WordPress 설치 인 경우 가장 중요하지만 간과되는 부분 중 하나는 웹 페이지 하단의 기본 브랜드 바닥 글 문구입니다.
바닥 글에는 일반적으로 다음과 같은 요소가 포함됩니다. 법적 고지 사항, 저작권 정보 및 날짜, 개인 정보 정책 및 서비스 약관, 연락처 세부 정보 및 사이트 맵에 대한 링크.

바닥 글은 사용자 경험과 전반적인 디자인을 개선하는 데 도움이됩니다. 품질, 브랜드에 대한 방문자의 인식을 높이고 참여를 극대화합니다. 브랜드 아이덴티티와 일치하도록 바닥 글 텍스트를 편집하지 않으면 사이트를 방문하는 모든 사람에게 적절하지 않거나 비전문적으로 보일 수 있습니다.
이 가이드에서는 바닥 글을 편집하는 데 사용할 수있는 주요 방법을 다룹니다.
WordPress에서 바닥 글을 편집하는 방법
대부분의 WordPress 테마의 경우 바닥 글을 편집하는 것이 합법적입니다. 그러나 사이트에 제 3 자 테마가있는 경우 일부 저작권 고지 제거를 제한하므로 라이센스 계약 및 설명서를 읽어 보시기 바랍니다.
사이트의 바닥 글 섹션 수정을 시작하기 전에, 사이트 백업 오류 발생시 신속하게 복원 할 수 있습니다.
In_content_1 all : [300x250] / dfp : [640x360]- ->다음 방법을 사용하여 WordPress에서 바닥 글을 편집 할 수 있습니다.
테마 사용자 지정 프로그램을 통해 WordPress에서 바닥 글을 편집하는 방법
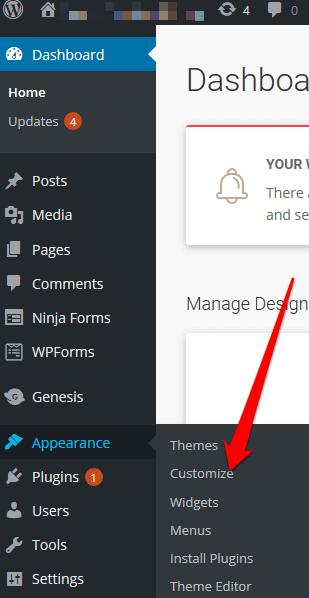
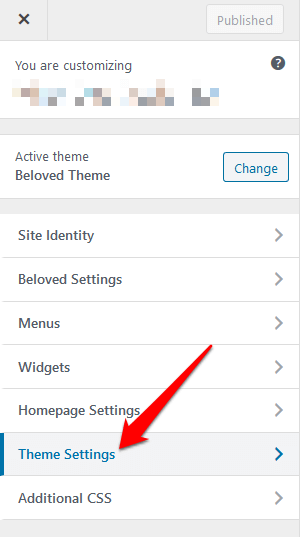
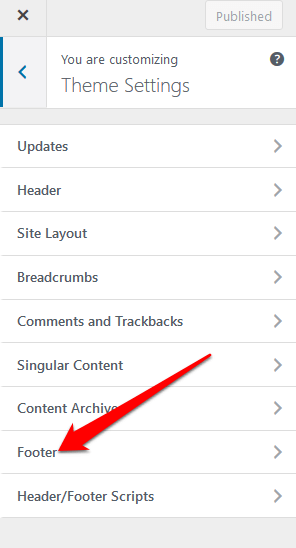
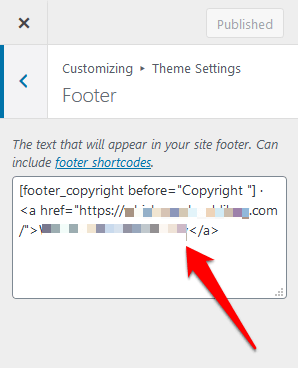
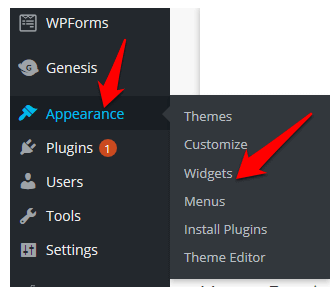
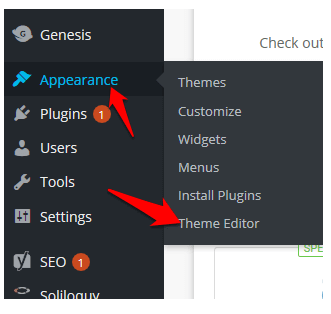
Theme Customizer는 모든 WordPress 사이트의 일부이며 WordPress 관리자 패널 또는 대시 보드의 Appearance 탭에서 액세스 할 수 있습니다. 이 WordPress 기능을 사용하면 글꼴 변경, 색상, 로고 추가, 머리글 및 바닥 글 섹션 편집 등 사이트를 여러 가지 변경할 수 있습니다.





