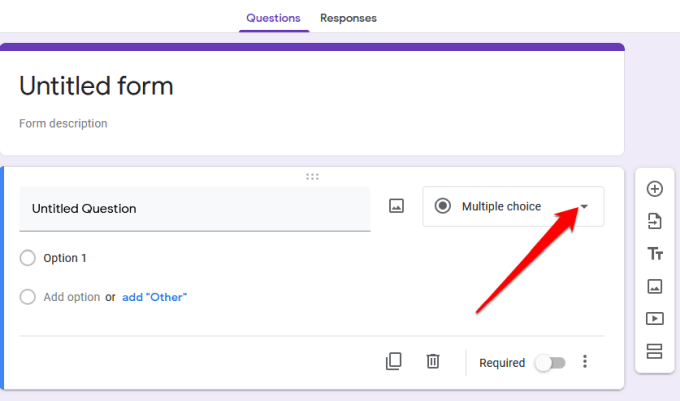
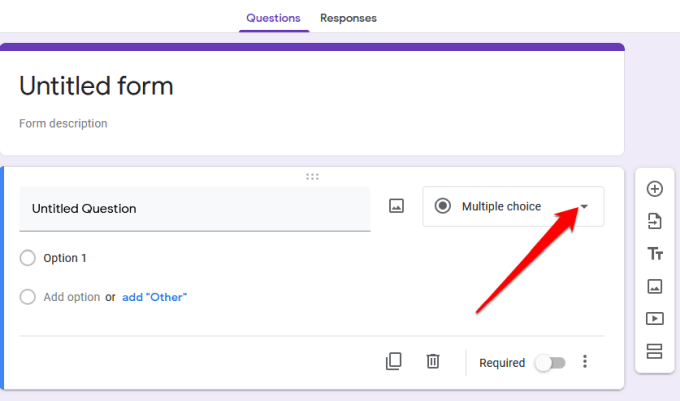
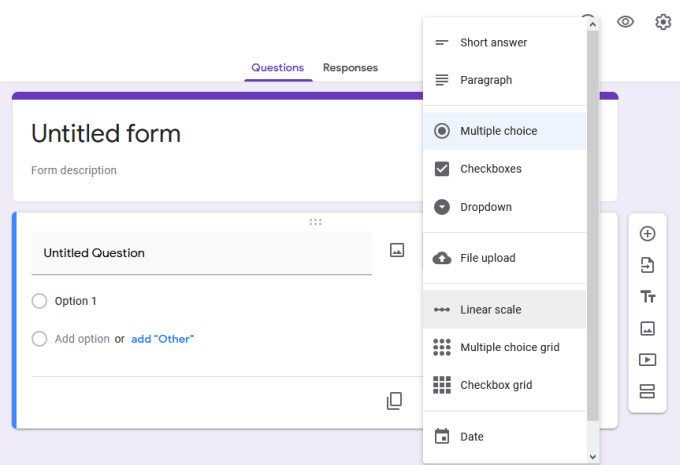
답변 유형을 선택하려면 답 유형 섹션 옆에있는 화살표를 선택하세요.

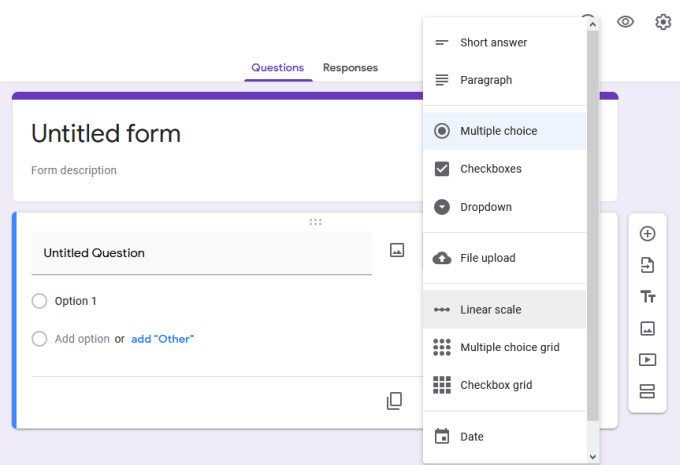
옵션에서 사용자가 짧은 답변이나 단락을 남기거나, 객관식을 남기거나, 확인란을 선택하거나, 드롭 다운 메뉴에서 선택을 선택하도록 선택할 수 있습니다.

