클래식 영화를 인용하자면,“필요함, 속도가 필요하다고 느낍니다!”. 이제 웹 사이트 순위를 정할 때 Google의 만트라이기도합니다.
귀하의 사이트가 모바일 방문자에게 충분히 빠릅니까? 그렇지 않으면, 당신은 당신의 사랑하는 첫 페이지 순위가 파쇄로 찢어진 것을 찾을 것입니다.

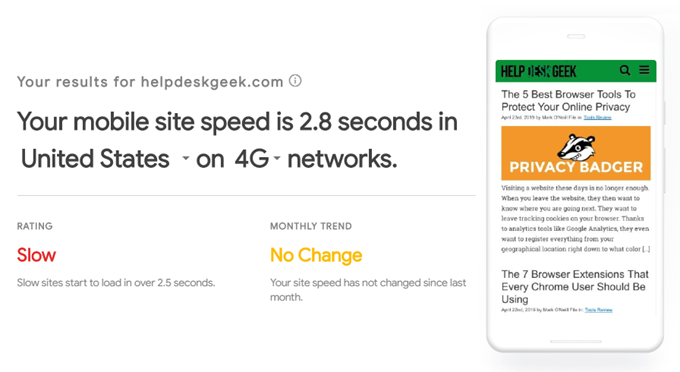
Google은 편리한 도구 사이트로드 속도를 측정합니다. 을 제공하며 사이트 속도를 개선하는 방법에 대한 자세한 권장 사항을 제공합니다.

하지만 워드 프레스 사이트에는 소중한 로딩 시간을 단축하기 위해 바로 할 수있는 몇 가지 기본 사항이 있습니다.
프론트 페이지에서 모든 TheCrap 잘라 내기
당신의 자신의 웹 사이트를 구축하고, 미친 미친 모든 화려한 종소리와 휘파람에 맞게 자연 스럽습니다. 훌륭한 이미지, 소셜 미디어 위젯, YouTube 비디오 등. 그러나 그 내용이 멋지게 보일 수 있지만 누군가가 귀하의 사이트를 방문 할 때, 특히 모바일 장치를 방문하는 경우 로딩 시간이 길어집니다.

요즘 솔루션은“더 적습니다”. 깨끗한 책으로 Google 도서에서 책을 꺼내십시오. 첫 페이지의 이미지를 최대 1 ~ 2 개로 제한하십시오. 소셜 미디어 위젯 (있는 경우)을 최대 2 개로 제한하십시오. 임베드 된 비디오를 완전히 보관하십시오.
In_content_1 all : [300x250] / dfp : [640x360]->모든 이미지 압축

다음 단계는 모든 이미지를 가능한 작게 만드는 것입니다. 이미지는 느리게로드되는 웹 사이트의 가장 큰 원인입니다. 하지만 이미지 크기가 작을수록 이미지가 더 빨리로드됩니다.
이제 반드시 높이와 너비를 의미하지는 않습니다. 파일 크기에 대해 이야기하고 있습니다. 고화질 이미지는 환상적으로 보일 수 있지만 500MB의 이미지를로드하는 데 시간이 오래 걸리면 사람들이 지쳐 버릴 것입니다.
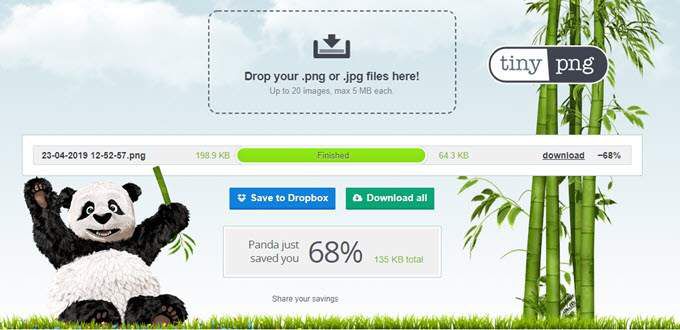
이미지를 압축하는 데는 두 가지 좋은 방법이 있습니다. 하나는 스 머시 인데 최근에 WordPress 플러그인을 사용해야합니다에 대한 기사에서 최근에 논의했습니다. 다른 하나는 TinyPNG 이며 워드 프레스 플러그인도 있습니다 입니다.
필요하지 않은 플러그인 및 테마 제거

프론트 페이지로 나가서 이미지를 압축하면, 다음 단계는 플러그인과 테마를 검토하는 것입니다.
이제 충분한 이유가 없으면 사용하지 않는 테마를 유지할 필요가 없습니다. 필요한 경우 나중에 다시 설치할 수 있습니다. 따라서 현재 사용중인 테마를 제외한 모든 테마를 제거하십시오.
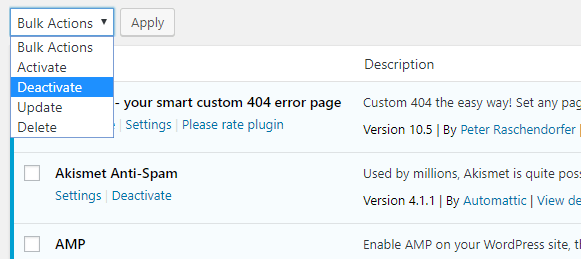
플러그인을 사용하면 다시 줄어 듭니다. 나는 개인적으로 20 개의 플러그인을 사용하지 않으려 고하지만 여전히 너무 많이 알고 있습니다. 그러나 여기서 비밀은 현재 사용하지 않는 것을 비활성화하는 것입니다. 불필요한 사람을 제거하는 것이 더 낫지 만, 당분간 필요하지 않은 경우에는 최소한 커플을 끄십시오.
Jetpack 설치 및 "게으른 로딩"활성화

