웹 개발 프로젝트의 속도, 협업 또는 감사를위한 유용한 도구가 필요한 디자이너 인 경우 Chromeextension에는 다양한 도구가 있습니다.
이 목록은 가장 인기있는 도구 중 일부입니다. 디자인 작업을 수행하는 모든 사용자가 키트 가방에 있어야한다는 도구 및 Chrome 확장 프로그램 주장.
1. DomFlags

DOM 플래그는 개발자가 브라우저 도구를 사용할 수있는 새로운 방법을 제공하는 사용하기 쉬운 Chrome 확장 프로그램입니다. 이를 통해 개발자는 스타일 요소 작업 속도를 높일 수 있습니다.
각 요소에 단축키를 사용하면 내비게이션을 즐겨 찾기에 추가 할 수 있습니다.
우리는 모두 매우 상세한 요소를 검사하는 데 어려움을 겪었고 쉽게 길을 잃었습니다.
DOM 플래그를 사용하면 구성 요소를 추적하여 자동으로 구성 요소를 정확하게 검사하는 기능이 포함됩니다. 결과적으로 DevTools 워크 플로우 및 구현 속도를 높일 수 있습니다.
DOM 플래그를 사용하면 변경 사항을 추적 할 수 있습니다. 작업중인 요소에 집중하십시오.
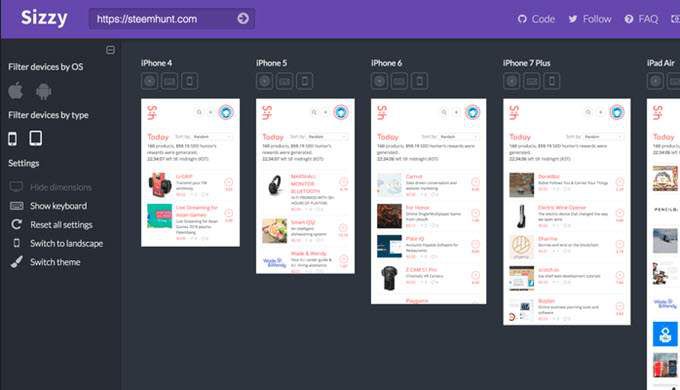
2. Sizzy

Sizzy는 디자이너에게 개발자는 여러 뷰포트에서 사이트를 테스트 할 수있는 간단한 방법입니다.
Sizzy는 실시간으로 디자인을 확인할 수있는 간단한 방법을 제공합니다. 다양한 장치 및 화면 크기를 대화식으로 볼 수 있습니다. 기기 키보드를 시뮬레이션 한 다음 가로 및 세로 모드 간을 전환 할 수도 있습니다.
Chrome 확장 프로그램을 설치하면 툴바에 버튼이 추가되어 클릭하면 Sizzy 플랫폼에서 현재 URL이 열립니다. 확장 프로그램은 모든“x- 프레임 옵션 ”헤더를 차단하므로 온라인으로 모든 웹 사이트를 볼 수 있습니다.
Sizzy는 오픈 소스 프로젝트이며 전체를 볼 수 있습니다. 코드 이리.
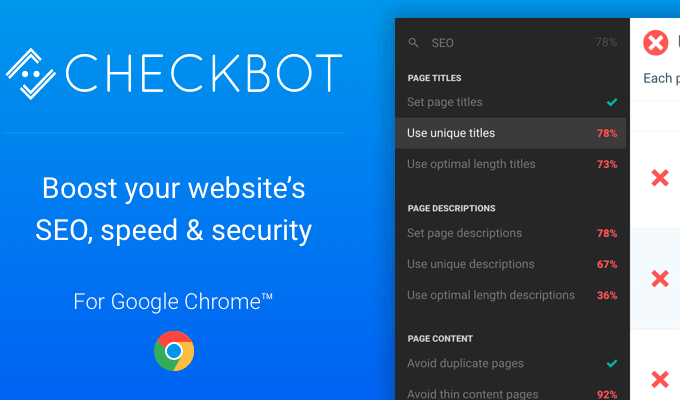
3. Checkbot

Checkbot은 보안 문제에 대한 사이트 및 웹 사이트 페이지 로딩 속도를 감사합니다. 디자이너에게 일반적인 오류를 식별 할 수있는 수단을 제공하고 사이트 보안, 검색 엔진 및 사이트 속도 개선을 권장합니다.
50 가지가 넘는 모범 사례 측정 항목을 사용하여 웹 사이트를 감사하여 모범 사례 SEO, 깨진 링크, 콘텐츠 중복 등 이 도구는 CSS, JS 및 HTML의 유효성도 검사합니다.
Checkbot은 디자이너 및 코더 오류를 실시간으로 포착하여 되돌아 가서 작업을 반복적으로 다시 확인해야하는 번거 로움을 덜어줍니다.
고장난 페이지 링크를 수정하고 고유 한 콘텐츠 및 페이지 제목을 보장하고 리디렉션 체인을 제거하는 양질의 도구를 찾고 있다면이 도구가 유용 할 것입니다.
디자이너는 CSS 및 JS를 다음과 같이 최소화 할 수 있습니다. CSS 및 브라우저 브라우저 캐싱을 최소화하는 방법에 대한 권장 사항도 제공합니다.
4. GistBox Clipper