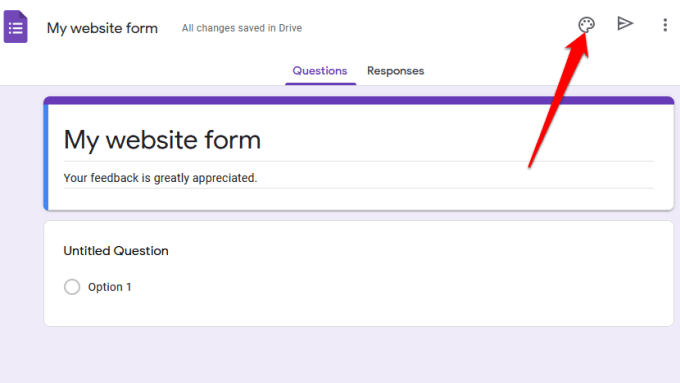
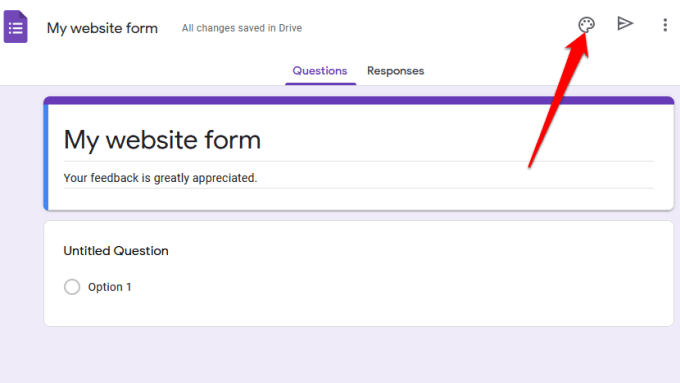
양식 테마를 맞춤 설정하거나 변경하려면 화면 오른쪽 상단에있는 팔레트아이콘을 사용하세요.

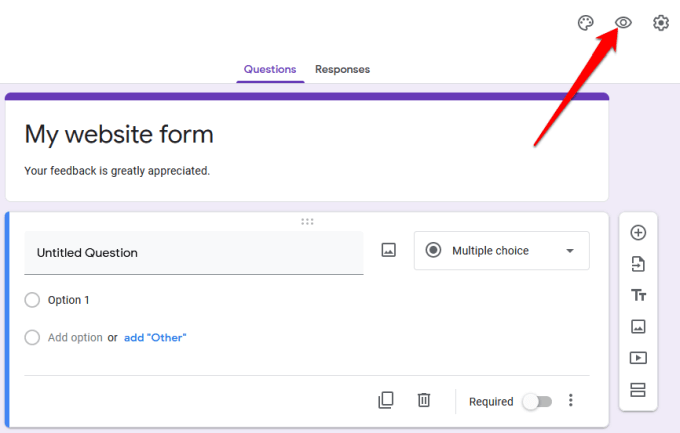
또한 다음을 사용하여 최종 디자인을 미리 볼 수 있습니다. 웹 사이트에 저장하고 삽입하기 전에 눈 모양 아이콘을 클릭하세요.