무엇을 선택해야합니까? 당신이 사용해야하는 플러그인, 실제로 페이지 속도를 도울 수있는 두 개의 플러그인이 있습니다. 첫 번째는 제트 팩 이며, 내 필수 워드 프레스 플러그인 기사 에서도 논의했습니다.
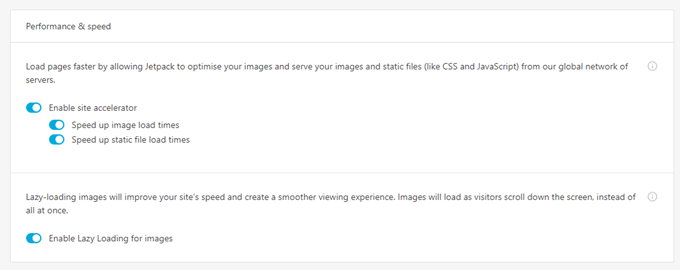
Jetpack의 기능 중 하나를 Lazy Loading이라고합니다. 방문자가 페이지를 해당 이미지가있는 곳으로 스크롤 할 때만 페이지의 이미지가로드되는 경우입니다. 일부 WordPress 테마는 Lazy Loading과 함께 잘 작동하지 않으므로 테스트하고주의 깊게 살펴 봐야합니다.
Jetpack (WordPress 소유)에는 글로벌 서버 네트워크와“사이트 가속기”가 있습니다 이 기능은 이미지와 파일을 서버에 저장하므로 더 빠르게 이동할 수 있습니다.
게으른 로딩과 Site Accelerator는 모두 무료이므로 전원을 켜서 아무것도 잃지 않습니다.
ContentCaching 켜기

설치해야 할 다른 플러그인은 캐싱 플러그인입니다.
알지 못하는 경우 캐싱 플러그인은 페이지 버전을 저장하고 지정한 기간 동안 사이트 방문자에게 해당 버전을 표시합니다. 이미지, 파일 및 기타 요소가 지속적으로 다시로드되지 않습니다.
캐시는 30 분 전에 사이트가 어떻게 생겼는지에 대한 스냅 샷과 같으므로 첫 페이지가 자주 바뀌지 않는 사이트에 적합합니다.
사랑이 증오합니다. 내 사이트 디자인을 지속적으로 고민하고 캐시가 내가 변경 한 내용을 즉시 보지 못하게 할 때 캐싱 플러그인과의 관계. 그러나 잘 알려진 캐싱 플러그인에는 WP 슈퍼 캐시 및 W3 총 캐시 이 포함됩니다.
CDN 사용 고려

누군가가 귀하의 사이트를 방문하면 더 빨리로드됩니다 사이트를 호스팅하는 서버가 너무 멀지 않은 경우 즉, 서버가 전세계에있을수록 사이트 방문자가있는 위치로 이동하는 데 필요한 데이터가 오래 걸릴 수 있습니다.
따라서 방문자가 미국에있는 경우, 유럽의 누군가가 귀하의 사이트가 유럽 서버에서 오는 것을보아야하지만 미국의 서버에서 귀하의 사이트를 방문하는 것이 합리적입니다.
CDN (콘텐츠 배포 네트워크)이하는 일입니다. Jetpack이 데이터를 더 빠른 속도로 글로벌 서버에 배치 할 수 있습니까? CDN입니다.
CDN은 일반적으로 비용이 많이 들지만 일반적으로 너무 비싸지 않으며 대부분 기본 무료 플랜을 제공합니다. 세 가지 큰 이름은 구름 플레어, 구글 클라우드 CDN 및 아마존 웹 서비스 입니다.
바닥 글에 모든 스크립트 배치

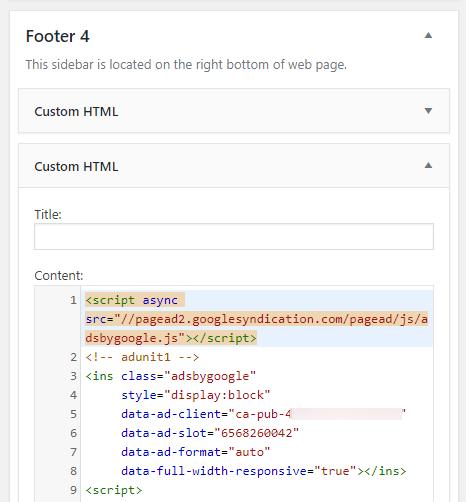
마지막으로 일부 사이트 기능이 웹 사이트에 스크립트를 포함 시키려면 작동해야합니다. 여기에는 GoogleAnalytics, Facebook 광고 픽셀 및 Google Ads에 대한 코드가 포함될 수 있습니다.
일반적으로 많은 사람들 (예 : 나 자신)이이 스크립트를 사이트의 헤더에 배치합니다. 그러나 이는 나머지 사이트가 수행하기 전에 해당 스크립트가 완전히로드되어야한다는 것을 의미합니다. 그러나 해당 스크립트를 바닥 글로 이동하면 다른 모든 항목을 먼저로드 할 수 있습니다.
가장 쉬운 방법은 스크립트 코드를 HTML 위젯 안에 배치 한 다음 WordPressfrontpage의 바닥 글 섹션에 배치하는 것입니다. .