Chrome 확장 프로그램을 만드는 것은 매우 간단한 과정입니다. 작업을 마치면 컴퓨터에서이를 사용하여 브라우저의 작동 방식을 향상시킬 수 있습니다.
확장 기능이 완전히 작동하려면 브라우저에 필요한 몇 가지 기본 구성 요소가 있습니다. Chrome에서 맞춤 확장 프로그램을 업로드하거나 다른 사람과 공유 할 필요없이 Chrome에서 작동하도록하는 방법을 포함하여 아래에서이 모든 내용을 살펴 보겠습니다.

복잡한 Chrome 확장 프로그램을 만드는 것은 아래에 보이는 것보다 훨씬 자세한 과정이지만 일반적인 과정은 동일합니다. 오늘 사용할 수있는 Chrome 확장 프로그램을 만드는 방법에 대해 읽으려면 계속 읽으세요.
도움말: 확장 기능이 얼마나 멋진 지 보려면 이 놀라운 Chrome 확장 프로그램.
Chrome 확장 프로그램을 만드는 방법
이 안내서를 사용하면 즐겨 찾는 웹 사이트를 나열하는 간단한 Chrome 확장 프로그램을 만들 수 있습니다. 완전히 맞춤 설정이 가능하고 업데이트가 매우 쉽습니다.

수행 할 작업 :
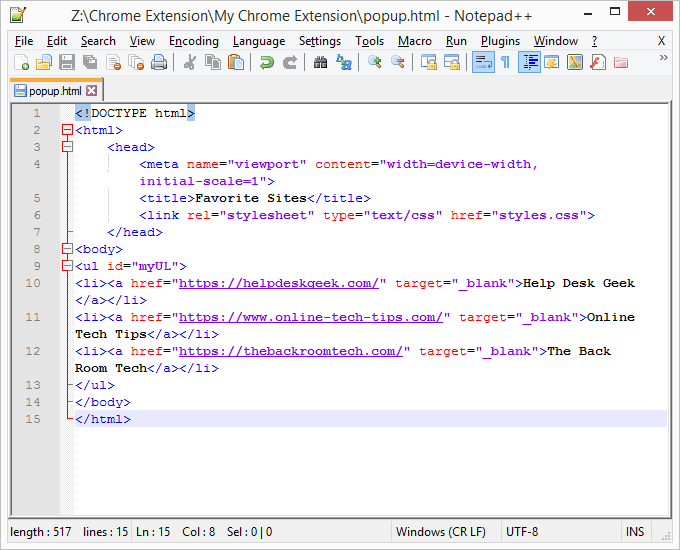
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

링크를 자유롭게 수정하십시오 텍스트를 연결하거나 Chrome 확장 프로그램을 정확하게 유지하려면 모든 것을 동일하게 유지하십시오.
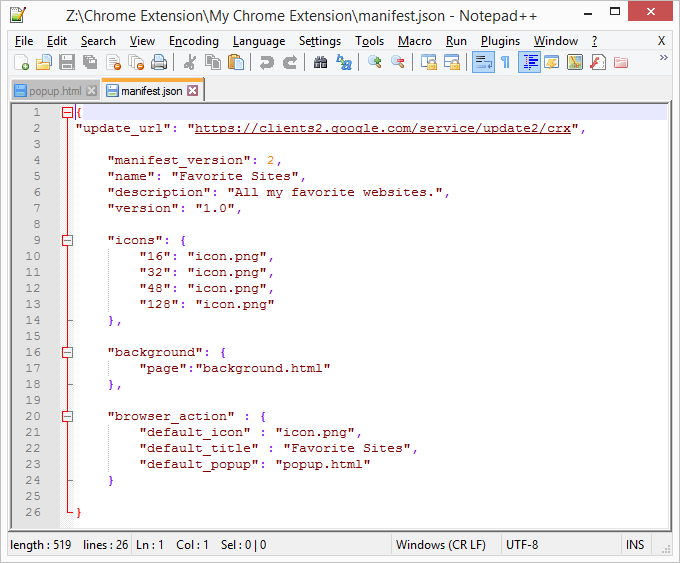
In_content_1 all : [300x250] / dfp : [640x360]->{
“update_url”:“https://clients2.google.com/service/update2/crx”,
“manifest_version”: 2,
“이름”:“즐겨 찾기 사이트”,
“설명”:“내가 좋아하는 모든 웹 사이트”,
"버전": "1.0",
"아이콘": {
“16”:“icon.png”,
“32”:“icon.png”,
“48”:“icon.png”,
“128”:“icon. png”
},
“배경”: {
“페이지”:”배경. html”
},
“browser_action”: {
“default_icon”: icon.png”,
“default_title”:“즐겨 찾기 사이트”,
“default_popup”:“popup.html”
}
}