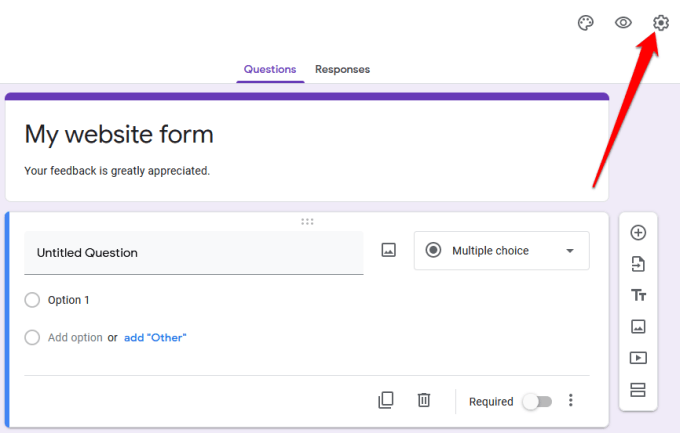
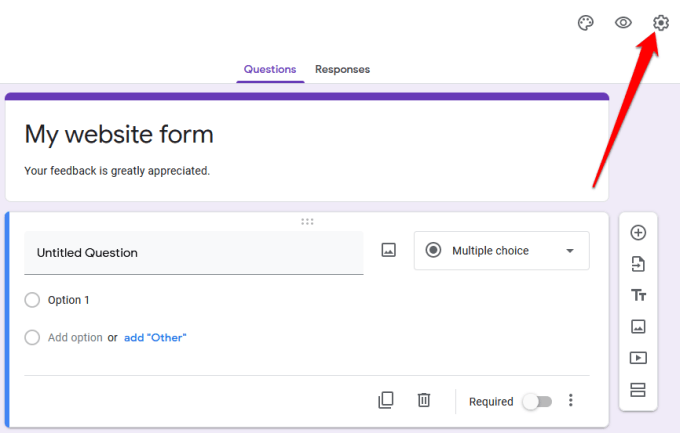
이메일 주소를 수집하거나, 사용자에게 각각 하나의 응답으로 제한하거나, 양식을 제출 한 후 응답을 수정할 수 있도록하려면 고급 설정 (톱니 바퀴 아이콘).

추가와 같은 추가 옵션을 보려면 점 3 개 아이콘을 선택합니다. 공동 작업자, 작업 실행 취소, 환경 설정 추가 또는 Google Workspace Marketplace의 추가 기능.

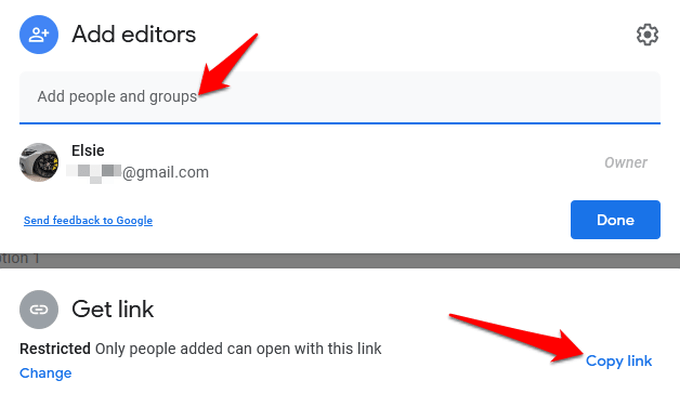
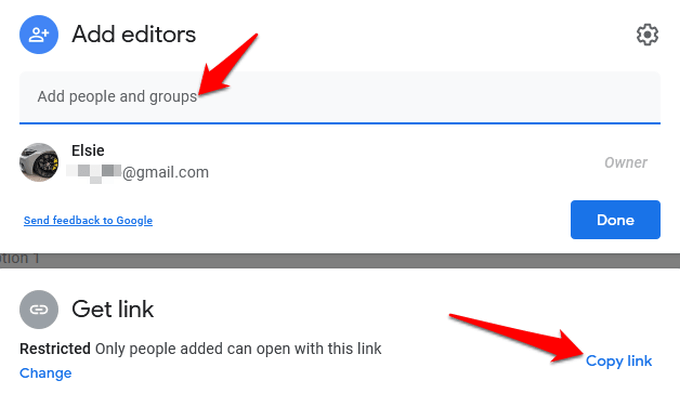
참고: 공동 작업자 추가선택 >는 특히 양식에 팀원을 작업에 초대 를 허용합니다. 링크 공유 옵션을 사용하여 초대를 보내거나 이메일 주소를 입력하면 초대와 함께 이메일 알림을 받게됩니다.