GistBox는 웹 디자이너에게 가장 유용한 Chrome 확장 프로그램 중 하나입니다.
GistBox는보고있는 웹 페이지의 모든 코드 블록에서 GitHub 요점 을 만들 수 있습니다.
코드 블록의 오른쪽 상단에 작은 버튼이 표시되는데,이 버튼을 누르면 코드를 요지에 저장할 수있는 팝업이 표시됩니다.
마우스 오른쪽 클릭으로 새로운 요점을 생성하고 나중에 검사 및 사용하기 위해 코드 블록을 저장합니다.
GitHub와 통합하면 디자이너와 개발자가 코드 블록을 수집하고 조작하거나 나중에 사용하기 위해 분류 할 수 있습니다. 편리하고 효율적인 Chrome 확장 프로그램입니다.
5. ColorZilla

ColorZilla는 엄청나게 개별 웹 디자인 프로젝트에 태그를 지정하고 레이블을 지정하고 분류 할 수있는 16 진 코드를 수집하는 데 유용한 Chromeextension입니다.
웹 페이지에서 색상을 추출하여 ColorZillaclipboard에 저장하는 스포이드 도구를 선택할 수 있습니다 .
이 기능을 사용하면 나중에 사용할 수 있도록 웹 팔레트를 신속하게 개발할 수 있으며 웹 디자인 및 개발에 일관되게 색상을 사용하도록 할 수 있습니다.
ColorZilla는 색상 분석기 및 CSS 역할도합니다. 그래디언트 편집기를 사용하여 이미지를 CSS로 변환 할 수 있습니다.
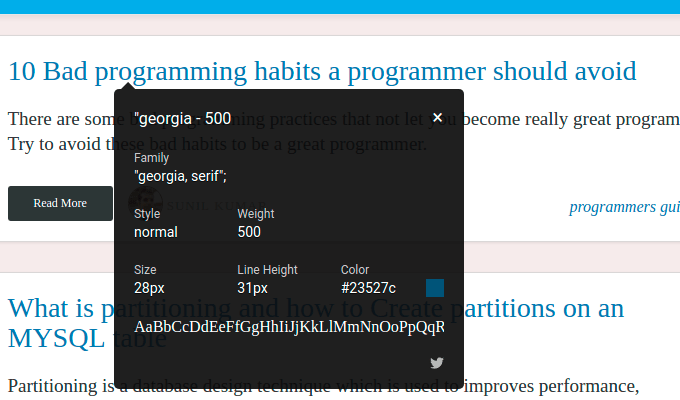
6. WhatFont

이 Chrome 확장 프로그램은 자신이 선호하는 글꼴을 사용하려는 사용자를위한 실시간 보호기 자신의 웹 디자인 프로젝트에 통합 할 수 있습니다.
WhatFont Chrome 확장 프로그램을 사용하면 개발자는 모든 웹 페이지에서 거의 모든 글꼴을 신속하게 분석하고 식별 할 수 있습니다
확장 기능뿐만 아니라 확장 기능도 서비스를 제공하는 데 사용되는 서비스를 식별합니다 페이지가 글꼴로 바뀌고 Google Font API 및 Typekit.
7을 지원합니다. LightShot

LightShot은 빠릅니다. 스크린 샷 도구를 사용하면 전체 또는 일부 페이지를 캡처하여 업로드하거나 다운로드하거나 타사 대상으로 보낼 수 있습니다.
LightShot에서 촬영 한 스크린 샷은 소셜 미디어에서 사용 및 공유하거나 인쇄 할 수 있습니다.
화면에서 선택한 부분에 텍스트, 화살표 등을 주석을 달고 추가 할 수 있습니다. 그러나 웹 디자이너를위한이 간단한 도구의 가장 훌륭한 기능 중 하나는 이미지를 선택하면 유사한 이미지를 온라인으로 전체 Google 이미지 검색을 계속 진행할 수 있다는 것입니다.
LightShot은 여러 언어로 구성 할 수 있습니다.
확장 프로그램은 순수한 JavaScript로 작성되었으며 Windows, Chromebook, Linux 및 Mac OS에서도 작동합니다. 또한 데스크톱 애플리케이션 로 액세스하여 여러 장치에 의존하는 웹 디자이너에게 탁월한 선택입니다.
8. 멋진 스크린 샷