이 코드의 식용 영역에는 이름, 설명및 default_title.
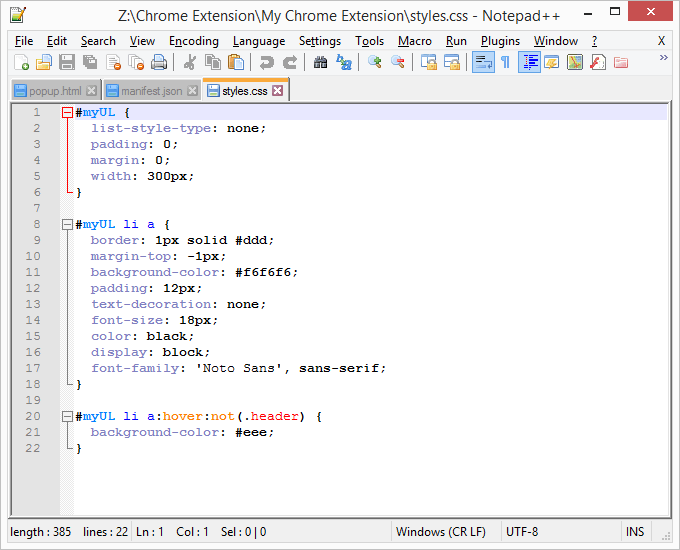
#myUL {
목록 스타일 유형 : 없음;
패딩 : 0;
여백 : 0;
너비 : 300px;
}
#myUL li {
테두리 : 1px solid #ddd;
여백 상단 : -1px;
배경색 : # f6f6f6;
패딩 : 12px;
텍스트 장식 : 없음;
글꼴 크기 : 18px;
색 : 검정색;
디스플레이 : 차단;
font-family : 'Noto Sans', sans-serif;
}
#myUL li a : hover : not (.header) {
배경색 : #eee;
}

CSS 파일에는 많은 것을 변경할 수 있습니다. Chrome 확장 프로그램을 만든 후 원하는대로 맞춤 설정 한 후이 옵션을 사용하여 재생 해보세요.
도움말 :Google은 더 많은 정보를 가지고 있습니다. 여기에 표시된 간단한 단계를 넘어서는 다른 예와 고급 옵션이 있습니다.
Chrome에 맞춤 확장을 추가하는 방법
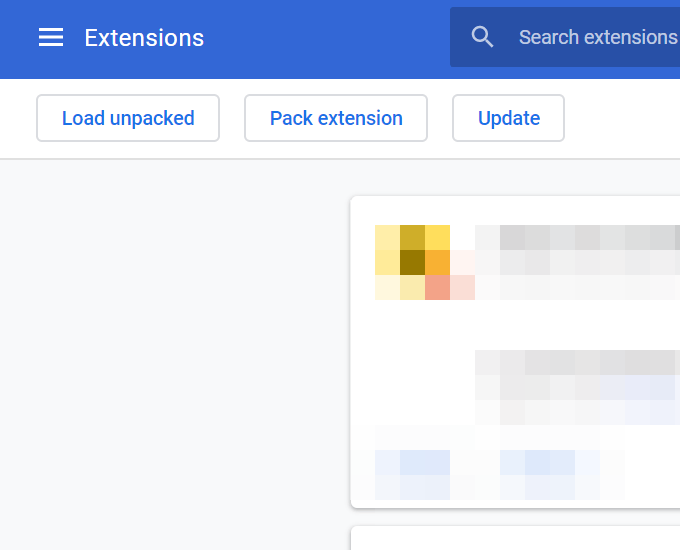
이제 Chrome 확장을 만들었습니다. 이제 방금 만든 모든 파일을 실제로 사용할 수 있도록 브라우저에 추가해야합니다. 맞춤 확장을 설치하려면 일반적인 Chrome 확장 프로그램을 설치하는 방법 와 다른 절차가 필요합니다.


Chrome 확장 프로그램 수정
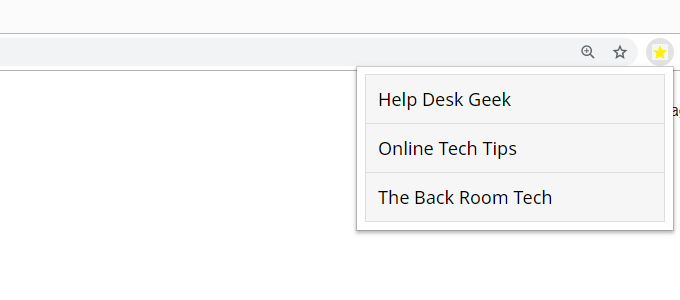
Chrome 확장 프로그램을 사용할 수있게되었으므로 원하는대로 확장 할 수 있습니다.
styles.css 파일은 확장명이 표시되는 방식을 제어하므로 전체 목록 스타일을 조정하고 글꼴 색상 또는 유형을 변경할 수 있습니다. W3 학교 은 CSS로 할 수있는 모든 다른 것들에 대해 배울 수있는 가장 좋은 자료 중 하나입니다.
웹 사이트가 나열된 순서를 바꾸거나 추가하기 위해 사이트를 삭제하거나 기존 사이트를 제거하려면 popup.html 파일을 편집하십시오. URL과 이름 만 수정하여 보관하십시오.