웹 사이트에 Google 양식 삽입
이제 Google 양식이 준비되었으므로 다음 단계는 웹 사이트에 추가하는 것입니다. 이렇게하려면 양식을 표시 할 페이지 또는 게시물에 추가 할 고유 코드 스 니펫 인 양식의 소스 코드를 가져와야합니다.
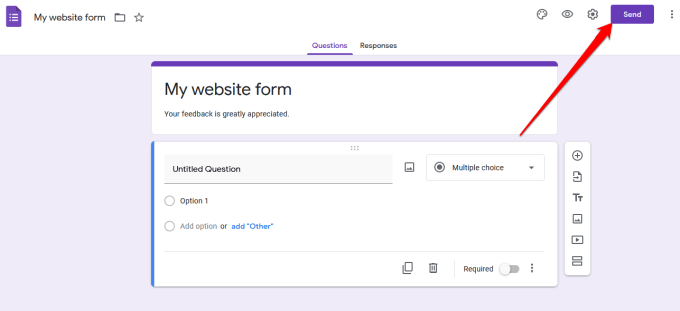
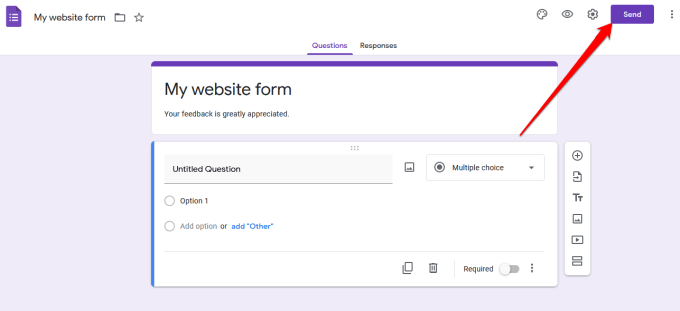
양식의 소스 코드에서 양식 편집기 창의 오른쪽 상단에있는 보내기를 선택합니다.

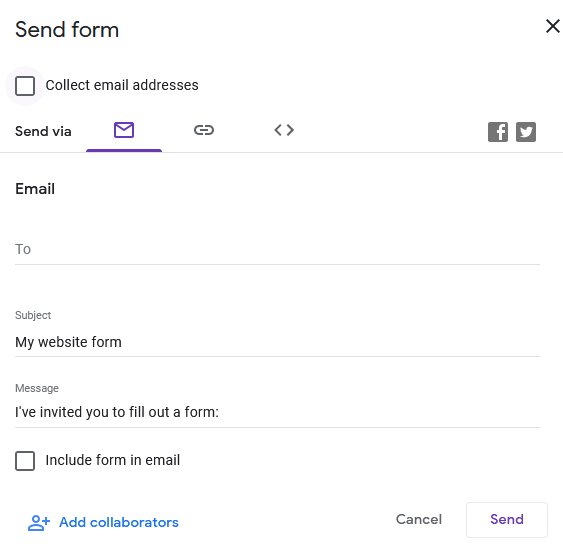
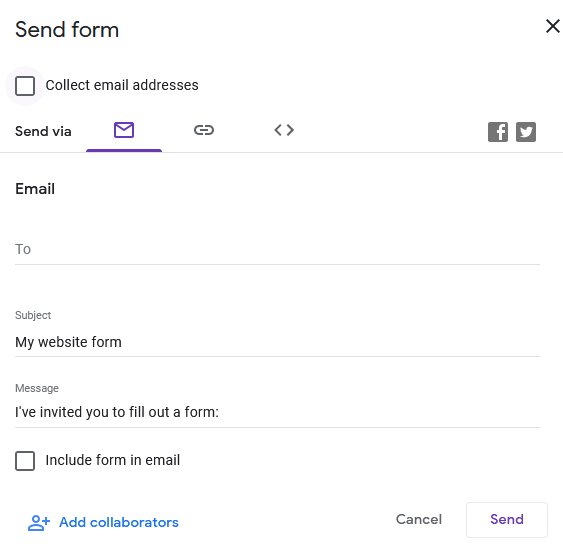
양식 보내기에는 링크, 이메일, 소셜 미디어 또는 HTML을 통해 양식을 공유하는 데 사용할 수있는 다양한 옵션이 표시됩니다. 양식을 Facebook 또는 Twitter에서 공유할지 아니면 구독자의 이메일 목록으로 보낼지 선택할 수 있습니다.