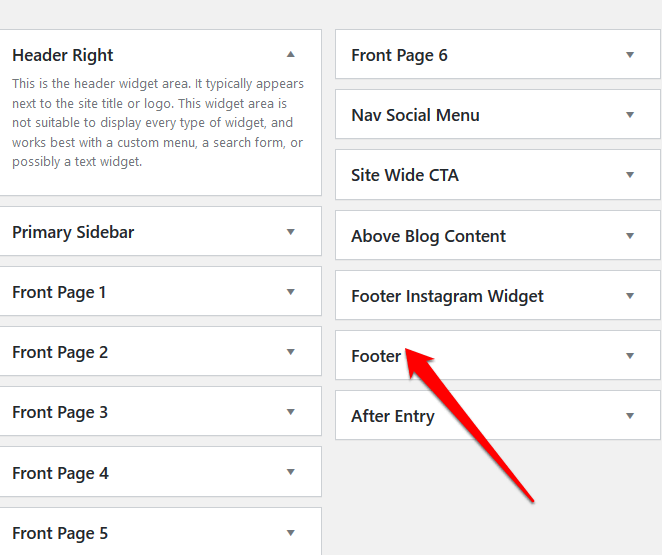
바닥 글 위젯을 사용하여 WordPress에서 바닥 글을 편집하는 방법
WordPress 테마의 바닥 글 섹션에 위젯 영역이있는 경우 다음을 사용할 수 있습니다. 링크, 텍스트, 이미지 및 법적 고지 사항을 추가 할 위젯.


플러그인을 사용하여 WordPress에서 바닥 글을 수정하는 방법
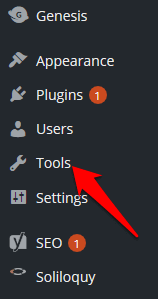
새로 설치된 테마를위한 WordPress 플러그인 가 수천 개 있습니다. 사이트의 기능을 확장하는 데 사용할 수 있습니다.
이 플러그인 중에는 코딩 또는 기타 기술 경험 없이 WordPress 사이트를 사소하거나 크게 변경할 수있는 바닥 글 플러그인이 있습니다.
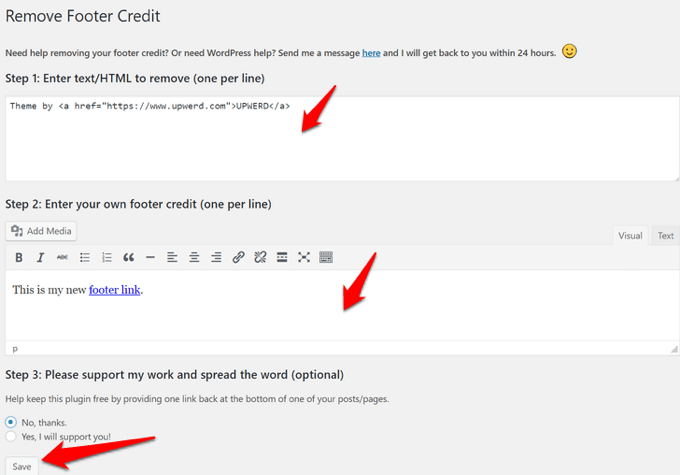
WordPress 테마 인 경우 기본 제공 바닥 글 플러그인이없는 경우 바닥 글 크레딧 제거 과 같은 타사 WordPress 바닥 글 플러그인을 사용할 수 있습니다.


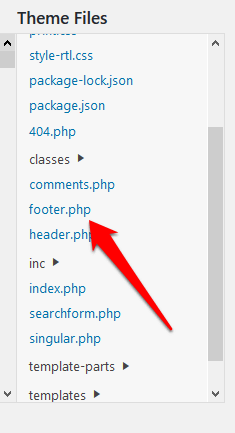
Footer.php 코드를 사용하여 WordPress에서 바닥 글을 편집하는 방법
footer.php는 테마의 바닥 글 영역을 표시하는 WordPress 템플릿 파일입니다. footer.php 코드를 편집하면 기본 WordPress 테마 바닥 글 텍스트를 사용자 지정 바닥 글 사본으로 바꿀 수 있습니다.
footer.php 코드, 특히 코딩에 익숙하지 않다면 를 직접 편집하지 않는 것이 좋습니다. . 대신 하위 테마 만들기, 테마 파일 백업 만들기, footer.php 파일에 코드 주석 달기와 같은 몇 가지 모범 사례를 사용할 수 있습니다.
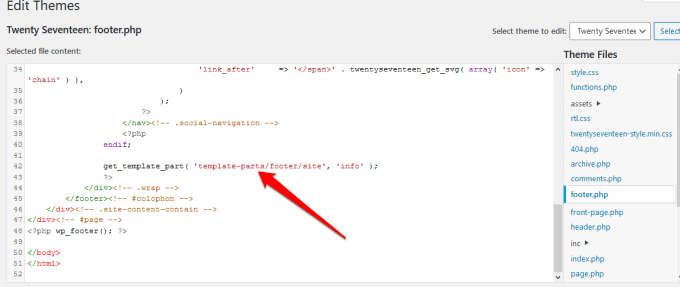
참고: 이 지침은 Twenty Seventeen WordPress 테마에 적용됩니다.