Lightshot과 마찬가지로 Awesome Screenshot은 스크린 샷과 이미지 캡처 확장 프로그램입니다.
하지만 Lightshot과는 여러면에서 다릅니다. 모든 스크린 샷을 Google 드라이브와 연결하도록 멋진 스크린 샷을 구성 할 수 있습니다.
전체 페이지를 캡처하기 위해보기 이외의 요소를 스크린 샷 할 수 있습니다. 추가 편집 및 주석 도구가 있으며 쉼표를 사용하면 확장 내에서 자르기 및 이미지 편집을 수행 할 수 있습니다. 추가 AwesomeScreenshot 응용 프로그램을 사용하여
데스크톱 용 Chrome 응용 프로그램도 설치하여 기능을 확장 할 수 있습니다. 또한이 확장 기능을 사용하면 어떤 사이트에서 작업 할 때 다른 개발자 또는 디자이너와 공동 작업 할 수 있도록 비디오 캡처 및 공유가 가능합니다.
화면에 추가 이미지를 추가하거나 표시하지 않을 요소를 파란색 또는 지울 수 있습니다. 다른 사람들에게.
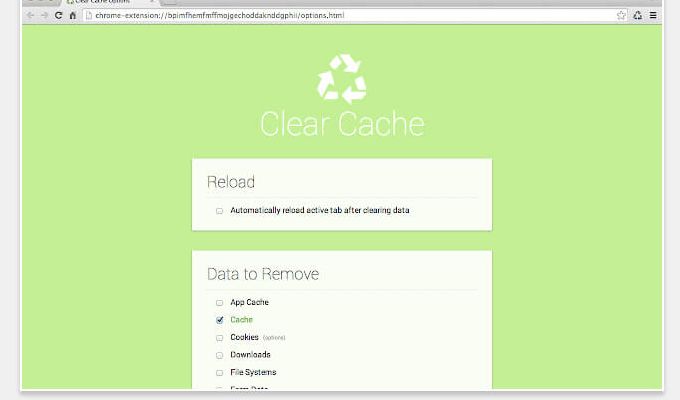
9. 캐시 지우기

캐시 지우기 Chrome 확장 프로그램은보고있는 페이지의 쿠키와 캐시를 지울 수있는 빠르고 간단한 도구입니다. 몇 가지 간단한 페이지 요소를 제거하기 위해 브라우저의 설정 페이지로 이동할 필요가 없습니다.
여러 편집을 수행하고 실시간으로보고자하는 웹 디자이너에게는이 도구는 훌륭한 도구입니다. 오래된 데이터를 보는 데 많은 어려움을 겪을 수 있습니다.
캐시와 쿠키를 삭제해야 할 때가 있지만 Chrome 설정으로 이동하는 것은 지루합니다. 캐시 지우기를 사용하면 단추를 한 번만 클릭하면 캐시와 전역 또는 로컬 쿠키를 삭제할 수 있습니다.
캐시 지우기를 사용하면 페이지에서 지우려는 요소를 구성 할 수 있습니다. 변수에는 현금, 다운로드, 모든 시스템, 양식 데이터, 현금, 색인 데이터베이스, 플러그인 데이터, 비밀번호 등이 포함됩니다.
10. 웹 개발자 Google ChromeExtension

웹 개발자 Google 크롬 확장 프로그램을 사용하면 개발자와 디자이너가 웹 페이지를 쉽게 감사, 분석 및 확인할 수있어 모범 사례 디자인, 코딩, 유용성 및 검색 엔진 최적화 위반이 있는지 확인할 수 있습니다.
이 도구는 훌륭한 올인원 도구입니다. 웹 사이트 나 페이지 내의 검색 엔진 최적화 요소를 담당하는 웹 디자인에 유용한 많은 정보를 제공합니다.
확장 프로그램은 여러 웹 개발자 도구와 함께 툴바를 설치합니다
이 도구는 여러 장치에서 모범 사례 사용과 충돌하는 페이지 크기, 너비 및 크기에 대한 표시를 제공합니다. 내장 된 JavaScript를 확인하고 다양한 장치의 시뮬레이션을 통해 웹 사이트를 볼 수 있습니다.
확장 기능은 Windows, Linux 및 Mac OS에서 잘 작동합니다. 코딩 및 디자인 문제 외에도 메타 태그 정보, 응답 헤더, 색상 정보 및 지형 정보에 대한 통찰력을 제공합니다.
도구의 주요 기능과 개발자의 모든 기능을 검토 할 수 있습니다 크리스 페더 릭스 웹 사이트.
웹 디자이너 나 개발자가 사용할 수있는 다른 고품질의 유용한 Chrome 확장 프로그램이 많이 있습니다.
이 목록에는 가장 인기 있고 유용한 도구가 몇 가지 소개되어 있습니다. 이 목록에있는 도구보다 유용하거나 우수하다고 생각되는 도구에 대한 권장 사항이 있습니까? 알려주십시오.