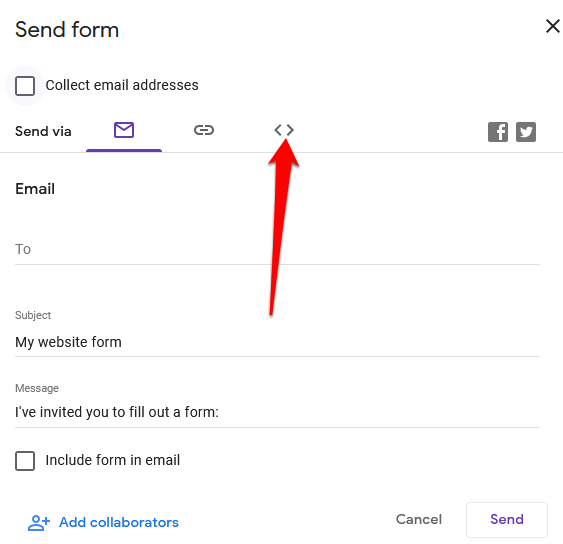
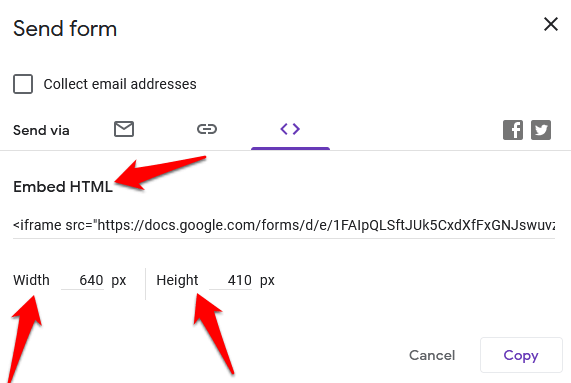
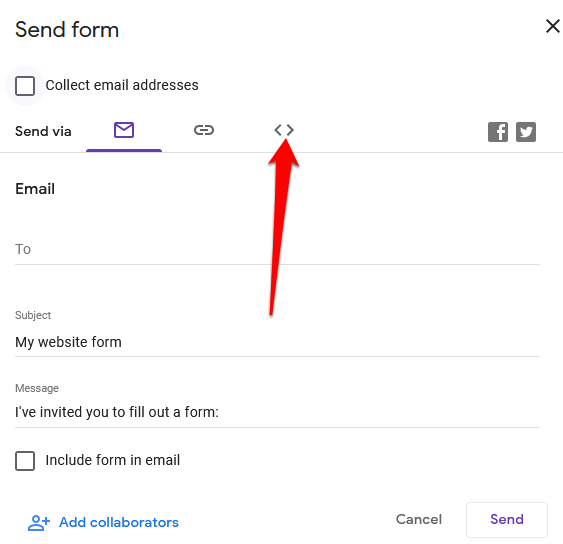
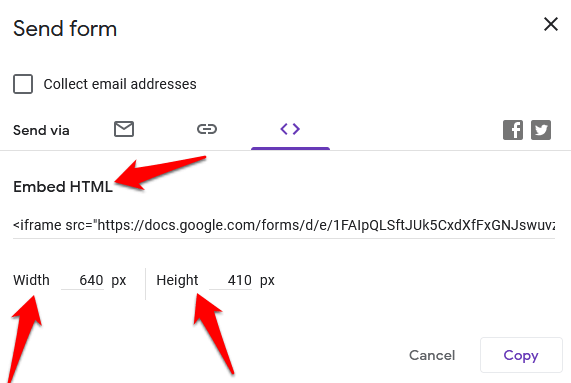
삽입하기 위해 웹 사이트의 양식을 작성하려면 HTML옵션을 사용해야합니다. 탭을 선택합니다.

HTML 삽입입력란에서 삽입 된 양식의 크기를 변경할 수있는
너비및
높이상자와 함께 코드 스 니펫이 표시됩니다.

복사를 선택하여 소스 코드를 복사하고 웹 사이트의 대시 보드로 이동합니다.
웹 사이트에 Google 양식의 임베드 코드 추가
소스 코드가 생성되었으므로 이제 사이트의 관리 대시 보드에 로그인하고 페이지로 이동하거나 양식을 삽입하려고합니다.
참고:이 가이드의 지침은 구텐베르크 / 블록 편집자 를 사용하는 WordPress에 적용됩니다.
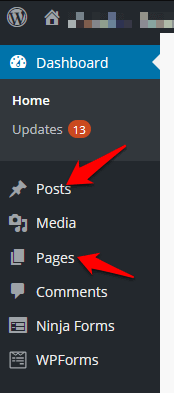
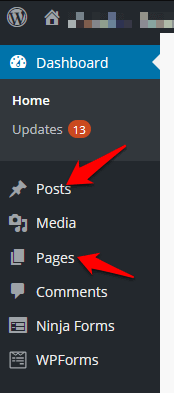
첫 번째 단계는 맞춤 HTML 블록을 추가하는 것입니다. 이렇게하려면 관리자 패널에서 페이지또는 게시물을 선택하여 블록 편집기를 열고 수정할 페이지 또는 게시물을 찾습니다.