get_template_part ( 'template-parts / footer / site', 'info')

// get_template_part ( 'template-parts / footer / site', 'info');
echo "텍스트 추가 여기”;
?>
예를 들어 내 바닥 글 문구가“Copyright 2020 helpdeskgeek.com | All Rights Reserved ', 코드는 다음과 같습니다.
// get_template_part ('template-parts / footer / site ','info ');
echo “저작권 2020 helpdeskgeek.com | All Rights Reserved ';
?>

WordPress 바닥 글에 요소를 추가하는 방법
웹 사이트를 타사 앱과 연결 을 원하면 WordPress 바닥 글에 코드 스 니펫을 추가 할 수 있습니다.
예를 들어 Facebook과 같은 소셜 미디어 버튼을 추가 할 수 있습니다. , Instagram, Pinterest 또는 YouTube를 사이트의 바닥 글 섹션에 추가합니다. 추가하려는 소셜 네트워크의 스크립트를 가져 와서 바닥 글 섹션에 붙여 넣으십시오.
또는 스크립트를 바닥 글 섹션에 추가 할 수있는 플러그인을 설치하고 활성화하십시오. 이를 돕는 플러그인 중 하나는 머리글 및 바닥 글 삽입 플러그인입니다.

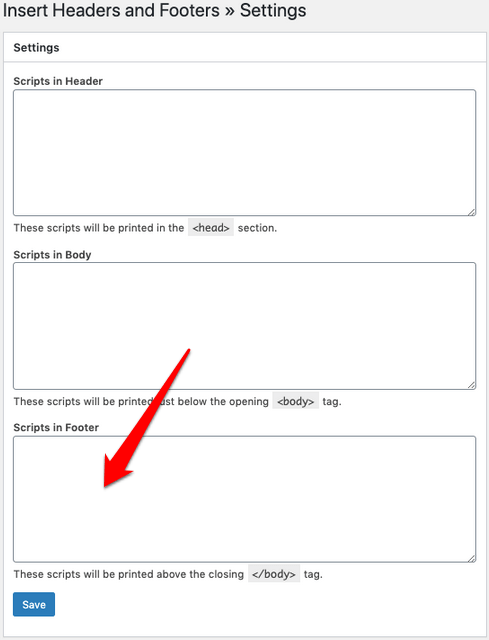
이렇게하려면 Insert Headers and Footers 플러그인을 설치하고 활성화합니다. 바닥 글 코드를 복사하여 바닥 글의 스크립트 섹션에 붙여 넣습니다.

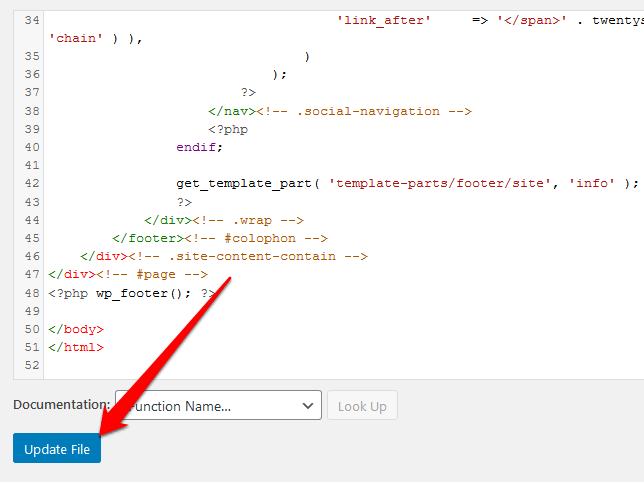
계속 진행하기 전에 변경 사항을 저장합니다.
또한 Customizer를 통해 또는 이미지 위젯을 바닥 글 섹션으로 끌어서 놓아 이미지를 바닥 글에 추가합니다.
사이트 바닥 글 빠르게 편집
WordPress 사이트의 바닥 글 섹션 편집은 다양한 테마 향상 기능 중 하나입니다. 사이트가 많은 경우 시간이 많이 소요될 수 있지만 사이트의 디자인, 탐색 및 방문자의 사용자 경험에 큰 차이가 있습니다.
에서 바닥 글을 편집 할 수 있었습니까? 이 단계 중 하나를 사용하여 사이트의 WordPress? 댓글로 공유해주세요.