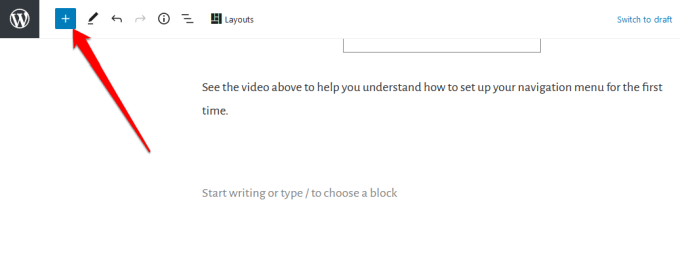
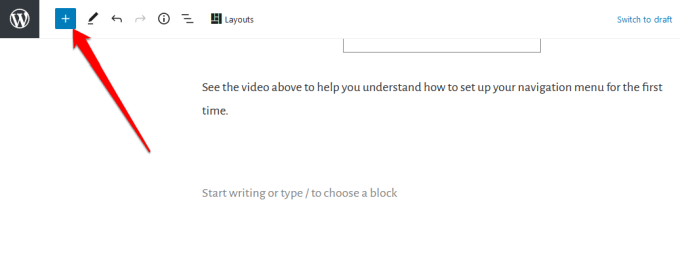
WordPress 로고 옆에있는 블록 편집기의 왼쪽 상단에있는 블록 추가 (+)아이콘을 선택합니다 .z

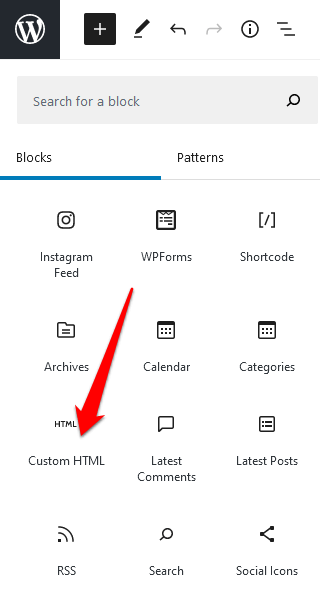
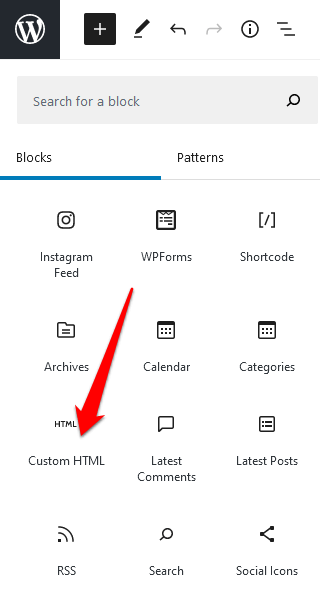
서식섹션으로 이동하고 아래로 스크롤하여
맞춤 HTML을 찾아 선택합니다.

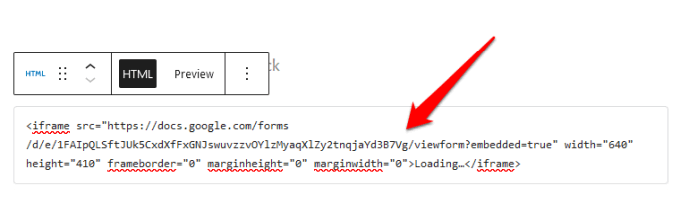
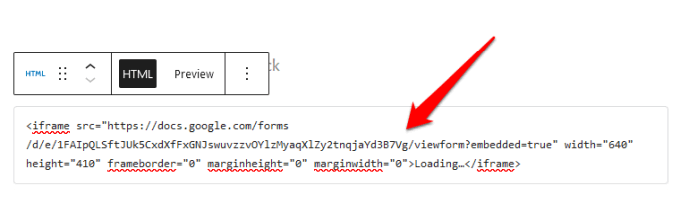
앞에 복사 한 HTML 코드 스 니펫을 제공된 입력란에 붙여 넣습니다.

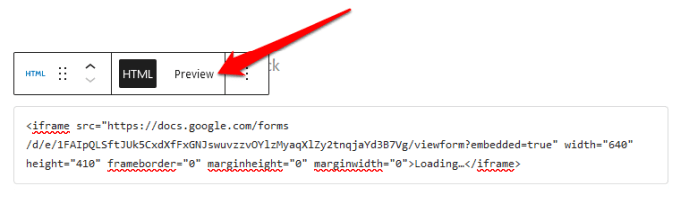
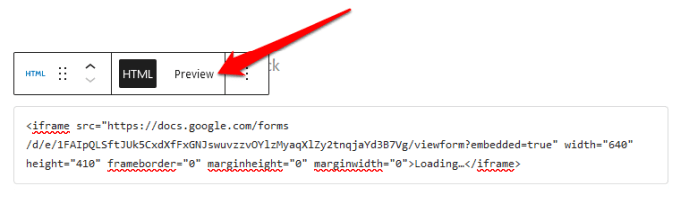
사용자 정의 HTML 블록의 툴바에서 미리보기탭을 사용하여 웹 사이트에 양식이 어떻게 표시되는지 미리 볼 수 있습니다.

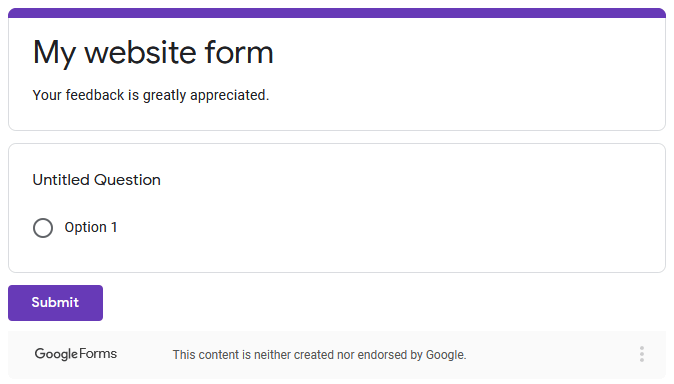
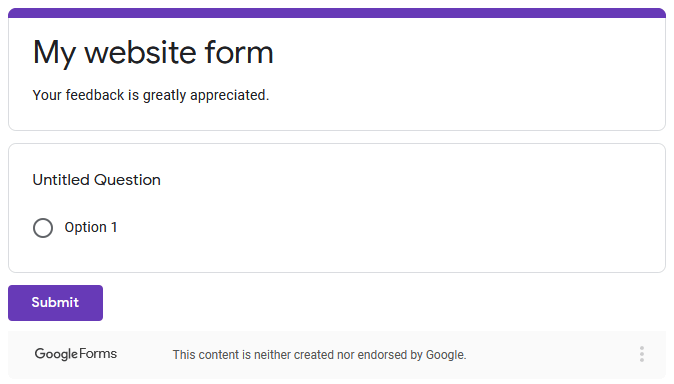
Google 양식이 페이지 또는 게시물에 표시됩니다. .

변경 사항을 저장하려면 수정 한 후 게시물이나 페이지를 업데이트하세요.

사이트에 대한 완벽한 양식 작성
사이트에 설문 조사를 추가할지, 온라인 상점에 주문 양식을 추가할지, 이벤트 등록 또는 문의 양식을 사용하면 Google 양식을 사용하여 완벽한 양식을 만들 수 있습니다. r 귀하의 웹 사이트.
웹 사이트에 Google 캘린더를 삽입하는 방법 및 WordPress에서 나만의 쿠폰 팝업을 만드는 방법 에 대한 가이드를 확인하여 추가 된 기능과 더 나은 사용자 환경을 확인하세요.
이 가이드를 사용하여 웹 사이트에 Google 설문지를 삽입 하시겠습니까? 의견을 통해 공유해주세요.
관련 게시물: